Только для читателей Lifeexample возможно открыть интернет-магазин на Moguta.CMS со скидкой в 15%
Добавление кнопки Yandex поделиться
Здравствуй уважаемый читатель блога LifeExample, сегодня мы поговорим о еще одной кнопке — «поделиться», на этот раз от яндекса. Это уникальный и полезный виджет представляет собой набор кнопок «поделиться» из всех популярных на сегодняшний момент социальных сетей, конечно же включая яндекс. Разместив его у себя на сайте, мы автоматически попадаем под большой глаз великого яндекса, тем самым даем ему спокойно анализировать поведенческие факторы посетителей ресурса, которые теперь имеют тенденцию оцениваться все в большей степени, для определения релевантности страницы. Я считаю этот виджет очень удобным и полезным, с его помощью не придется ковыряться в настройках каждой кнопки в отдельности, а достаточно будет лишь выбрать необходимые социальные сети, в которые посетители смогут отправлять свои голоса.
Как и любая похожая кнопка от социальной сети, яндекс поделиться – настраивается в считаные минуты. Для этого тебе читатель нужно перейти на специальный блок «Поделиться» в , выбрать нужную комбинацию иконок, а также вид самой панельки кнопок, скопировать код приведённый ниже, и вставить его себе на страничку сайта.
Пройдем эту процедуру последовательно, для наглядности подкрепив каждый шаг отдельной картинкой.
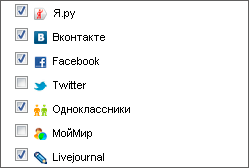
1 шаг : определяем набор сервисов.

На данном шаге, выбираем те сервисы, на которые хотим дать пользователям возможность голосования за нашу страницу. Я думаю не стоит, выбирать все сразу, давайте выберем лишь несколько популярных, для того чтобы не сделать из полезного виджета , аляпистый сгусток иконок.
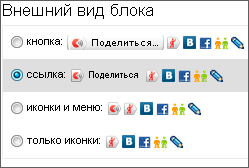
2 шаг : Выбираем внешний вид.

На этом этапе настроек нам предлагают выбрать внешний вид блока, тут как говорится дело вкуса, мне больше по душе третий вариант. Стоит отметить, что если выбрать один из первых двух вариантов, то можно будет задать собственный призыв к нажатию на кнопку, другими словами в место слова — «поделиться» можно установить любое другое, например «Жми скорее!»
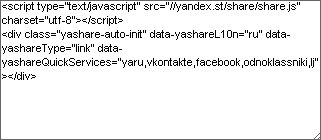
3 шаг : Копируем полученный код.

В текстовом поле после выбора параметров кнопок, отобразится необходимый нам код, скопировав который в любое место на нашей страничке, мы сможем наблюдать созданный блок кнопок «яндекс-поделиться».
Читайте также похожие статьи:
Чтобы не пропустить публикацию следующей статьи подписывайтесь на рассылку по E-mail или RSS ленту блога.