Только для читателей Lifeexample возможно открыть интернет-магазин на Moguta.CMS со скидкой в 15%
Добавление кнопки Google +1
Здравствуй уважаемый читатель блога LifeExample, ты наверное уже знаешь для чего предназначена кнопка Google +1 и хочешь установить ее себе на сайт? Нет!? Если ты еще не слышал об этой замечательной вещи, тогда, я в кратце объясню для чего нужна эта кнопка. Когда посетители твоего сайта нажимают на вот такую пиктограмму:
Закончим с лирикой, перейдем к процессу установки виджета от Google:
1. Первое, что необходимо сделать — это перейти на и получить код.
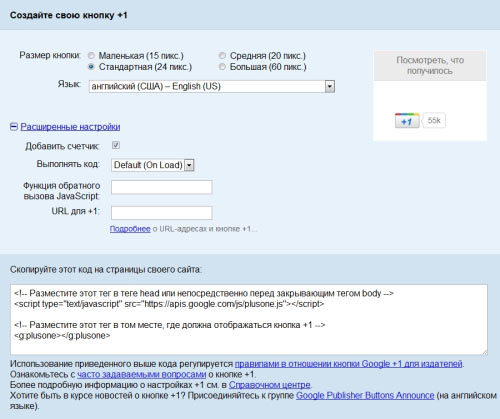
2. Перешли? Замечательно, тогда вы непременно увидите интерфейс для генерации кода для вашей Google плюс.

Давайте быстренько пробежимся по предоставляемым параметрам. Сервис предлагает четыре варианта размера кнопки :
- Маленький размер.
- Средний размер.
- Стандартный размер.
- Большой размер.
Визуально оценить вид будущей google плюс можно в правой части интерфейса.
Расширенные настройки позволяют отключить показ счетчика нажатий, указать функцию Java Script, которую нужно будет выполнить после нажатия на кнопку, а также предоставляется возможность указать фиксированный адрес страницы, к которой будет присвоено нажатие на кнопку google плюс. Фиксированный адрес может быть полезным при размещении на одной странице нескольких кнопок, относящихся к разным статьям.
В нижней части интерфейса размещен сгенерированный код, который нужно вставить в код вашего шаблона.
3. После того как вы установили все необходимые параметры и получили код, скопируйте первую часть кода :
1 2 3 | <script type="text/javascript" src="https://apis.google.com/js/plusone.js"> </script> |
И разместите у себя на сайте сразу перед закрывающим тегом </head>.
4. Затем скопируйте вторую чать полученного кода:
1 | <g:plusone size="small" href="myURL"></g:plusone> |
И вставьте ее в том месте на сайте где хотели бы видеть кнопку Google +1.
Если вы ведете блог на Worldpress, тогда обычно код виджета размещают в файле single.php после вывода текста статьи.
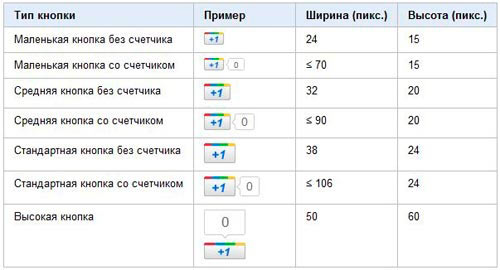
Вот собственно и весь план действий. Полезной информацией может быть таблица с размерами изображения пиктограмм, в которой приводится соотношение сторон по высоте и ширине виджета.

Приведенная таблица поможет вам сэкономить время на экспериментах с кнопками разных размеров. От размера иконки завист ее местоположение на странице, не всегда маленькая кнопка Google плюс будет размещаться внизу статьи. Часто, виджет большого размера выводят до начала текста для того, чтобы сразу показать читателям сколько человек уже проголосовало за эту статью, и таким образом привлечь людей к прочтению материала.
Если вы все сделали правильно, то теперь вы можете наблюдать рекомендации о своей статье прямо в поисковой выдаче Google. В противном случае пишите свои вопросы в комментариях, будем разбираться вместе.
Читайте также похожие статьи:
Чтобы не пропустить публикацию следующей статьи подписывайтесь на рассылку по E-mail или RSS ленту блога.




