Только для читателей Lifeexample возможно открыть интернет-магазин на Moguta.CMS со скидкой в 15%
WYSIWYG html редактор
Здравствуйте, уважаемые читатель блога LifeExample, данная статья посвящена знакомству с HTML редактором WYSIWYG.
Что видишь то и получаешь – дословный перевод аббревиатуры WYSIWIG (What You See Is What You Get). Основная задача редакторов подобного рода — максимальное упрощение работы пользователя, при создании форматированного текстового документа.
Хорошо знакомый всем Microsoft Word является отличным примером реализации концепции WYSIWYG. Пользователям данной программы нет необходимости знать тэги для форматирования текста, ведь форматирование осуществляется автоматически, по нажатию на соответствующие кнопки на панели управления.
К примеру, если пользователь хочет вставить в тело документа картинку, или выделить надпись особым цветом, то ему нужно лишь произвести определенные редактором действия. Таким образом, использование редактора очень экономит время, а также позволяет не отвлекаться на технические нюансы, при оформлении текста.
Выбор WYSIWYG html редактора
Перед тем как приступить к выбору редактора, я бы хотел порадовать постоянных читателей курса статей "Пишем интернет магазин на php".
Радостная новость заключается в том, что данной статьёй я не просто опишу способ подключения WYSIWYG html редактора в код сайта, но и на практическом примере продемонстрирую работу этого компонента в панели администрирования MOGUTA.CMS.

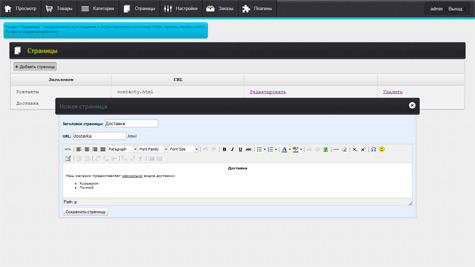
Да-да, наконец, вкладка "Страницы", в разрабатываемой мной CMS, станет доступна для использования. С её помощью пользователи системы смогут самостоятельно создать или изменить статические HTML страницы, быстро и качественно благодаря редактору WYSIWYG.
Возможно, у вас появится вопрос — "Как встроить программу на подобии Microsoft Word в web систему". Конечно же, тривиально этого сделать не удастся, но HTML редактор WYSIWYG, может быть не только прикладной программой на подобии офисных редакторов Microsoft Word или OpenOffice.
Дело в том, что для встраивания в HTML страницы, таких редакторов, существуют специально разработанные продукты в виде набора JavaScript файлов. Благодаря этому WYSIWYG редакторы HTML очень часто используются в системах управления сайтом, для предоставления пользователям возможности редактирования контента.
Популярными JS скриптами WYSIWYG редакторов, на сегодняшний день можно считать, следующие продукты:
- TinyMCE
- FCKeditor
- CKeditor
- SPAW Editor
- WYMEditor
- XStandard
- OpenWysiwyg
Большинство из приведенных редакторов реализованы в виде плагина к популярной библиотеке JQuery.
Перед тем как выбрать плагин я советую посмотреть на работоспособность хотя бы первых трех из этого списка. Кстати CKeditor является более современной версией FCKeditor, т.е. по сути – это один и тоже продукт.
Для своего проекта я выбрал WYSIWYG html редактор TinyMCE, поскольку на работе мне часто приходится сталкиваться с неизвестными CMS, в большинстве из которых используются именно этот редактор, а также редакторы FCKeditor и CKeditor.
Мой выбор пал именно на TinyMCE, поскольку он также используется в популярном движке WordPress, а еще, потому что разработчики, предоставляют jQuery плагин для подключения их WYSIWYG html редактора.
Определившись с выбором, я начал экспериментировать с настройками TinyMCE.
Как подключить HTML редактор WYSIWYG
Подключение самого редактора к странице, занимает очень мало времени. Все что необходимо, это наличие в HTML документе текстового поля textarea и подключенной библиотеки jQuery.
Скачав последнюю версию редактора с официального сайта TinyMCE, мы получим архив с самим плагином, находящимся в папке jscripts, и примером его использования в папке examples.

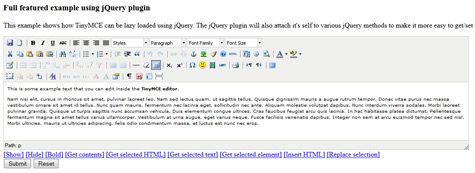
Открыв страничку index.html из папки examples, мы увидим демонстрацию возможностей сего плагина.

В демонстрационной версии представлен весь набор функциональных кнопок на панели инструментов редактора. При желании можно уменьшить их число, отредактировав параметры theme_advanced_buttons(1-4) в скрипте данного файла.
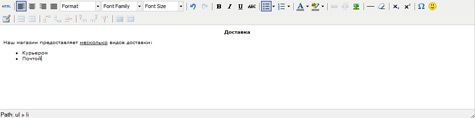
В моем случае я оставил этот набор кнопок:
1 2 | theme_advanced_buttons1 : "code,|,justifyleft,justifycenter,justifyright,justifyfull,formatselect,fontselect,fontsizeselect,|,undo,redo,|,bold,italic,underline,strikethrough,|,bullist,numlist,|,forecolor,backcolor,|,link,unlink,image,|,hr,removeformat,|,sub,sup,|,charmap,emotions,", theme_advanced_buttons2 : "tablecontrols", |
Вот какая панель должна получиться при таких настройках:

Я считаю этого достаточно для рядового пользователя, и создания форматированного контента страниц.
Повторюсь, что подключить HTML редактор WYSIWYG , не составляет ничего сложно:
- Копируем все скрипты и файлы из папки jscripts в директорию скриптов своего сайта;
- На странице где планируется разместить редактор, добавляем элемент textarea с классом tinymce;
- Подключаем в теге head все необходимый JS файлы;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <script type="text/javascript" src="../jscripts/tiny_mce/jquery.tinymce.js"></script> <script type="text/javascript"> $().ready(function() { $('textarea.tinymce').tinymce({ // Location of TinyMCE script script_url : '../jscripts/tiny_mce/tiny_mce.js', // General options theme : "advanced", plugins : "autolink,lists,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,advlist", // Theme options theme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,styleselect,formatselect,fontselect,fontsizeselect", theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor", theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullscreen", theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|,styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,pagebreak", theme_advanced_toolbar_location : "top", theme_advanced_toolbar_align : "left", theme_advanced_statusbar_location : "bottom", theme_advanced_resizing : true, // Example content CSS (should be your site CSS) content_css : "css/content.css", // Drop lists for link/image/media/template dialogs template_external_list_url : "lists/template_list.js", external_link_list_url : "lists/link_list.js", external_image_list_url : "lists/image_list.js", media_external_list_url : "lists/media_list.js", // Replace values for the template plugin template_replace_values : { username : "Some User", staffid : "991234" } }); }); </script> |
Не забудьте подключить jQuery библиотеку.
- В параметре script_url: изменяем путь до скриптов плагина на вашем сервере;
На этом подключение плагина можно считать завершенным. Если пути указаны, верно, то все будет работать.
Чтобы данные введенные в текстовое поле отправлялись на сервер, нужно обернуть элемент textarea в форму, либо прописать AJAX обработчик, для отправки данных как это сделано в последней версии moguta.cms.
( Скачали: 778 чел. )
В этой статье я привел пример того как можно подключить WYSIWYG html редактор к любому сайту. Конечно, в зависимости от внутренней логики работы веб приложения, некоторые моменты требуют индивидуального внимания.
Например таким простым образом у меня не получилось подключить плагин к своей CMS. Связанно это было с особым устройством логики отображения страницы с редактором. Все дело в том, что админка moguta.cms действует с помощью технологии ajax, и постоянно обновляет содержимое одной страницы. Таким образом подключение WYSIWYG html редактора tinyMCE, потребовало несколько больших усилий для подключения.
Вывод контента
Как я писал ранее, эта статья не просто направлена на знакомство с WYSIWYG html редакторами, но и является последовательным продолжением статей по разработке CMS для интернет магазина. В связи с этим хочу рассказать о изменениях в логике работы CMS , а именно в логике отображении контента.
В первой статье цикла "Пишем интернет магазин на php" о MVC паттерне, я заложил в систему правило, о выводе информации таки образом, что для каждой из страниц необходимо было создать как минимум два php файла (контролер и отображение).
Такой подход несколько неуместен в случае использования статических HTML страниц, несущих в себе только текстовую и графическую информацию. Именно поэтому в одной из последующих версий была создана папка mg-page, хранящая в себе php файлы, которые предназначались для прямого обращения к ним из адресной строки.
С опубликованной сегодня версией я хочу объяснить смысл работы CMS относительно вывода контента.
На сегодняшний момент мы имеем три отправных точки для вывода контента на страницы сайта:
- Вывод информации по средствам работы парадигмы MVC;
- Вывод информации таблицы `page` в базе данных.
- Вывод информации из папки mg-page;
В чем отличие этих трех методов и зачем я их создал?
Первый метод – основа работы системы, думаю, этого не нужно объяснять. Страница представляет собой результат работы двух файлов (контролер + вид).
Второй метод – предназначен для наполнения сайта статическим контентом, из панели администрирования, во вкладке "Страницы". Это очень удобный способ для пользователей не знакомых с HTML, поскольку все редактирование происходи по средствам встроенного HTML редактора WYSIWYG. В этом случае страниц представляет собой набор HTML тегов из таблицы в БД.
Третий метод – пригодится разработчикам сайта, и позволит выполнять серверные скрипты перед выводом запрашиваемой страницы. Страница представляет собой результат работы одноименного php скрипта из папки mg-page.
Приоритет методов вывода страниц
Допустим мы имеем:
- Контролер delivery.php (./mg-core/application/controllers)
- Статическую страницу delivery.html (База данных)
- Скрипт delivery.php (./mg-page)
При любом из следующих запросов пользователя:
- http://[site-name]/delivery
- http://[site-name]/delivery.html
- http://[site-name]/delivery.php
Обрабатывать вывод страниц будет контролер:
./mg-core/application/controllers/delivery.php
При отсутствии контролера следующим по приоритету идет скрипт /mg-page/delivery.php , выводящий информацию на страницу.
Если подходящего скрипта в ./mg-page не обнаружено, система ищет данные в базе.
Т.е. по приоритетам получается такой расклад:
- Контролер – первый
- Скрипт из mg-page – второй
- Страница из базы данных — третий
Надеюсь, вы сумели не запутаться в моем изложении работы системы. 🙂
Если есть вопросы касательно MOGUTA.CMS или HTML редактора WYSIWYG – всегда рад ответить на них в комментариях.
<<< Предыдущий урок| Следующий урок >>>
Читайте также похожие статьи:
Чтобы не пропустить публикацию следующей статьи подписывайтесь на рассылку по E-mail или RSS ленту блога.





Комментарии
а куда сохраняются статические страницы?
Просто иногда и в статические необходимо вставлять код)
как я понял только в БД? и код прописать нельзя?
Да, так и есть.
PHP код в статические HTML вставить — нельзя. Для этого я предусмотрел папку mg-pages, если в нее вставить одноименный php скрипт, то в нем можно будет делать все что необходимо.
Прошу помочь!!!!
Когда устанавливаю эту версию, настраиваю файл config.php открываю index.php
иии.. ошибка..((
Warning: require_once() [function.require-once]: open_basedir restriction in effect. File(/usr/local/apache/htdocs/mg-core/function.php) is not within the allowed path(s): (/home/:/usr/lib/php:/tmp:/usr/share/locale) in /home/u410013519/public_html/config.php on line 13
Warning: require_once(/usr/local/apache/htdocs/mg-core/function.php) [function.require-once]: failed to open stream: Operation not permitted in /home/u410013519/public_html/config.php on line 13
Fatal error: require_once() [function.require]: Failed opening required ‘/usr/local/apache/htdocs/mg-core/function.php’ (include_path=’.:/usr/lib/php:/usr/local/lib/php’) in /home/u410013519/public_html/config.php on line 13
Может у Вас стоит какая-то глобальная open_basedir в настройках php? Или php-eacceleratoк мешает. Проблема явно в настройках сервера.
Использую хостинг от Hostinger. А как отключить php-eacceleratoк? (Эта фигня ускоряет вроде работу php если не ошибаюсь)
И по подробнее о open_basedir. Ее «Перенастроить» или отключить можно?
Извиняюсь если несу бред=) но ооочч хочу ваш интернет магазин.. ссылку на ваш сайт (этот) и сайт cms самой оставлю. Я только начинаю учить php. Магазин нужен для продажи техники. У вашего дизайн и функ понравился… Как это может зависить от сервера? Как исправить ошибку? Прошу помочь. Можно по почте.
Попробуйте для начала установить CMS на локальном хостинге. Можно использовать пакет Denwer.
Если все будет работать, то вам следует задать те же вопросы хостеру, либо сменить его.
Можете помочь, пожалуйста…
Можете писать на почту.
Что у вас за проблема? Пишите сами на почту.
Я написал на почту указанную на сайте CMS.
Доброго времени суток Марк.
Очень интересно узнать где а как редактировать меню.
Хочется прикрутить query меню в место стандартного меню каталога.
За вывод меню отвечает класс Lib_Menu, в нем есть функция getMenu(), её нужно использовать для вашей задачи.
//Такой подход несколько неуместен в случае использования статических HTML страниц, несущих в себе только текстовую и графическую информацию. Именно поэтому в одной из последующих версий была создана папка mg-page, хранящая в себе php файлы, которые предназначались для прямого обращения к ним из адресной строки.//
С этим КАТЕГОРИЧЕСКИ несогласен!!!! Зачем вводить людей в ЗАБЛУЖДЕНИЕ!!!!
Почему вы считаете что это не так? При той MVC логике, которая реализована в предыдущих версиях, на самом деле нельзя просто создать статическую страницу в корне сайта и отобразить ее внутри шаблона магазина. Чтобы создать, к примеру, раздел контакты, нужно сделать минимум две составдяющие парадигмы MVC : view и controler.
Может быть я не совсем верно выразился в статье, относительно невозможности создания статической страницы. Создать то ее можно, но при обращении к ней, ее содержимое будет выведено без использования движка CMS.
Что то у меня не получаеться ничего ….
Здравствуйте, скажите пожалуйста если текстарея подгружается динамически (в модальное окно в моем случае), то можно как-нибудь подключить к ней tinyMce
Что мешает повесить редактор на текстареа в момент ее динамического создания?
Здравствуйте, установил вторую версию интернет магазина, и у меня почему то не отображаются новые страницы созданные в панели администратора, в базу данных они загружаются, но на сайте они не отображаются…
Вопрос: чем это может быть вызвано?
За ответ заранее спасибо.