Только для читателей Lifeexample возможно открыть интернет-магазин на Moguta.CMS со скидкой в 15%
Добавление кнопки Вконтакте
Здравствуй уважаемый читатель блога LifeExample, мы уже рассматривали процедуры добавления кнопок социальных сетей от Яндекса и Гугл, сегодня я хочу посветить статью аналогичному виджету от популярного сервиса Вконтакте. Сложно сказать, что добавление кнопки Вконтакте многим отличается от уже рассмотренных нами аналогов, но все же есть один нюанс, не обратив внимание, на который можно потратить больше времени в пустую… Внимание! Для того чтобы получить рабочий код, необходимо зарегистрироваться и произвести вход под своим аккаунтом. Если этого не сделать, то код будет содержать заглушку API_ID , вместо вашего индивидуального номера и работать не будет.
Неправильный кусок кода:
1 2 3 | <script type="text/javascript"> VK.init({apiId: API_ID, onlyWidgets: true}); </script> |
В остальном, пожалуй, все также как и везде: настраиваем внешний вид, надпись на кнопке, и копируем полученный код. Быстренько пробежимся по шагам добавления кнопки Вконтаке:
Авторизация (1 шаг)
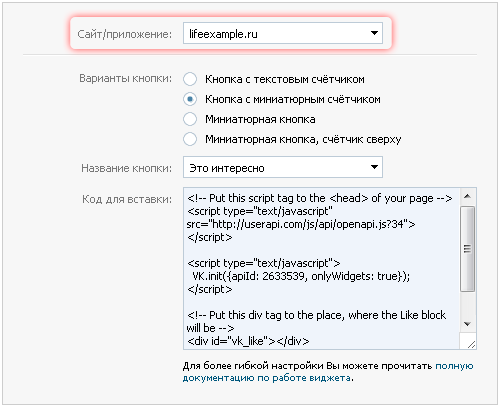
Идем на сайт , в левой части страницы, заполняем поля: логин и пароль, предварительно зарегистрировавшись. Для регистрации нужно ввести свой номер телефона в соответствующее поле на странице и нажать кнопку получить приглашение. После авторизации переходим на «Мне нравится». Если вы успешно авторизовались, то увидите активное поле сайт/приложение, в которое нужно добавить адрес вашего сайта.

Внешний вид (2 шаг)
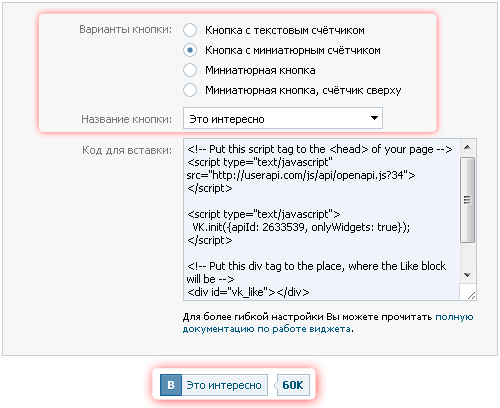
Устанавливаем соответствующие параметры, внешнего вида, в разделах варианты кнопки и название кнопки.При выборе того или иного варианта, можно будет незамедлительно посмотреть результат прям на этой же странице — чуть ниже формы настроек.

Копируем код (3 шаг)
Код состоит из двух частей, каждую из которых нужно скопировать в соответствующее место на странице.
Первая часть кода должна распологаться меджу тегами <head> и </head>
1 2 3 4 5 | <script type="text/javascript" src="http://userapi.com/js/api/openapi.js?34"> </script> <script type="text/javascript"> VK.init({apiId: 2231539, onlyWidgets: true}); </script> |
Еще раз обратите внимание на наличие в коде вашего уникального идентификатора.
Вторую часть кода копируем в то место на странице , где будет располагаться виджет.
1 2 3 4 | <div id="vk_like"></div> <script type="text/javascript"> VK.Widgets.Like("vk_like", {type: "10"}); </script> |
Ну вот собственно и весь мануал, про добавление кнопки Вконтакте. Свои вопросы по статье задавайте в комментариях, буду рад помочь.
Читайте также похожие статьи:
Чтобы не пропустить публикацию следующей статьи подписывайтесь на рассылку по E-mail или RSS ленту блога.