Только для читателей Lifeexample возможно открыть интернет-магазин на Moguta.CMS со скидкой в 15%
Технология AJAX, примеры скриптов
Здравствуйте, уважаемые читатели блога LifeExample, наконец-то меня посетило вдохновение и я готов порадовать вас новым, большим и полезным материалом для начинающих web-мастеров. В этой статье речь пойдет о золотой технологии AJAX и примерах скриптов, написанных на её основе.
Сегодня я сделаю упор на работу с XML данными, т.к. пытаясь разобраться с технологией AJAX, мне попадались лишь примеры работы с JSON форматом. О работе с ним читайте в продолжении к данному материалу, которое скоро будет подготовлено и опубликовано.
Предупреждаю! Эта публикация будет очень объемной, поэтому запаситесь терпением и приготовьтесь внимать смыслу рассматриваемых в ней примеров:
- Технология AJAX пример №1 — наипростейший пример, для ознакомления с азами AJAX.
- Технология AJAX пример №2 — отправка данных на сервер средствами AJAX.
- Технология AJAX пример №3 — отправка структуры данных с сервера в виде XML и работа с ними на стороне клиента.
Совместив все эти AJAX примеры воедино, мы получим реализацию обмена данными по AJAX технологии с форматом XML.
Давайте приступим к большой и трудоемкой работе. Но сначала ознакомьтесь с небольшим введением.
За интерактивностью будущее!
Все больше появляется пользователей, приходящих на наши веб-ресурсы, не желающих наблюдать перезагрузку страницы, при каждом их действии. Сегодня мы можем встретить много примеров работы сервисов, вышедших из каменного века перезагрузки страниц. К ним можно отнести наши разнообразные социальные сети, или всевозможные сервисы для веб-мастеров.

Дать пользователю свободу действий – и не перезагружать страницу, стало возможным с развитием и внедрением AJAX технологии.
Концепция технологии AJAX
Как вы уже поняли, эта "золотая" технология позволяет нам обмениваться данными меду браузером и сервером в фоновом режиме, не обновляя страницу. Говоря по-умному, сей обмен является асинхронным.
Под асинхронностью в программировании я понимаю процесс выполнения второстепенного действия, не прекращая основное.
Под асинхронность относительно AJAX можно представить, что первостепенным действием является процесс отображения страницы браузером. А второстепенным – обработка запросов пользователя сервером. В момент выполнения операций на стороне сервера, благодаря аяксу, браузер ждет ответа, не ограничивая работу пользователя со страницей.
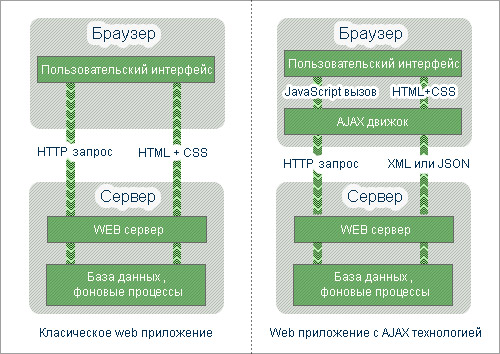
Итак, концепция такова: между браузером и сервером не переставая происходит обмен данными, которые:
- Вводятся в браузер средствами пользовательского интерфейса;
- Отправляются на сервер;
- Обрабатываются на сервере, возможно, заносятся в БД;
- В это время браузер ожидает возвращение ответа;
- Пока браузер ждет, он не прекращает работу пользователя;
- Дождавшись данных от сервера в определенном формате, обрабатывает их и выводит в контент HTML страницы.
Вы можете пронаблюдать представленный процесс на схематической иллюстрации работы описываемой технологии.

Осталось упомянуть важный момент: данные циркулирующие между сервером и браузером, должны отвечать определённым правилам форматирования. Такие правила обычно описывают два формата:
- XML (eXtensible Markup Language) — расширяемый язык разметки;
- JSON (JavaScript Object Notation) —текстовый формат основанный на JavaScript.
В редких случаях можно обойтись свободным текстовым форматом передачи данных, но это скорее исключение.
Технология AJAX расшифровывается как (Asynchronous JavaScript and XML), из этого можно сделать вывод, что разработчики в первую очередь предполагают использование формата XML. Но на деле, как показывает практика все чаще используется формат JSON, в силу своего минимализма. Другими словами – работать с обоими форматами можно одинаково хорошо, но один и тот же набор данных, представленный в JSON и XML, в первом будет иметь меньший размер. Следовательно, если JSON имеет меньший размер, то и передаваться он будет быстрее, чем XML.
XML для AJAX
Чуть позже мы рассмотрим работу AJAX, с использованием данных в формате XML. А пока давайте разберемся, что же такое XML формат.
Во-первых, надо четко понимать, что данный формат является текстовым и его можно запросто создать собственноручно, с помощью notepad++ любого другого текстового редактора.
Во-вторых, синтаксис XML очень похож на всем нам известный HTML.
Вот пример HTML разметки:
1 2 3 4 | <body> <h1 >Пример HTML разметки</h1> <p>Обычный текст, <font color=”#ffd700”>золотой текст.</font> </p> </body> |
Мы видим, что любой открытый тег имеет свой закрывающий эквивалент. Также некоторые из тегов имеют атрибуты. Тут я никому Америку не открыл, и все понимают, что этот HTML документ будет интерпретирован браузером, который вместо тегов применит соответствующие им стили для текста.
Отличием XML будет то, что тэги, используемые, этим форматом нигде не зафиксированы, и могут принимать любые пользовательские названия и атрибуты. Но для обработки этих тэгов нужно будет написать соответствующий алгоритм, чтобы правильно распознать данные и их атрибуты.
Пример структуры в формате XML
1 2 3 4 5 | <user login="root" pass=""> <name>Mark</name> <famaly>Avdeev</famaly> <status>Администратор блога lifeexample.ru</status> </user> |
Такими произвольными тегами и атрибутами как в этом примере можно запросто описать карточку пользователя, системы.
Запомните! Вся работа приложения на основе технологии AJAX сводится к обмену сложными структурами данных между клиентом (браузер), и сервером (web сервер).
Замечание 1: Можно, но совершенно не обязательно писать парсер самостоятельно ведь разработчики PHP создали все необходимые универсальные функции ("XML Parser Functions") для работы с XML форматом. Чтобы разобраться с ними нужно начать копать в сторону xml_parser_create().
Замечание 2: Технологией AJAX, тоже предусмотрен механизм отправки пользовательских данных.
Исходя из этих двух замечаний, можно прийти к выводу, о том, что для реализации полноценного веб приложения на AJAX, обменивающегося с сервером XML данными, нам требуется только связать вместе уже готовые инструменты.
Отлично, теперь мы представляем, что такое XML формат, и понимаем, что назначением его является передача сложных структур данных между сервером и клиентом. Следовательно, можем двигаться дальше.
AJAX пример №1 (Начало работы)
Приведенный ниже пример, позволит вам понять суть рассматриваемой нами технологии, и двигаться дальше к изучению более сложных примеров.
Исходный код HTML документа:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <script type="text/javascript"> function startAjax(url){ var request; if(window.XMLHttpRequest){ request = new XMLHttpRequest(); } else if(window.ActiveXObject){ request = new ActiveXObject("Microsoft.XMLHTTP"); } else { return; } request.onreadystatechange = function(){ switch (request.readyState) { case 1: print_console("<br/><em>1: Подготовка к отправке...</em>"); break case 2: print_console("<br/><em>2: Отправлен...</em>"); break case 3: print_console("<br/><em>3: Идет обмен..</em>"); break case 4:{ if(request.status==200){ print_console("<br/><em>4: Обмен завершен.</em>"); document.getElementById("printResult").innerHTML = "<b>"+request.responseText+"</b>"; }else if(request.status==404){ alert("Ошибка: запрашиваемый скрипт не найден!"); } else alert("Ошибка: сервер вернул статус: "+ request.status); break } } } request.open ('GET', url, true); request.send (''); } function print_console(text){ document.getElementById("console").innerHTML += text; } </script> <a href="#" onclick="startAjax('handler_script.php');">Запустить php скрипт</a> <div id="console" style="border: 1px solid gray; width:250px; height: 110px; padding: 10px; background:lightgray;"> Консоль выполнения запроса: </div> <br/> <div id="printResult"> После нажатия на ссылку, тут будет сообщение с сервера! </div> |
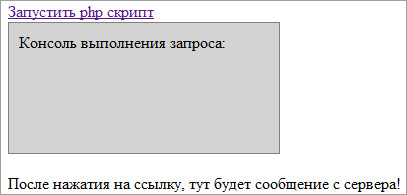
В коде HTML страницы мы создаем функцию startAjax() на языке JavaScript, позволяющую реализовать задуманные действия с AJAX’ом. Кстати, о действиях, во-первых мы хотим увидеть, как отрабатывает php скрипт, находящийся на сервере. Во-вторых, как возвращенная им информация появляется на страничке, без перезагрузки. Для этого в коде мы предусмотрели ссылку, по нажатию на которую запустится процесс всей демонстрации, консоль вывода действий JavaScript скрипта, а также блок для вывода результата.

Так вот, вернемся к создаваемой нами функции startAjax(), по строчкам я все описывать не стану, выделю лишь основные моменты, требуемые для представления происходящего.
- Создаем объект XMLHttpRequest позволяющий получать данные с сервера в фоновом режиме.
- Если используется IE (Браузер — Internet Explorer) тогда вместо вышеупомянутого объекта XMLHttpRequest, создаем объект ActiveXObject, смысл у них единый, отличие только в индивидуальности для IE.
- Обрабатываем все 4-ре статуса состояния запроса. Созданный запрос он же объект request, в процессе отправки\получения данных может принимать четыре состояния (1 — подготовка к отправке, 2 — отправлен, 3 — идет обмен, 4 — получен ответ.)
- В случае 4-го статуса, при получении ответа от сервера, происходит проверка на тип ответа 200 — "OK" или 404 — "Not Found".
- Событие request.open() — открывает соединение с сервером с указанием метода передачи данных, адресом запроса, и флагом асинхронности. Указав флаг как false, мы получим в результате обычную перезагрузку страницы.
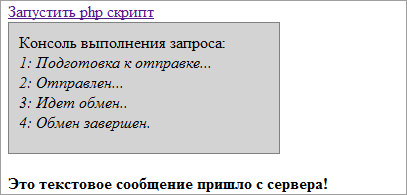
Кликнув на ссылку, мы пронаблюдаем успешное выполнение простого AJAX запроса.

Разумеется, такое сообщение мы получим только после того как разместим на сервере, в той же папке, что и саму html страничку, скрипт handler_script.php:
1 | <?echo "Это текстовое сообщение пришло с сервера!"; ?> |
Скрипт не мудрый, тем не менее, его содержимого достаточно для демонстрации.
Ну вот, с азами разобрались, перейдем от простого к сложному. Рассмотрим пример использования технологии AJAX по прямому её назначению, а именно с пересылкой данных в виде XML.
( Скачали: 1773 чел. )
AJAX пример №2 — отправка POST запроса на сервер
Переходя ко второму примеру, давайте уясним тот факт, что любой из запросов, отправляющийся на сервер, может иметь один из таких типов данных:
- GET — передаёт пользовательских данные заданному ресурсу по URI.
- POST — передаёт пользовательских данные заданному ресурсу по протоколу.
- HEAD — аналогичен методу GET, за исключением того, что сервер ничего не посылает в информационной части ответа.
- TRACE — возвращает всё, что было введено при запросе, включая HTTP-заголовки.
- DELETE — Удаляет указанный ресурс.
- PUT — загружает содержимого запроса на указанный в запросе URI.
Причем это относится не только к технологии AJAX, а в принципе ко всему протоколу HTTP. Самыми распространенными являются два типа GET и POST, как правило, они широко используемы в отправке данных на сервер посредствам HTML элемента form. Именно с этими типами запроса я и приведу примеры работы веб приложения на АЯКСЕ.
Для того чтобы с помощью АЯКС технологии отправить POST запрос, нужно использовать три метода объекта request:
- open – открывает соединение с сервером с указанием метода передачи данных.
- setRequestHeader — устанавливает заголовок запроса.
- send — отправляет запрос.
Откройте код примера №1 и замените в нем строки:
1 2 | request.open ('GET', url, true); request.send (''); |
На следующие:
1 2 3 | request.open("POST",url, true); request.setRequestHeader("Content-type","application/x-www-form-urlencoded"); request.send("param1=1¶m2=2"); |
Исполняемый на сервере php скрипт handler_script.php должен принять вид:
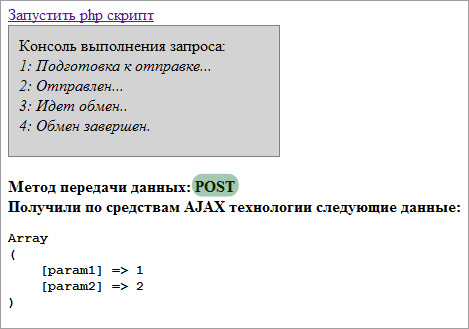
1 2 3 4 5 6 7 | <? echo "Метод передачи данных: ".$_SERVER['REQUEST_METHOD']; echo "<br/>Получили по средствам AJAX технологии следующие данные:"; echo "<pre>"; print_r($_REQUEST); echo "</pre>"; ?> |
Вот, что получим в результате:

Как видите заданные в методе send() параметры, оказались доступными в php скрипте, а это значит, что с ними мы смогли бы сделать все что угодно, в том числе и записать данные в базу данных.
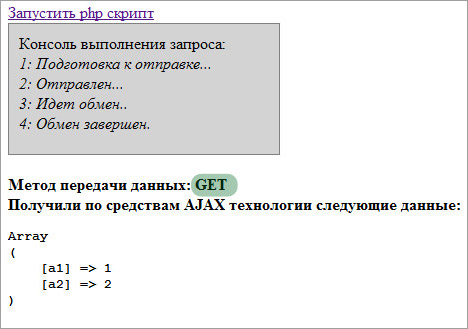
Для того чтобы использовать тип передачи GET , нужно в методе open() указать такую информацию:
1 | request.open("GET",url+"?a1=1&a2=2",true); |
Вот что выйдет если мы передадим GET запрос:

Возможно, описание примера получилось немного сумбурным, но в принципе я считаю вполне достаточным для того, чтобы определиться с тем, как передать данные из браузера на сервер методом GET и POST.
Если у вас уважаемые читатели не все получилось сделать самостоятельно, то вы можете скачать готовый исходный код примера, и поэкспериментировать над ним:
( Скачали: 1215 чел. )
Технология AJAX, пример №3
Мы уже умеем отправлять данные с клиентской стороны, но пока не умеем обработать ответ сервера. В предыдущих примерах ответом являлось тестовое/html сообщение, генерируемое php скриптом. Но что делать, когда нужно передать более сложный формат данных, такой как XML?
Рассмотрим ситуацию когда, сервер возвращает ответ в XML виде:
1 2 3 4 5 | <user login="root" pass=""> <name>Mark</name> <famaly>Avdeev</famaly> <status>Администратор блога lifeexample.ru</status> </user> |
Для этого нам надо создать на сервере файл data.xml и поместить в него вышеприведенный текст.
В файл handler_script.php поместите такой код:
1 2 | header('Content-Type: text/xml; charset=windows-1251'); echo file_get_contents('data.xml'); |
Данные будут сначала считаны из фала data.xml, а затем возвращены в ajax запрос в формате XML.
Чтобы обработать полученный XML формат, в технологии AJAX предусмотрены два метода работы с данными:
Метод 1:
Извлекает данные, используя имя узла.
1 | request.responseXML.getElementsByTagName("name")[0].childNodes[0].nodeValue; |
Метод 2 :
Возвращает данные используя дочерний узел.
1 | proddet .getElementsByTagName("ProductName")[0].firstChild.data; |
Второй метод проще, т.к. не вызывает путаницы с индексами узлов.
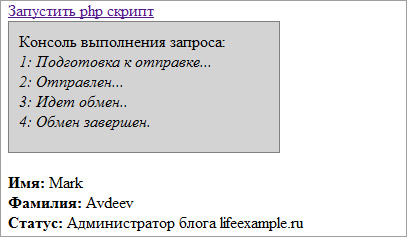
В качестве примера измените ту часть кода, что отвечает за вывод результата вот этим содержимым:
1 2 3 4 5 6 7 | if(request.status==200){ print_console("<br/><em>4: Обмен завершен.</em>"); var name = request.responseXML.getElementsByTagName("name")[0].firstChild.data; var famaly = request.responseXML.getElementsByTagName("famaly")[0].firstChild.data; var status = request.responseXML.getElementsByTagName("status")[0].firstChild.data; document.getElementById("printResult").innerHTML = "<b>Имя: </b>"+name+"<br/><b>Фамилия: </b>"+famaly+"<br/><b>Статус: </b>"+status; } |
Вот какой результат мы увидим в процессе демонстрации:

( Скачали: 1365 чел. )
Как вы понимаете с полученными данными можно делать все, что заблагорассудится и выводить их в любом месте HTML документа посредствам изменения DOM структуры. Что является очень важным в использовании интерактивных интерфейсов управления web-приложением.
Заключение
Скажу, что статья могла быть значительно большей, но это бы явилось эпическим перебором, и взрывом вашего уважаемые читатели мозга. Поэтому продолжение статьи еще появится на страницах моего блога, в ближайшем будущем.
В продолжении данной статьи будет рассмотрен очень важный и удобный механизм обмена данными между сервером и AJAX приложением, по средствам использования формата JSON.
Благодарю всех, кто осилил мои AJAX примеры до конца! Надеюсь, я частично раскрыл тему "Золотая технология AJAX и примеры скриптов". Жду вашей критики, уважаемые читатели.
Читайте также похожие статьи:
Чтобы не пропустить публикацию следующей статьи подписывайтесь на рассылку по E-mail или RSS ленту блога.





Комментарии
Сервер вернул статус 0. Что делать?
С проблемой разобрался. Спасибо Вам за отличные примеры. Всё работает!
Помогите пожалуйста! так нужна эта функция! Сервер вернул статус 0. Что делать?
Спасибо разобрался!
Т.к. судя по всему, не вы последний столкнулись с этой проблемой.
Напишите пожалуйста, в чем было дело?
На локальном возвращал статус 0, залил на хоститн, уже на работающий портал. там все заработало… Еще раз спасибо за релиз, очень нужная вещь!
Марк!
Спасибо за Ваш труд!
Статус 0 был на локальном сервере.
Ваши примеры дают легкость в понимании технологии AJAX
Кое что я использую на сайте _www.str-reclam.ru
Проблема одна, если смотреть в исходных кодах, то загружаемая информация с помощью данной технологии не видна и не индексируется роботами.
Как сделать, чтобы она была видна и в браузере и в кодах?
С большим уважением Владимир Скакалин
>Как сделать, чтобы она была видна и в браузере и в кодах?
К сожалению никак. В этом минус данного подхода, в использовании для вывода страниц сайта.
Поскольку данная технология используется обычно на разных сервисах, при работе с которыми генерируется множество новой информации,то необходимость ее индексации не возникает.
Марк!
Спасибо за быстрый ответ.
Скажите пожалуйста, а можно ли, скажем со страницы HTML, загружать часть информации с помощью селектора и AJAX на другую страницу?
Если да, то как организовать этот селектор?
Если я вас правильно понял, то можно.
Нужно получить содержимое нужной HTML страницы. C помощью регулярных выражений достать из нее необходимую информацию, и вывести ее с помощью AJAX.
Что то похожее я делал в статье:
php сохранение картинки
Только там без аякса.
Марк!
Наверное не совсем так.
Есть HTML страница на моем сервере, из нее нужно взять один из блоков «#content_1» текста Загружаемый текст и загрузить в браузер на другую мою страницу с помощью AJAX
С уважением Владимир
Т.е. вы хотите с помощью технологии AJAX подгрузить не весь HTML документ, а лишь его часть в содержащуюся в блоке #content_1?
Тогда вам нужно все равно запросить у сервера полностью содержимое этой HTML страницы, и когда оно будет возвращено, перед выводом, отделить нужный вам блок, и вывести только его. Сделать это можно с помощью регулярных выражений.
Если же HTML страница, не статичная и генерируется средствами PHP, тогда можно придумать механизм обращения к скрипту таким образом, чтобы он возвращал только нужный блок информации.
Марк!
Страничка статичная, спасибо.
Здравствуйте Владимир!
>Наверное не совсем так.
>Есть HTML страница на моем сервере, из нее нужно взять один из блоков “#content_1″ текста Загружаемый текст и загрузить в браузер на другую мою страницу с помощью AJAX
>С уважением Владимир
Владимир! если Вы найдете решение данной проблемы, поделитесь пожалуйста!
Дело в том что: работаю на Yii Fraemwork, модель генерируется в шаблон, после чего, мне нужно вытащить аяксом от туда только блок, вот уже долгое время ломаю голову как это сделать…
Заранее спасибо!
Влад, вам нужно в момент генерации в шаблон, до вывода, перехватить тот блок текста который вам нужен.
Спасибо за статью.
1. На локальном возвращал статус 0, потому что я просто открывал страницу в браузере через Файл — открыть — путь к файлу и получал в адресной строке file:///…/ajax.html.
2. А надо запустить локальный сервер и обратиться к этому же файлу так http://…/ajax.html
Это разные протоколы и, хотя XMLHttpRequest поддерживает file:/// и ftp://, но они не возвращают HTTP статуса, вот почему они возвращают ноль в status и пустую строчку в statusText.
Олег, спасибо за подробный комментарий. Возможно он окажется полезен остальным читателям.
возвращает статус 0, скрипт передает post данные с site.ru на website.ru, при этом передает нормально, а вот статус 0, наверное типа 200 или 404 отдает в случае, если в пределах одного сервера посылка идет
Спасибо за статью.
Это «мини хлопок» для моего мозга. 😉
пока еще не понимаю что за
«proddet» и «.getElementsByTagName(«ProductName»)[0].firstChild.data;
»
но, думаю разберусь. потому что, я всегда старался делать сайты исключительно без всяких жаваскриптов, теперь, наверно, придется изучать. Кстати, Ваш сайт тоже, если не отключать скрипты у меня зависает. 🙁
Будем переходит на веб 2,0 🙂
>Кстати, Ваш сайт тоже, если не отключать скрипты у меня зависает.
Уточните, что значит зависает? И вы наверное имели в виду, с отключенным JS?
не знаю, если не отключать js Вашего сайта через некоторое время хром зависает. 🙁
А зачем вы отключаете JS? Сейчас единицы из сайтов не используют JS.
Mark спасибо молодчина.В нете столько мусора.Твоя статья реальна помогла.
Марк, спасибо за статьи, всё доходчиво и полезно. Я бы поправил:
1. AJAX — не самостоятельная технология, а концепция использования нескольких смежных технологий (или подход).
2. И по тексту: «Чуть позже мы рассмотрим работу AJAX, с использованием данных в формате XML. А пока давайте разберемся, что же такое XML формат.» логично «Чуть позже мы рассмотрим работу AJAX, с использованием данных в формате JSON».
Да, AJAX это связка различных технологий, но в совокупности, это отдельная технология. AJAX — технология динамического обновления страницы.
По второму замечанию, я имелл в виду:
Чуть позже, в рамках данной статьи, мы рассмотрим работу AJAX, с использованием данных в формате XML,
а пока давайте разберемся, что же из себя представляет XML.
Здравствуйте, Mark, я так же хочу поблагодарить Вас за столь прекрасную старью. До этого долго искал что-либо, для комплексного и четкого понимания технологии AJAX, но в большинстве статей, найденных мною, я не мог понять ничего более структурного представления технологии.
У меня возник вопрос. Так как я никогда не работал с XML, и вообще не сильно хорошо понял его суть.
запись на php:
$string = ‘Переменная типа string’;
эквивалентна выражению на XML:
Переменная типа string ?
И для чего нужно передавать ответ сервера в AJAX при помощи XML, если можно передать это одной строкой и потом её разделить при помощи explode(), например. Или же перед отправкой взять массив, и преобразовать его в строчное представление при помощи serialize(), а передав в документ, обратно обработать при помощи unserialize() ?
Поправьте меня, или-же я всё таки что-то понял не так.
Заранее спасибо =)
Передавать данные можно в любом формате , каком вам заблагорассудится, это может быть XML, JSON, TXT, любой выдуманный вами формат.
Спасибо! Пишите очень доступно и понятно. А когда выйдет продолжение статьи обмен данными JSON из PHP в JS? Сейчас как раз с этим столкнулся, нужно передать двумерный массив)
Пока не планировался, а что конкретно вы хотите узнать?
Марк! Меня очень интересует индексация информации.Неужели нет возможности решить этот вопрос программно? При использовании фреймов, у пользователя нет кодов загружаемой информации, но она отображается в браузере и индексируется.Вы корифей в своей области, придумайте!
Робот Яндекса может проиндексировать AJAX-сайт, если структура сайта подчиняется определенным правилам.
Каждая индексируемая AJAX-страница должна иметь HTML-версию. Чтобы показать роботу наличие HTML-версии страницы, включите восклицательный знак в URL страницы:
http://www.example.ru/#blog > http://www.example.ru/#!blog
Обнаружив в ссылке на страницу сочетание «#!», робот запросит HTML-версию.
HTML-версия каждой AJAX-страницы должна быть доступна по адресу, в котором сочетание «#!» заменено на параметр «?_escaped_fragment_=». Для приведенного примера HTML-версия страницы расположена по адресу http://www.example.ru/?_escaped_fragment_=blog.
Во всех найденных ссылках робот заменяет сочетание «#!» на параметр «?_escaped_fragment_=» и обращается по измененному адресу (ссылки, содержащие «#!», также можно использовать в карте сайта).
HTML-версия главной страницы должна быть доступна по адресу с добавлением параметра «?_escaped_fragment_=». Например: http://www.example.ru/?_escaped_fragment_=. Обратите внимание: значение параметра должно быть пустым.
Чтобы сообщить роботу о HTML-версии главной страницы, в код страницы следует включить мета-тег .
Этот мета-тег можно использовать на любой AJAX-странице. Например, если страница доступна по адресу http://www.example.ru/blog и содержит мета-тег , то робот проиндексирует HTML-версию страницы по адресу http://www.example.ru/blog?_escaped_fragment_= .
В HTML-версии документа мета-тег размещать не следует: в этом случае страница не будет проиндексирована.
Ссылка в результатах поиска направит пользователя на AJAX-версию страницы.
Это я знаю, прописано в Вебмастере Яндекса, но это не универсальное средство.
Спасибо за статью, реально помог. Единственная нормальная статья в интернете. Удачи вам.
Здравствуйте Марк! хочу посоветоваться если возможно … вот задача: получить клиенту с одного сайта данные (решаемо конечно), в браузере открыть вкладку с ссылкой на другой сайт и там вставить полученные данные в веб-форму… у наших программистов проблемы как передать данные в ту страницу … 🙂 Марк — 🙂 выручайте плиз … куда и рыть ? спасибо!
Ну если прям через браузер нужно в соседнюю вкладку передать данные, тогда однозначно я бы посоветовал iMacros
Марк спасибо, замечательно, а для других браузеров … это задача типа менеджера паролей.
понял, посмотрел, интересно… а для других браузеров — плагин писать? там вроде проблема песочницы — промежут. сохранения получ. данных на компьютере…
здравствуйте. подскажите. у меня есть файл catalog.html
и В этом файле надо выводить список товаров, которые есть на сервере, Используя Ajax для того, чтобы сделать запрос к серверу. Адрес, по которому надо обращаться — http://146.185.129.159:9999/all_products. Сервер будет возвращать тебе json вида — [{name : «имя», description : «описание»}]. То есть — массив. Пока что в базе данных 2 тестовых товара. как это реализовать?
А в чем проблема, вы вроде все описали, и скрипт кажется работает. Вы получаете данные в JSON формате, нужно только их распарсить и вывести в нужной верстке.
Drag’n’drop — это «взял мышей объект — положил куда надо — готово». Но в асинхронной модели не может быть все прям сразу «готово». Надо проверить привилегии на сервере, проверить, существует ли еще объект, вдруг его удалил другой пользователь.
AJAX не удалось получила статус 200 и текст статуса OK,, что это подскажите, нормальным языком,а не техническым