Только для читателей Lifeexample возможно открыть интернет-магазин на Moguta.CMS со скидкой в 15%
Как сделать плагин для Moguta.CMS
Здравствуйте, уважаемые читатели блога LifeExample, я очень рад публикации данной статьи о том "Как сделать плагин для Moguta.CMS", по нескольким причинам. Во-первых, статья очень познавательная и уникальная, она поможет всем желающим разобраться с темой создания плагинов для Moguta.CMS! Во-вторых, она не о том, как сделать плагин для woordpress или joomla, а о том, как сделать плагин для Moguta.CMS – для моего проекта, для моего ребенка! Вы себе даже представить не можете насколько это классно писать статью о разработке дополнений для своего продукта.
В этой статье я покажу, как можно сделать правильный плагин для Moguta.CMS на примере создания плагина – обратный звонок.
Заготовка для плагинов
( Скачали: 592 чел. )
Для того чтобы максимально быстро и комфортно разрабатывать плагины для Moguta.CMS я сделал заготовку, которая представляет собой некий функционирующий плагин под названием blank-entity. Blank-entity имеет страницу настройки и умеет работать с базой данных так как того требует политика безопасности Moguta.CMS.
При создании нового плагина, рекомендую брать за основу именно эту заготовку, т.к. она несет в себе правильную логику работы плагина и его составляющих.
Подготовка плагина
Перед изменением кода заготовочного плагина, нужно его подготовить. Для этого выполним следующий ряд действий.
- Скачиваем заготовку для плагинов blank-entity, помещаем содержимое архива в папку mg-plugins;
- Переименовываем папку blank-entity в название нового плагина, например back-ring ;
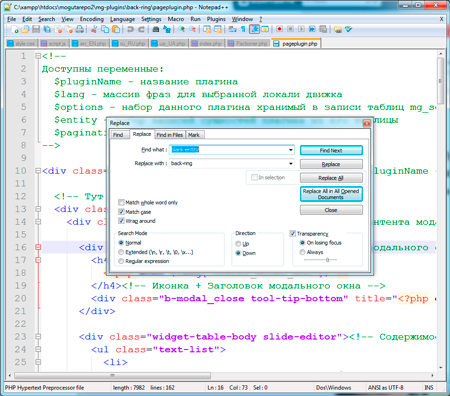
- Отрываем абсолютно все файлы плагина в текстовом редакторе notepade++ или любом другом, который может сделать замену строк.
- Делаем замену всех вхождений словосочетания blank-entity, в файлах заготовки, на back-ring;
- Делаем замену всех вхождений словосочетания BlankEntity, в файлы заготовки, на BackRing;
- Делаем замену всех вхождений словосочетания blankEntityModule, в файлы заготовки, на backRingModule;

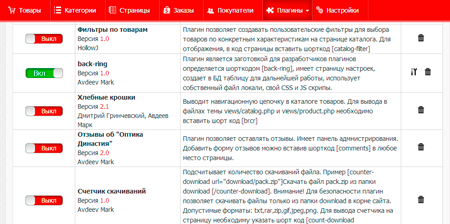
- Открываем вкладку "плагины" и активируем наш новый плагин с названием back-ring. Написание названия можно поменять в файле index.php в комментарии перед кодом.

- Перейдем в раздел настройки данного плагина кликнув по соответствующей пиктограмме справа.

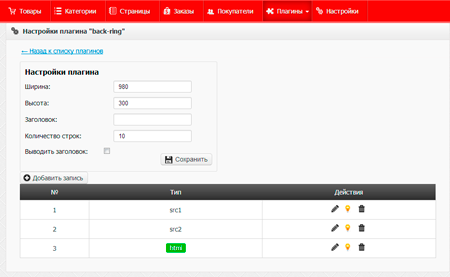
Страница настроек по умолчанию предлагает несколько ключевых способов настройки плагина.
- Настройка опций плагина, которые сохраняются в таблицу базы данных setting.
- Работа с записями данного плагина – добавление, удаление, редактирование, включение/выключение.
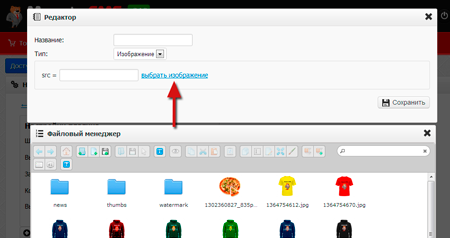
- В окне редактирования и добавления записей есть заготовка для работы с файловым менеджером.

Все эти заготовленные функции в большинстве случаев покрывают задачи по настройке плагина. В зависимости от назначения разрабатываемого плагина имеет смысл удалить часть ненужного функционала.
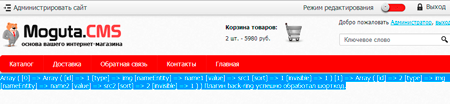
После проделанных пунктов подготовки заготовки плагина станет, доступен шорткод [back-ring].
Если его вписать в файл представления шаблона, то он будет заменен выводом следующих данных:

Выводимая информация, демонстрирует, что плагин работает и имеет доступ к массиву полей полученных из своей таблицы mg_back-ring в БД.
Проделав эти действия можно переходить к ознакомлению с базовым комплектом файлов плагина.
Файлы плагина
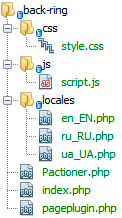
Заготовка плагина состоит из следующей структуры файлов:

- css – папка со стилями плагина;
- js – javascript для работы плагина;
- locales – переводы написаний ;
- Pactioner – файл обрабатывающий ajax запросы инициированные плагином;
- index.php – главный файл, задающий все обработчики плагина и его логику;
- pageplugin.php – верстка страницы настроек плагина.
Не все плагины должны иметь страницу настроек, поэтому порой можно обойтись всего одним файлом index.php, это одно из обязательных условий плагина. Подробнее об правилах плагинописания.
Программирование плагина "Обратный звонок"
Давайте попробуем написать простой плагин, заказа обратного звонка.
Возможности:
- Вывод кнопки "обратный звонок" в любом месте сайта;
- По клику на кнопку должно открываться модальное окно с формой;
- Форма имеет поля "Телефон", комментарий, кнопку "оставить заявку";
- По клику на "оставить заявку" на email администратора отправляется уведомление, а в базу данных сохраняются введенные данные формы;
- В панели управления будет отображаться индикатор количества не обработанных заявок.
Давайте по порядку, начнем с вывода кнопки "обратный звонок".
В файле index.php находим метод handleShortCode(), именно он отвечает за обработку шорткода [back-ring]. Результатом работы данного метода будет замена [back-ring] на то, что возвращает метод.
Вставим в метод handleShortCode() верстку кнопки и верстку модального окна формы для приема заявки на обратный звонок.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | static function handleShortCode() { $html = "<div class='wrapper-back-ring'><a href='javascript:void(0);' class='back-ring-button' >Заказать обратный звонок</a></div>"; $html .= " <div class='wrapper-modal-back-ring'> <div class='header-modal-back-ring'> <div class='title-modal-back-ring'> Заказать обратный звонок </div> <div class='close-modal-back-ring'> <a href='javascript:void(0);' class='close-ring-button' >Закрыть</a> </div> </div> <div class='content-modal-back-ring'> <input type='text' name='phone-back-ring' placeholder='Введите свой номер телефона'> <textarea class='comment-back-ring' placeholder='Укажите имя и время удобное для звонока'></textarea> <div class='wrap-send-ring-button'><a href='javascript:void(0);' class='send-ring-button' >Отправить заявку</a> </div> </div> </div>"; return $html; } |
А в файл style.css вставим следующие правила, заменив ими все существующие
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .base-settings{float: left; width: 45%;} .base-settings h3{margin: 0 0 10px 0;} .base-settings .base-setting-save{margin-bottom: 0;} .base-settings .list-option li span, .section-slider-action .custom-text{display: inline-block;width:190px;} .base-settings .list-option li{margin: 0 0 10px 0;} .base-settings .list-option li input, .base-settings .list-option li select{margin: 0;} .entity-table-tbody tr td{border:1px solid #D3D3D3;cursor: move;text-align: left;} .entity-table-tbody tr td{padding: 5px;vertical-align: top;} .entity-table-tbody tr td.type{text-align: center;} .wrapper-modal-back-ring { width: 400px; margin: 0 auto; background: #D3D3D3; padding: 5px; display: none;} .wrapper-modal-back-ring .header-modal-back-ring { width: 100%; height: 25px; float: left;} .wrapper-modal-back-ring .header-modal-back-ring .title-modal-back-ring {margin-left: 10px; float: left; font-size: 14pt; font-weight: 600} .wrapper-modal-back-ring .close-modal-back-ring{ width: 70px; height: 25px; float: right;} .wrapper-modal-back-ring .close-modal-back-ring .close-ring-button{ width: 70px; height: 25px; float: right;} .content-modal-back-ring input { width: 350px; margin: 10px;} .content-modal-back-ring textarea {margin: 10px; width: 370px; height: 60px; } .content-modal-back-ring .wrap-send-ring-button {width:100%; clear:both; text-align: center;} |
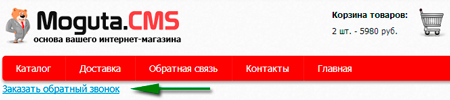
Получим вывод ссылки «Заказать обратный звонок», на месте шорткода [back-ring]

Теперь давайте сделаем чтобы по клику на ссылку открывалось окно с формой для заявки. В папку плагина js добавим файл backring.js со следующим содержимым.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | $(document).ready(function(){ var phone = $('.content-modal-back-ring input'); var comment = $('.content-modal-back-ring textarea'); $('.back-ring-button').click(function(){ $('.wrapper-modal-back-ring').show(); comment.val(''); phone.val(''); }); $('.close-ring-button').click(function(){ $('.wrapper-modal-back-ring').hide(); }); $('.send-ring-button').click(function(){ if(comment.val()=="" || phone.val()==""){ alert('Необходимо заполнить поля формы'); return false; } $('.send-ring-button').hide(); $('.send-ring-button').before("<span class='loading-send-ring'>Подождите, идет отправка заявки...</span>"); $.ajax({ type: "POST", url: mgBaseDir+"/ajax", dataType: 'json', data:{ mguniqueurl: "action/saveEntity", // действия для выполнения на сервере pluginHandler: 'back-ring', value: comment.val(), nameEntity: phone.val(), invisible: 1, }, success: function(response){ if(response.status!='error'){ alert('Ваша заявка #'+response.data.row.id+' принята. Наши менеджеры свяжутся с вами!'); $('.wrapper-modal-back-ring').hide(); $('.send-ring-button').show(); $('.loading-send-ring').remove(); } } }); }); }); |
А в файлe плагина index.php, в конструкторе класса BackRing подключим этот скрипт backring.js
1 | mgAddMeta('<script type="text/javascript" src="'.SITE.'/'.self::$path.'/js/backring.js"></script>'); |
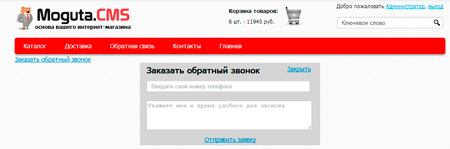
После этого по клику на ссылку, мы увидим модальное окно с формой, которую можно будет заполнить и отправить заявку на сервер.

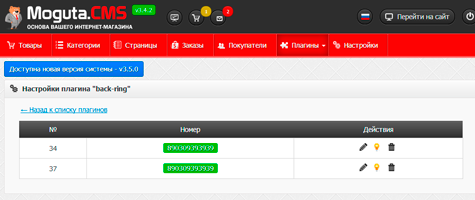
Теперь давайте приведем интерфейс страницы настроек к такому виду:

Данная страница настроек имеет только таблицу с заявками на обратный звонок. Добавлять заявки самим, нам нет необходимости, поэтому кнопку добавления мы удалили, также был удален блок базовых настроек.
Удаление лишних элементов верстки, оставшихся от заготовки для разработки плагина, было произведено в файле pagepugin.php.
Обратите внимание на наличие информера необработанных заявок в верхней части скрина. Его мы добавим в конструктор класса, в файле index.php следующей вставкой кода:
1 | MG::addInformer(array('count'=>self::getEntityActive(),'class'=>'count-wrap','classIcon'=>'message-icon', 'isPlugin'=>true, 'section'=>'back-ring', 'priority'=>80)); |
Последним шагом к завершению разработки плагина "обратный звонок" является переделывание полей в модальном окне в файла pagepugin.php. Заменим элемент с селектором input[name=src] на текстовое поле textarea[name=value], также необходимо учесть это и в script.js поправить обработчики заполнения, очистки, и сохранения полей (fillField, saveField, clearField);
После вышеописанных действий, плагин будет работать, а именно принимать заявки на обратный звонок, сохраняя их в базе сайта.
( Скачали: 368 чел. )
На этом я хочу завершить эту объемную статью о том как сделать плагина для Moguta.CMS, если у вас есть вопросы, оставляйте их в комментариях к статье.
В ближайшем будущем планируется провести вебинар на тему разработки плагинов для Moguta.CMS, подписывайтесь на новости и будьте в курсе всех событий.
Читайте также похожие статьи:
Чтобы не пропустить публикацию следующей статьи подписывайтесь на рассылку по E-mail или RSS ленту блога.





Комментарии
Скачал итоговый плагин, при установки плагина на Денвер moguta 3.4.2 выдало такую ошибку
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
Table 'mgmg.mg_back-ring' doesn't exist
R:\home\mgsite\www\mg-plugins\back-ring\index.php (line 147)
R:\home\mgsite\www\mg-plugins\back-ring\index.php (line 32)
R:\home\mgsite\www\mg-plugins\back-ring\index.php (line 10)
R:\home\mgsite\www\mg-core\lib\pm.php (line 238)
R:\home\mgsite\www\mg-core\mg-start.php (line 41)
Не существует таблица «mg_back-ring» в базе данных.
блин, у меня такая же фигня, как же исправить то ?
на действующий сайт не ставьте сносит базу данных удалить можно только через ftp
Спасибо было поучительно!
Попробовал пошагаво сделать на версии 6.1.1 все получилось кроме «наличие информера необработанных заявок в верхней части скрина»
Спасибо, все работает
Марк, спасибо за информацию.
А как получить скидку в 15% на лицензию?