Только для читателей Lifeexample возможно открыть интернет-магазин на Moguta.CMS со скидкой в 15%
Как сделать шаблон для wordpress
Здравствуй, уважаемый читатель блога LifeExample,сегодня мы будем собственноручно делать шаблон для wordpress. В сети существует множество доступных для скачивания платных и бесплатных wordpress шаблонов, но большинство из них сделаны либо тяп-ляп, либо слишком перегруженными различным функционалом.
Скачайте любой доступный шаблон, и вы увидите, сколько он содержит в себе файлов, многие из которых не являются жизненно необходимыми для его функционирования. Так зачем же они нам нужны, если можно обойтись минимумом?
В этой статье я покажу, как сделать шаблон для wordpress простым и легким для системы и заказчика.
Структура шаблона wordpress
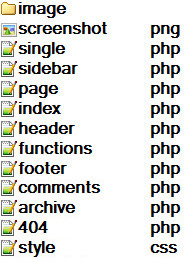
Структура нашей темы должна выглядеть таким образом:

Этого набора файлов достаточно для, полноценной работы сайта на cms wordpress.
Давайте по порядку начнем создание темы, и первое, что нужно сделать, это завести в папке wp-content\themes\ каталог с именем новой темы. Далее вы можете сразу создать вышеприведенные файлы, либо по ходу статьи проделать это в процессе.
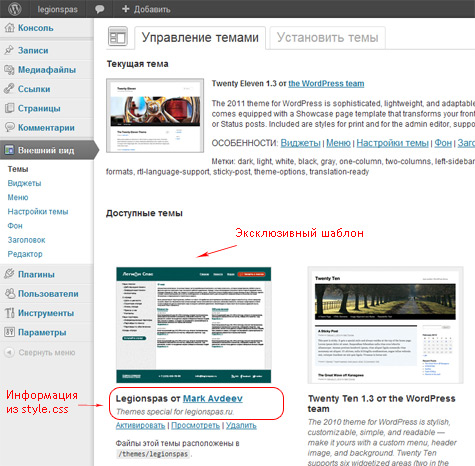
Отображение шаблона в панели администрирования (Шаг 1)
Чтобы, наша тема была доступна для выбора из панели администрирования сайта, в разделе "Внешний вид", нужно создать файл style.css в котором первыми строками вставить информацию о шаблоне:
1 2 3 4 5 6 | /* Theme Name: Legionspas Description: Themes special for legionspas.ru. Author: Mark Avdeev Author URI: http://lifeexample.ru */ |
Необязательно, но для целостности картины лучше создать файл screenshot.png, чтобы шаблон отражался в админке максимально информативным. Как вы уже догадались из названия, файл этот является фотографией внешнего вида темы.
Кроме созданных style.css и screenshot.png, нужно создать еще пустой index.php, и после этого можно будет активировать разрабатываемый шаблон, чтобы в дальнейшем наблюдать все наши изменения непосредственно на самом сайте.

После активации нашего эксклюзивного шаблона, мы будем наблюдать белый экран, вместо содержимого сайта. Это связанно с тем что index.php, на данный момент пуст, и не содержит кода, нужного для вывода элементов сайта.
Главная страница сайта (Шаг 2)
Созданный в первом шаге файл index.php отвечает за внешний вид всех страниц сайта, поэтому в нем нам нужно разместить все элементы верстки макета. Почитайте мою статью Как сверстать сайт по макету, если нуждаетесь в помощи.
Давайте для начала перенесем полностью всю верстку в этот файл, а затем будем разделять её на части, и выносить в отдельные функциональные файлы шаблона.
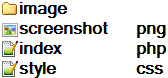
К завершению этого этапа, в папке шаблона для wordpress, должна быть создана основа основ любой темы в виде таких файлов:

Уже после того как вы сделаете задел для wordpress шаблона в виде этих файлов, вы сможете наблюдать рабочую главную страницу вашего сайта.
Cделаем элементы шаблона для wordpress (Шаг3)
После того как работа над версткой окончена, и файл index.php полностью укомплектован div’ами и другими тегами, нам потребуется разделить полученный html код на три части, и вынести их в отдельные файлы:

- header.php — все содержимое от первой строки до начала вывода контента;
- sidebar.php — все содержимое от начала до конца блока sidebar;
- footer.php — все содержимое от начала футера до конца файла;
В конечном итоге, у вас останется в index.php, только часть, в которой должен выводиться контент сайта (содержание страниц).
В моем примере index.php принял такой вид:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!--header--> <div class="wraper-content"> <div class="wrap"> <div class="wraper-content"> <div class="content-wrap"> <div id="content"> Контент </div> <!--sidebar--> </div> </div> </div> </div> <!--footer--> |
Комментариями выделены те места, на которых, располагались соответствующие части.
В системе управления контентом WordPress, существуют встроенные механизмы, позволяющие в любом месте файла шаблона подключить необходимую его часть.
Выглядят они следующим образом:
- get_header();
- get_sidebar();
- get_footer();
Чтобы шаблон начал функционировать нужно в те места файла index.php, которые на данный момент закомментированы, вставить соответствующие по смыслу, приведенные выше php вставки, а на то место, в котором должен выводиться контент страницы вставьте следующий кусочек кода:
1 2 3 4 5 | <?if (have_posts()) : while (have_posts()) : the_post();?> <h1><?the_title();?></h1> <?the_content('<br/>Читать всю статью »');?> <?endwhile; ?> <?endif; ?> |
В данном коде реализован цикл loop присущий любой странице сайта отвечающей за вывод записей в шаблоне сделанном для wordpress.
Таким образом, по завершению данного шага в создании своего шаблона для wordpress, у нас будут созданы и подключены все необходимые файлы для отображения верстки темы. Главная страница сайта должна по-прежнему выглядеть в соответствии с макетом.
WordPress сам определяет, что от него хотят, получить список статей из определенной рубрики или вывести все что есть. Кроме того можно классифицировать записи по времени, дате, автору, рубрике и многим другим факторам.
Обычно требуется только вывод всего списка статей, как правило, на главной странице, а список статей по рубрикам, выводится при переходе по ссылке из меню. Чтобы система понимала, что от нее требуется, необходимо создать отдельные шаблоны для каждого типа страниц.
Добавляем шаблон для страниц сайта (шаг 4)
Пока у нас корректно функционирует только главная страница сайта, давайте теперь подумаем, как сделать шаблон для wordpress, таким образом, чтобы он начал отображать все созданные в админке элементы системы (страницы, записи, комментарии, архивы, рубрики и т.д.)
С существующим рабочим index.php, реализовать задуманное будет проще простого. Все, что от нас требуется это создать определенные wordpress’ом файлы для отображения его элементов.
Сделаем следующие копии файла index.php:

- page.php – для вывода страниц wordpress’а;
- single.php – для вывода страницы с постом;
- archive.php – для вывода архива статей (посты по рубрикам, времени, автору и т.д);
Все эти файлы в той или иной степени унаследуют содержимое index.php и в дальнейшем будут видоизменены под каждый тип страниц индивидуально.
page.php – будет обрабатывать вывод статичных страниц, заведенных в WP. Если нам понадобится на всех страницах сайта (Не записях!) вывести например банер, или что-то другое, то редактировать нужно именно этот файл.
single.php – надо модифицировать для верного отображения страниц постов. В этот файл как правило добавляют социальные кнопки для голосования, функцию комментирования и многое другое. Для начала стоит немного изменить его содержимое, дополнив несколькими встроенными в wordpress функциями.
Чтобы вывести на каждой странице с постом, дату его публикации, теги и рубрику к которой он принадлежит, нужно модифицировать цикл Loop, примерно таким образом:
1 2 3 4 5 6 7 8 | <?if (have_posts()) : while (have_posts()) : the_post();?> <h1><?the_title();?></h1> <div class="date"><? the_time('d.m.Y') ?></div> <div class="content"><?the_content('<br/>Читать всю статью »');?></div> <div class="tags"><? the_tags( '', ', ', ''); ?></div> <div class="category"> <? the_category(', ') ?></div> <?endwhile; ?> <?endif; ?> |
archive.php – предназначен для вывода списка постов, по тому или иному фильтру. Другими словами, данный файл будет обрабатывать вывод постов из отдельной рубрики, выод постов по автору, вывод постов по дате, и тому подобные классификации.
Чтобы заставить его это делать нужно, до цикла, loop включить в него код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?/* Если это архив категории */ if (is_category()) { ?> <h1><?single_cat_title(); ?></h1> <?/* архив по тэгу */ } elseif(is_tag()) { ?> <h1>Статьи по тегу: <?single_tag_title(); ?></h1> <?/* дневной архив */ } elseif (is_day()) { ?> <h1>Статьи за <?the_time('F jS, Y'); ?></h1> <?/* архив за месяц */ } elseif (is_month()) { ?> <h1>Статьи за <?the_time('F - Y'); ?></h1> <?/* за год */ } elseif (is_year()) { ?> <h1>Статьи за <?the_time('Y'); ?></h1> <?/* архив по автору*/ } elseif (is_author()) { ?> <h1>Автор</h1> <?/* страницы */ } elseif (isset($_GET['paged']) && !empty($_GET['paged'])) { ?> <h1>Архивы</h1> <?}?> |
Если вы не знаете как сделать шаблон для wordpress, так чтобы на главной странице не производился вывод каких либо постов, а выводить на ней любую другую информацию, то можете создать файл home.php.
home.php – определяет шаблон для главной страницы сайта, если он присутствует в теме, то главная страница выводиться по нему.
Завершающий штрих для шаблона (шаг 5)
Этой частью я планирую завершить повесть о том, как сделать шаблон для wordpress, но помните что, нет предела совершенству. То, что мы получим по итогам этой статьи, лишь минимум, требуемый для работы сайта.
В завершении нам остается создать файл functions.php
functions.php – предназначен для вставки пользовательских функций. На самом деле он является обязательным, но, тем не менее, ни один стоящий шаблон без этого файла не обойдется.
Если нам понадобится дописать новый функционал, не доступный штатными средствами wordpress, то мы с легкостью сможем дописать его в данный файл. Таким функционалом, например, может оказаться вывод контекстной рекламы после каждого заголовка в статье, или функционал комментирования постов.
Кроме functions.php, неплохо создать еще и файл 404.php, он будет срабатывать в момент, когда сервер не сможет обнаружить запрашиваемую страницу. Он как и другие файлы будет похож по содержимому с index.php.
Комментарии не сейчас (шаг 6)

Если вы обратите внимание, в приведенной в начале статьи структуре файлов имеется один не затронутый нами файл comments.php.
comments.php – содержит в себе всю необходимую информацию для вывода комментариев и работы с ними. Для любого блога данный файл жизненно необходим, хотя есть множество альтернатив в виде систем для комментирования статей. Одной из таких альтернатив является популярная система DISQUS.
О комментариях в wordpress я обязательно расскажу одной из следующих статей на моем блоге, поэтому подписывайтесь на рассылку.
На этом будем считать что мы рассмотрели основную часть вопроса "Как сделать шаблон для wordpress", и проблем у вас не возникнет. Если все-таки что-то осталось непонятным, задавайте вопросы в комментариях.
( Скачали: 1420 чел. )
Читайте также похожие статьи:
Чтобы не пропустить публикацию следующей статьи подписывайтесь на рассылку по E-mail или RSS ленту блога.





Комментарии
Молодец! спасибо! легко, ради пробы создал «костяк» из index.php , skrin , css. Даже без стилей — растянутый, а по функционалу (переход по ссылкам) все срабатывает.
То есть, при определенной проработке можно таки добится СВОИХ, а не «казенных» харчей! ТИЦ тебе в помощь!
Здравствуйте! У меня вот какой вопрос — почему в этом базовом шаблоне, на основе которого будем строить и паги и странички со статьями мы не предусматриваем распорки перед footer, ведь если статья будет маленькая футер поднимется и не будет внизу браузера? Надеюсь на ответ.
Распорки это дело верстки, если вам нужно то или иное решение (футер всегда прижат к низу или контент выше хидера), то никто не мешает вам это сделать в шаблоне.
Да, да! Вы просто читаете мои мысли! Очень нужен контент выше хидера! А я-то думала, что вордпресс не позволяет этого… Похоже надолго застряну на вашем блоге. Спасибо вам, Марк! Щас подпишусь еще — правда что-то творится непонятное с feedburner — как тогда получать инфу
Да вроде с feedburner нормально все? Что с ним не так?
Вы можете подписаться указав свой e-mail в форме сайдбара и нажать кнопку «подписаться», либо использовать RSS канал: http://feeds.feedburner.com/LifeExample.
Обалдеть! Я хочу тоже свой шаблон сайта сделать, только я дуб в кодах)) Придется учиться..
У меня не работает файл home.php. У меня главная страница — статическая, используется шаблон page.php. На home.php вообще никакой реакции. можно больше информации по home.php ?
Больше информации по home.php читайте в документации движка.
А где в шаблоне можно подсоеденить еще свой файл css и javascript?
Мм, нужно. Спасибо!
Покупайте готовые профессиональные шаблоныhttp://extantion.ru/shop или вступайте в партнерскую программу по продаже шаблонов сайтов (20% от продаж)http://www.mytemplatestorage.com/?aff=extantion1
Главные преимущества участия в партнерской программе
1. Нет первоначальных затрат. Вы можете начать продвигать наши продукты и зарабатывать деньги уже сейчас.
2. Все (или, честнее сказать, большинство) технические инструменты уже готовы.
3. Вам не надо обрабатывать заказы и работать с клиентом. Все готово к тому, чтобы программа самостоятельно работала на Вашем сайте.
4. Ваша финансовая статистика доступна 24 часа в сутки в режиме реального времени. Вам не придется покупать дорогое программное обеспечение, чтобы следить за объемом продаж.
5. Для того, чтобы начать работать, вам требуется только пройти процедуру регистрации. Сразу после подтверждения регистрации, вы можете начать продавать и зарабатывать деньги.
6. Вам не надо заниматься управлением продажами и техподдержкой. Весь сопутствующий сервис, в том числе и техническую поддержку мы берем на себя.
7. Отличные комиссионные! Первоначально вы будете зарабатывать 20% от всех продаж, совершенных по вашей партнерской ссылке.
Более того, программа сохраняет куки. Например, если кто-либо воспользовался вашей реферальной ссылкой, но совершил покупку лишь через 2 недели, он все-равно остается вашим клиентом и вы зарабатываете свою комиссию. Куки сохраняются на протяжении 30 дней.
8. 25% реферальной комиссии! Вы будете получать 25% от дохода ваших рефералов, которые зарегистрируются в нашей программе благодаря Вам. Выстраивайте многоуровневую систему рефералов и езжайте на Мальдивы – теперь есть кому позаботиться о вашей безбедной старости.
Давайте реально посчитаем
Рисовать сладкие образы машин, домов и доступных длинноногих красавиц мы могли бы бесконечно долго. Но давайте попробуем вернуться на землю.
Арифметика проста: берем среднюю конвертацию по отрасли 1 к 250 + тематический ресурс с посещаемостью около 1к визитов в день + 20% от среднего чека в $90 + 30 дней в месяце = чуть больше 2000 долларов реально пассивного дохода для вебмастера или владельца сайта.
Зачем покупать? Когда есть хорошие бесплатные? А если чего нету, то прикрутить — легко и просто..
Добрый день. Очень круто. Спасибо. Понятно и доступно для чайника)
Единственная проблема, с которой столкнулась, делай шаблом — ссылка на css. Раньше у меня просто было /style.css т.к. всё на компе в одной папке было, а теперь потребовалось прописать все папки /wp-content/themes/ruscout/style.css. Я бы добавила это
Проще так:
/style.css
Здравствуйте, может подскажете. Я еще новичок.
У меня в типовом шаблоне сайта (index.php)- пустой.
Обьясню, как могу: мне надо разместить мета-тег, в раздел head главной страницы сайта, вставить код.
В редакторе открываю файл (index.php)- а он пустой.
Надеюсь на ответ.
Подскажите, пожалуйста. Мне надо организовать следующее:
Мне не нужно стандартное написание постов. А необходимо, чтобы страница index.php была статическая, написана по определенному стандарту, все что на ней должно я размещу и выведу. Главная страница должна вести на другие php страницы, например Страница 1 (page1.php) которая будет иметь свой функционал, отличный от страницы 2 (page2.php). Дай Бог, это я реализую. А вот возможно ли создать single1.php и single2.php, которые дадут возможность написать определенный стандарт, например в базе данных есть таблица футбольных матчей определенного чемпионата, в single1.php реализовать возможность в html коде(виде) делать запрос к базе данных, добавления результатов матчей (доступно только админу), введенные данные изменят страницу page1.php например таблицу чемпионата. Рассказал все кратко. Если кто-то может что-то подсказать, прошу ответить.
Помогите разобраться в чем моя ошибка. При скачивании данной темы (legionspas) отображаются только текстовые элементы. Аналогичная история с тем, что я делал по данному уроку.
P.S. Темы, которые скачиваю из интернета отображаются корректно. В чем может быть причина?
Здравствуйте!
Подскажите, пожалуйста.. Делаю шаблон, обработка статических страниц файлом page.php. Вроде элементарная задача — получить содержимое страницы, внесенное в админке.
То есть по аналогии с постами мне нужно что то вроде команды «the_content()», но для статической страницы. Ну и титул можно)
Подскажите, а как устанавливать эту созданную тему? Я сделала блог со своей темой, но при создании темы я не только ее редактировала, но и устанавливала плагины, добавляла статьи и меню, то есть сделала полноценный шаблонный блог. Но как его теперь можно продать? Ведь если я продам только папку с темой и человек установит ее, плагины и созданные страницы/виджеты/блоки будут ему недоступны? и как быть в бд?
Здравствуйте Марк. Мне нужна ваша помощь.Я установил на Вордпресс шаблон скачанный из библиотеки Вордпрес и когда прверил сайт на валидность показало что есть 98 ошибок html.Исправить их не получается потому что он на php.Как можно исправить эти ошибки?
Поясните одну вещь, когда ставить «типовой» шаблон часто в разделе — внешний вид — настроить есть какие то опции связанные именно с этим шаблоном. Например, перейти и прочитать документацию на сайте разработчика.
Как можно здесь убрать не нужные пункты?