Только для читателей Lifeexample возможно открыть интернет-магазин на Moguta.CMS со скидкой в 15%
Контент выше хедера
Здравствуйте, уважаемые читатель блога LifeExample, перед запуском данного блога я потратил немало времени на внутреннюю оптимизацию страниц, и структуру шаблона.
В то время, я был совершенно зеленый в плане оптимизации сайтов для поисковых систем и интересовался любой полезной информацией направленной в этом русле. В связи с этим, первыми статьями данного блога были статьи о продвижении и оптимизации сайта такие как: Анализ скорости загрузки сайта и Релевантность страницы.
В свете вышесказанного, впитывая как губка, поток информации по SEO продвижению, я наткнулся на один интересный совет, который так и не реализовал на момент выхода данной статьи.
Совет заключался в переносе html блока с контентом, ближе к началу страницы, таким образом, чтобы внешне шаблон оставался таким, каким он есть. Другими словами задача стоит в объявлении блока контента выше хедера.
Для чего делать контент выше хедера
Положение в html документе контента выше хедера, может положительно сказаться на отношении поисковиков к страницам сайта. Все дело в том, что анализируя релевантность страницы, поисковик одним из факторов учитывает положение полезной информации к началу документа.
Если ваш шаблон имеет классическую структуру из шапки, левого сайдбара и футера. То вероятнее всего в HTML документе он выглядит таким образом:
1 2 3 4 5 6 7 8 9 10 11 12 | <div id="header"> …Шапка с ссылками… </div> <div id="sidebar"> …Колонка с полезной информацией… </div> <div id="content"> …Содержимое страницы… </div> <div id="footer"> …Контакная информация… </div> |
Чем плох такой шаблон верстки? Сложно сказать, что он совершенно не пригоден, напротив это вполне структурированная и стандартная верстка, но есть один минус. Представьте, что в шапке у вас содержится много полезной информации, ну например анонсы новостей, а в левой колонке полно ссылок и выдержек из других сайтов или даже из своего. В таком случае полезное содержание страницы в блоке content будет расположенно далеко от начала документа, практически в его конце.
Посмотрев на это дело, поисковик может решить, что акцент страницы сделан на информацию, идущую до начала контента. И никак не отметит релевантность действительно важной информации.
Я не сеошник, но мне кажется, что это вполне логичный вывод. Будь я на месте поискового, алгоритма мне бы тоже не захотелось анализировать кучу бесполезной и повторяющейся информации в хедере и сайд баре, перед ознакомлением с сутью страницы.
С другой стороны, наверняка поисковой робот анализирует совокупность страниц сайта, и выделяет для себя ту область, которая индивидуальна для каждой страницы сайта, т.е. блок content, а в последствии, ведет анализ уже именно по нему, отбрасывая не нужные элементы верстки.
Как бы там ни было задача переноса контента ближе к началу страницы, может все же быть обоснованной одним из 400 факторов релевантности яндекса и порядка 250 факторов у гугла. Эти цифры были услышаны мной на одном из интервью сео специалиста на megaindex.tv.
Как вывести content до блока header
Поразглагольствовав на тему релевантности и поисковых алгоритмов, предлагаю приступить к выполнению самой задачи.
На самом деле данная задача, яйца выеденного не стоит, по своей реализации.
Все, что необходимо сделать для переноса приближения хедера к началу страницы, это выполнить ряд простых операций:
- В структуре документа поместить блок content перед блоком header;
1 2 3 4 5 6 7 8 9 10 11 12 | <div id="content"> …Содержимое страницы… </div> <div id="header"> …Шапка с ссылками… </div> <div id="sidebar"> …Колонка с полезной информацией… </div> <div id="footer"> …Контакная информация… </div> |
- В CSS таблице стилей задать следующие правила:
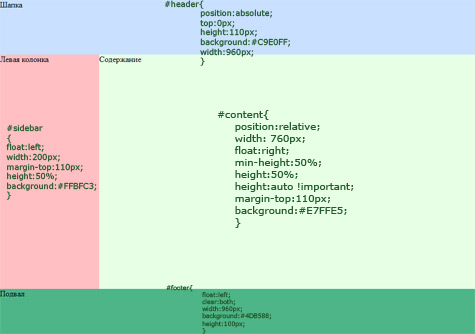
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | html,body{ height:100%; width:100%; padding:0; margin:0;} #wrap{ position:relative; width:960px; min-height:100%; height:50%; height:auto !important; margin:0 auto; } #content{ position:relative; width: 760px; float:right; min-height:50%; height:50%; height:auto !important; margin-top:110px; background:#E7FFE5; } #header{ position:absolute; top:0px; height:110px; background:#C9E0FF; width:960px; } #sidebar{ float:left; width:200px; margin-top:110px; height:50%; background:#FFBFC3; } #footer{ float:left; clear:both; width:960px; background:#4DB588; height:100px; } |
В итоге должен получиться такой каркас страницы:

( Скачали: 249 чел. )
На этом задачу по перемещению содержимого контента выше хедера, можно считать завершенной. Теперь поисковой робот, пришедший на ваш сайт, будет приятно удивлен и обязательно повысит вам процент релевантности в выдаче поисковика.
Подписывайтесь на обновления, в скором времени будут еще интересные статьи по верстке. В частности статья о использовании спрайтов в CSS. Это связанно с плановым редизайном текущего шаблона блога.
Читайте также похожие статьи:
Чтобы не пропустить публикацию следующей статьи подписывайтесь на рассылку по E-mail или RSS ленту блога.





Комментарии
Спасибо, про СЕО такую штуку знал… и делаю контент после хеадера.
Но вот чтоб делать это перед ним.. это нужно еще потестить на кросбраузерность!
Хм… Особо не задумывался об этом никогда, но обязательно надо замерить позиции и провести опыты. И ведь правда — робот видит одинаковое начало всех страниц, т.е. — неуникальность. Особенно если в сайдбарах куча блоков с одинаковой инфой.
Действительно ценная статья и простое, лаконичное решение!
Но только хочу подчеркнуть, что на маленьких сайтах или блогах это бесполезно. Там не так велика загрузка второстепенной информацией. А вот в случаях, когда, например, в сайдбаре есть каталог продукции (на 200 ссылок), это просто гениальное решение!
Я сегодня же сообщу об этом варианте нашим программистам.
Робот выделяет базовый шаблон отдельно а уникальный контент отдельно, статья актуальна только для сайтов с малым количеством страниц. Если страниц больше 20, позиционирование блоков уже не имеет значение
Я не думала, что все так просто! Спасибо Вам огромное!!! Давно искала способы поднять текст наверх… У меня еще в шапке слайдер занимает столько места. А так, очень удобно. Еще раз спасибо!!! Вот страница, которую я переделала
_http://oknatov.ru/index/111/0-97
Остальные также буду переделывать.
Не открывается ваша страница, видимо перестарались с переделыванием 😉
А почему использовали УКОЗ-овскую платформу!??? Никогда ее не любил! :))