Только для читателей Lifeexample возможно открыть интернет-магазин на Moguta.CMS со скидкой в 15%
Какую CMS для интернет-магазина выбрать начинающему
Здравствуйте, уважаемые читатели блога LifeExample, в этот раз я опубликую статью, которая предназначалась для портала habrahabr.ru, но не прошла модерацию. Дабы не пропадать столь интересному материалу я представлю его вашему вниманию.
Я контент-менеджер Питерской команды проекта «Moguta.CMS», мы вот уже несколько лет успешно разрабатываем движок для интернет-магазинов. Недавно в процессе разработки один из наших программистов встал из-за стола, молча подошел к окну и тихо пробормотал себе под нос: “Нужен сравнительный анализ”.
Поскольку это окно находилось около моего рабочего места, я был единственным, кто услышал его мысли в слух. “О чём ты?” — спросил я его и получил короткий, но уверенный ответ: “Нам нужна сравнительная оценка глазами обычного пользователя”.
В команде я человек новый, и еще не успел заболеть продуктом командной разработки, поэтому, посовещавшись, мы пришли к выводу, что я лучше всего подойду на роль исследователя!
Так стартовало объемное исследование, которое продлилось три с половиной недели, в течение которых я отлично познакомился с подводными камнями популярных движков: Joomla!, WordPress, OpenCart и Moguta.CMS.
В ходе исследования сравнивать мы будем стандартные действия, выполняемые в процессе эксплуатации интернет-магазина, такие как:
- Добавление товаров в интернет-магазин;
- Добавление информационных страниц;
- Загрузка прайс-листа поставщиков в интернет-магазин;
- Обновление цен и остатков;
- Настройка приёмов электронных платежей;
- Настройка способа доставки.
Для каждого действия установлены критерии оценки, по каждому критерию лучшая из 4-х CMS получит — 4 балла, вторая — 3 балла, третья — 2 балла, четвертая — 1 балл.
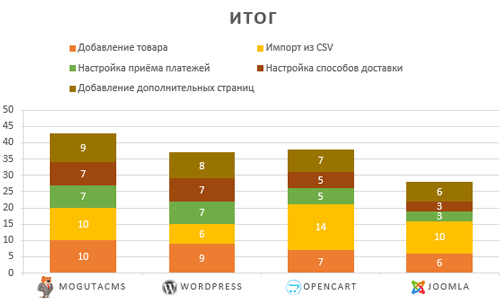
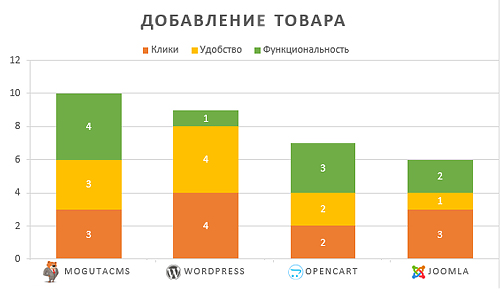
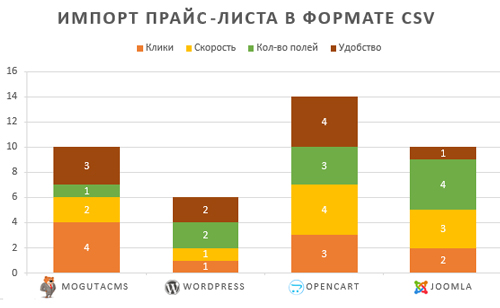
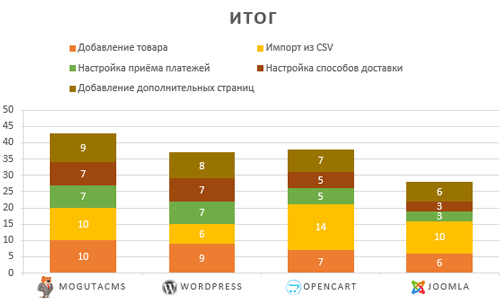
Сводный график баллов, полученных в результате исследования:

На основе проведённых мною сравнений, я сделал вывод, что самыми удобными для интернет-магазина являются Moguta.CMS и WordPress, Joomla! мне показалась слишком сложной для начинающих, а OpenCart хоть и функциональным, но довольно нелогичным и неудобным.
Пропустить подробное описание исследования и перейти к выводу!
Ход исследования (исходные данные):
Были установлены:
- Joomla! 2.5.28
+Плагины:- VirtueMart 2.6.7
- CSVIFree 5.15
- YandexApiPayment 2.0.2
- WordPress 4.3 «Billie»
+ Плагины:- WooCommerce 2.4.6
- Woocommerce CSV Import 3.0.5
- Yandexmoney_wp_woocommerce 2.0.1
- OpenCart 2.0.1.1
+Плагины:- CSV Price Pro import/export 4(trial)
- Y.CMS OpenCart2 (1.1.0)
- Moguta.CMS 5.7.2 — бесплатная версия
Выбор местами не самых новых версий систем обусловлен отсутствием в них необходимого для исследования функционала, который нашелся в более ранних версиях этих продуктов. Плагины были решено устанавливать только бесплатные, однако, забегая вперед, скажу, что для OpenCart пришлось установить платный плагин, чтобы не сорвать исследование.
Добавление товаров в интернет-магазин (Исследование CMS. Часть 1)
Что обычно делает рядовой пользователь сразу после установки интернет-магазина? Первым делом он хочет добавить в него свои товары. Давайте посмотрим, как реализована эта функция в различных CMS.
Как добавить новый товар в WordPress WooCommerce
Надо заметить, что WordPress меня приятно удивил — несмотря на то, что он позиционируется, в первую очередь, как движок для блога, с помощью плагина WooCommerce из него получается довольно удобный интернет-магазин. Вообще, на мой взгляд, у WordPress очень приятный интерфейс, а встроенный в админку Marketplace меня просто покорил, однако это всё уже оффтоп…
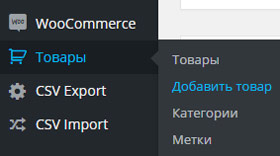
 После установки и активации плагина в админке появляются кнопки «WooCommerce» и «Товары», через которые и выполняется управление интернет-магазином.
После установки и активации плагина в админке появляются кнопки «WooCommerce» и «Товары», через которые и выполняется управление интернет-магазином.
Чтобы добавить товар, необходимо поднести мышь к кнопке «Товары» и кликнуть «Добавить товар».
Функциональность:
✓ Визуальный редактор
× URL товара
✓ Выбор категории
✓ Создание категории
✓ Добавление тегов
✓ Добавление вариантов товара
✓ Сопутствующие товары
× Meta keywords/description
× Автозаполнение keywords/description
× Alt и title изображений товара
× Настройка скидок
✓ Загружаемый товар
Как добавить новый товар в OpenCart
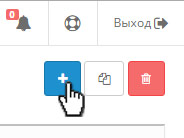
 Чтобы добавить новый товар в OpenCart необходимо на панели слева кликнуть по пункту «Каталог», выбрать подпункт «Товары» и на открывшейся странице нажать на синюю кнопку с плюсом в правом верхнем углу.
Чтобы добавить новый товар в OpenCart необходимо на панели слева кликнуть по пункту «Каталог», выбрать подпункт «Товары» и на открывшейся странице нажать на синюю кнопку с плюсом в правом верхнем углу.
Форма добавления нового товара в OpenCart довольно удобная и содержит огромное количество всевозможных настроек. Прямо из неё можно настроить даже такие пункты, как скидка, акция либо бонусы.
Функциональность:
✓ Визуальный редактор
✓ Url Товара
✓ Выбор категории
× Создание категории
✓ Добавление тегов
✓ Добавление вариантов товара
✓ Сопутствующие товары
✓ Meta keywords/description
× Alt и title изображений товара
✓ Настройка скидок
✓ Минимальное количество товаров для заказа
✓ Загружаемый товар
Как добавить новый товар в Joomla! VirtueMart
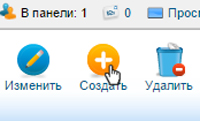
 Собственно, процесс добавления новых товаров в VirtueMart не особо отличается от аналогичного в других CMS – необходимо в верхнем меню навести на кнопку VirtueMart, откроется выпадающее меню, где нужно кликнуть по пункту «Product». На открывшейся странице в верхнем левом углу нажать на кнопку «Cоздать».
Собственно, процесс добавления новых товаров в VirtueMart не особо отличается от аналогичного в других CMS – необходимо в верхнем меню навести на кнопку VirtueMart, откроется выпадающее меню, где нужно кликнуть по пункту «Product». На открывшейся странице в верхнем левом углу нажать на кнопку «Cоздать».
Итак, функционал:
✓ Визуальный редактор
✓ Url Товара
✓ Выбор категории
× Создание категории
× Добавление тегов
✓ Добавление вариантов товара
✓ Сопутствующие товары
✓ Meta keywords/description
✓ Alt и title изображений товара
✓ Настройка скидок
✓ Минимальное количество товаров для заказа
× Загружаемый товар
Как добавить новый товар в Moguta.CMS
 Для добавления нового товара необходимо перейти в раздел товары и кликнуть на «Добавить товар».
Для добавления нового товара необходимо перейти в раздел товары и кликнуть на «Добавить товар».
Функциональность:
✓ Визуальный редактор
✓ Url Товара
✓ Выбор категории
✓ Создание категории
× Добавление тегов
✓ Добавление вариантов товара
✓ Сопутствующие товары
✓ Meta keywords/description
✓ Автозаполнение keywords/description
✓ Alt и title изображений товара
× Настройка скидок
✓ Загружаемый товар
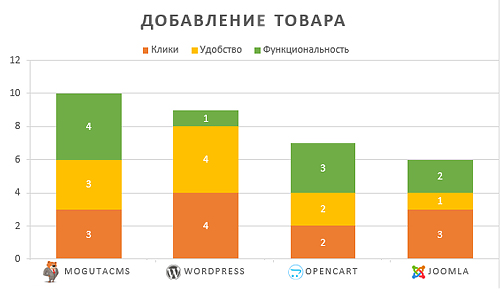
Данный раздел будет оцениваться по 3-м пунктам: количество кликов до страницы добавления товара, удобство (моё субъективное мнение) и функциональность.

Перенос прайс-листа в интернет-магазин, обновление цен и остатков (Исследование CMS. Часть 2)
Уметь поштучно добавлять товар в интернет-магазин — это, конечно, хорошо, но зачастую требуется перенести тысячи товаров из прайс-листа поставщика. Чаще всего такой прайс-лист бывает в формате CSV. Этот формат очень популярен, так как в него можно выгрузить каталог товаров, например, из 1С, МойСклад, Excel, и большинство CMS имеют функционал для работы с ним.
Проверим, как же с этим справятся наши подопытные. На все сравниваемые CMS были установлены необходимые плагины и расширения для работы с CSV. Были подготовлены 4 прайс-листа в формате CSV, учитывая требования каждого движка.
Каждый прайс включает 9596 товаров с 7-ю полями: Категория, Название товара, Описание, Цена, Изображение, Артикул и Количество. Нет, не пытайтесь искать смысл в именно таком количестве товаров — просто нашёл у себя в документах такой каталог.
Как перенести прайс-лист в интернет-магазин на WordPress Woocommerce
Для импорта CSV-каталога в WordPress был установлен бесплатный плагин «Woocommerce CSV Import 3.0.5», выбор стоял между ним и ещё одним популярным плагином «WPAllImport», однако последний был отброшен ввиду гораздо меньшей удобности.
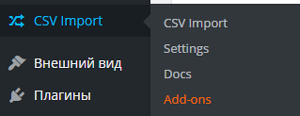
 После установки плагина «Woocommerce CSV Import 3.0.5» на панели администратора появляется новый раздел «CSV Import». Если вы делаете импорт в первый раз, то сперва плагин просит вас импортировать csv таблицу с заголовками, которые вы будете использовать. Можно не создавать отдельный файл, а импортировать для заголовка весь Ваш прайс – плагину всё равно нужно только первая строчка.
После установки плагина «Woocommerce CSV Import 3.0.5» на панели администратора появляется новый раздел «CSV Import». Если вы делаете импорт в первый раз, то сперва плагин просит вас импортировать csv таблицу с заголовками, которые вы будете использовать. Можно не создавать отдельный файл, а импортировать для заголовка весь Ваш прайс – плагину всё равно нужно только первая строчка.
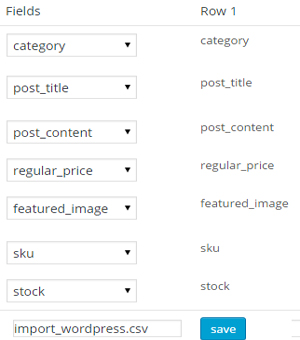
После загрузки для каждого заголовка столбца (Row 1) необходимо будет выбрать соответствующее поле (Fields), например, «Категории» — «category», «Изображение» — «featured_image», однако, если заголовки Вашего CSV-каталога уже содержат поддерживаемые плагином значения, то они заполнятся автоматически и вам останется только нажать кнопку «save».

Далее переходим на вкладку «Импорт», выбираем наш CSV-каталог и нажимаем «Loadfile». Как только файл загрузится, вам откроется страница предварительного просмотра и, если вас всё устраивает (текст читаемый, названия полей правильные), смело кликаем «start».
На этом, зависящие от вас действия, закончились, можно пойти попить чаю и подождать окончания импорта.
- SKU(Артикул)
- ID
- post_status (Статус – опубликован, черновик и т.д.)
- post_title (Имя товара)
- post_content (Описание)
- post_excerpt (Краткое описание)
- category (Категория)
- tags (Теги)
- manage_stock(Управление запасами)
- stock_status (Есть/Нет на складе)
- backorders(Невыполненный заказ)
- stock (Остаток)
- regular_price (Обычная цена)
- sale_price (Цена со скидкой)
- weight (вес)
- length (длина)
- width (ширина)
- height (высота)
- tax_status (Статус налога)
- tax_class (Вид налога на товар)
- visibility (Видимость)
- featured (Показывать)
- featured_image (Изображение товара)
- product_gallery (Галерея изображений товара)
- shipping_class (Вид доставки)
- comment_status (Возможность комментирования)
- ping_status (вкл/выкл Трекбеки – уведомления о ссылке на документ)
- menu_order (Сортировка)
- change_stock (Изменение количества товаров)
- post_author (Автор)
Импорт из CSV в интернет-магазин на WordPress Woocommerce прошёл не так гладко, как хотелось бы. Во-первых, занял он 8 часов. Во-вторых, при импорте CSV на 9596 товаров плагин радостно выдал, что импортировал 9593/9593, причём в каталог добавилось вообще только 9412, куда делись остальные – неизвестно.
Тем не менее, всё остальное сработало нормально, поля импортировались правильно, категории не потерялись и изображения товаров загрузились.
Как обновить цены и остатки
Чтобы обновить цены и остаток товаров в интернет-магазине на WordPress Woocommerce, нужно в настройках плагина в пункте «Merge products» выставить значение «Yes». В этом случае, в процессе импорта, при нахождении товара с идентичным артикулом плагин обновит поля товара значениями, взятыми из CSV файла. Чтобы ускорить процесс обновления, желательно указать в загружаемом каталоге только поле артикул и те поля, которые требуется обновить.
Подробное видео о том, как перенести прайс-лист в интернет-магазин на WordPress Woocommerce
Как перенести прайс-лист в интернет-магазин на OpenCart

Плагин полностью на русском языке, имеет огромное количество всевозможных настроек и
- _ID_(id товара)
- _NAME_(Наименование)
- _MODEL_(Модель)
- _SKU_(Артикул)
- _EAN_(Европейский артикул)
- _JAN_(Японский артикул)
- _ISBN_(Международный стандарт номера книги)
- _MPN_(Номер производителя)
- _UPC_
- _MANUFACTURER_(Производитель)
- _LOCATION_(Расположение)
- _PRICE_(Цена)
- _DISCOUNT_(Скидки)
- _SPECIAL_(Акции)
- _OPTIONS_(Опции)
- _FILTERS_(Фильтры)
- _POINTS_(Стоимость в баллах)
- _REWARD_POINTS_(Бонусные баллы)
- _QUANTITY_(Количество)
- _STOCK_STATUS_(Состояние на складе)
- _STOCK_STATUS_ID_(ID состояние на складе)
- _SHIPPING_(Требуется доставка)
- _LENGTH_(Размеры (длина x))
- _WIDTH_(Размеры (ширина x))
- _HEIGHT_(Размеры (высота))
- _WEIGHT_(Вес)
- _RELATED_(Связанные товары )
- _SEO_KEYWORD_
- _META_TITLE_
- _META_KEYWORDS_
- _META_DESCRIPTION_
- _DESCRIPTION_(Текст с описанием)
- _ATTRIBUTES_(Атрибуты)
- _PRODUCT_TAG_(Теги товара)
- _IMAGE_(Изображение)
- _IMAGES_(Доп. Изображения)
- _SORT_ORDER_(Порядок сортировки)
- _STATUS_(Статус)
- _STORE_ID_(id магазинов)
- _URL_
Процесс импорта 9596 товаров в интернет-магазин на OpenCart занял…2 минуты(!). Уже решив, что и этот плагин не работает, я зашёл в раздел «Товары» и увидел…9596 товаров. Прайс-лист отлично загрузился со всеми категориями и картинками.
Как обновить цены и остатки
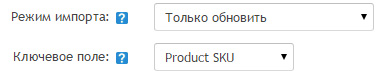
Чтобы обновить цены и остатки в интернет-магазине на OpenCart с помощью плагина CSV Price Pro, нужно в настройках плагина, в поле «Режим импорта» указать пункт «Только обновить» и выбрать ключевое поле по которому будут искаться совпадения товаров в базе магазина.

Также присутствует удобная возможность игнорировать при обновлении выбранные категории, магазины и производителей.
Подробное видео о том, как перенести прайс-лист в интернет-магазин на Opencart
Как перенести прайс-лист в интернет-магазин на Joomla! VirtueMart
Плагин для импорта CSV в Joomla! долго искать не пришлось, им оказался популярный плагин CSVI Free 5.15. Как видно из названия, это бесплатная версия плагина с немного урезанным функционалом, однако нам вполне хватит и его. Единственным минусом оказалось то, что плагин не имеет бесплатной версии для Joomla! 3.x, так что пришлось всё переделывать и ставить версию 2.5.28 с VirtueMart 2.6.7. (Помните, что я писал про автоустановку?)
 Плагин отлично интегрирован с VirtueMart и умеет импортировать также заказы, купоны, производителей, сведения о пользователях и многое другое.
Плагин отлично интегрирован с VirtueMart и умеет импортировать также заказы, купоны, производителей, сведения о пользователях и многое другое.
- category_id
- category_path
- combine
- created_by
- created_on
- customtitle
- custom_param
- custom_price
- custom_title
- custom_value
- file_description
- file_meta
- file_title
- file_url
- file_url_thumb
- hits
- intnotes
- layout
- locked_by
- locked_on
- low_stock_notification
- manufacturer_id
- manufacturer_name
- max_order_level
- metaauthor
- metadesc
- metakey
- metarobot
- min_order_level
- modified_by
- modified_on
- override
- pordering
- price_with_tax
- product_availability
- product_available_date
- product_box
- product_currency
- product_delete
- product_desc
- product_discount
- product_discount_date_end
- product_discount_date_start
- product_discount_id
- product_gtin
- product_height
- product_in_stock
- product_length
- product_lwh_uom
- product_mpn
- product_name
- product_ordered
- product_override_price
- product_packaging
- product_params
- product_parent_id
- product_parent_sku
- product_price
- product_sales
- product_sku
- product_special
- product_s_desc
- product_tax
- product_tax_id
- product_unit
- product_url
- product_weight
- product_weight_uom
- product_width
- published
- related_products
- shopper_group_name
- shopper_group_name_new
- shopper_group_name_price
- skip
- slug
- virtuemart_product_id [основн.]
- virtuemart_vendor_id
Чтобы перенести товары в интернет-магазин нужно:
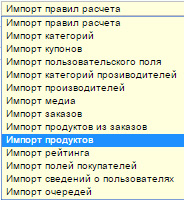
- В админке навести курсор на вкладку «Компоненты», выбрать «CSVI» — «Запуск Импорта/Экспорта».
- В поле «Фильтр» выбрать «Импорт», «VitrueMart», «Импорт продуктов» и нажать «Начать».
- Далее выбрать с компьютера нужный вам CSV прайс-лист, отметить необходимые опции и нажать «Запуск импорта/экспорта».
Перенос 9596 товаров в интернет-магазина на Joomla! VirtueMart занял у нас всего 40 минут, что очень даже неплохой результат.
Но прошло всё не так уж и гладко.

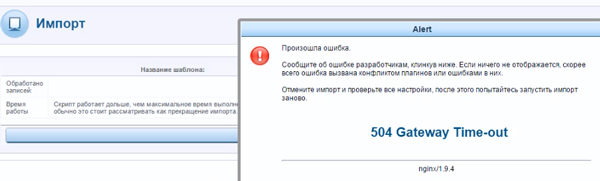
Хотя в настройках плагина я и указал максимальное время выполнения скрипта, но во время импорта плагин показал ошибку 504 и вывел предупреждение, что скрипт работал дольше, чем разрешено сервером, однако все товары импортировал, вместе со всеми нужными полями, категориями и изображениями.
Как обновить цены и остатки
Для того, чтобы обновить поля у существующих товаров в Joomla!, необходимо в опциях импорта, на вкладке «Файл» включить опцию «Перезаписывать существующие данные», а на вкладке «Настройки» выбрать поле, на котором будет основан импорт.
Подробное видео о том, как перенести прайс-лист в интернет-магазин на Joomla
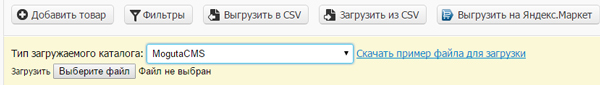
Как перенести прайс-лист в интернет-магазин на Moguta.CMS
Moguta поддерживает импорт CSV-каталогов из коробки, то есть без установки дополнительных расширений. Достаточно зайти в раздел «Товар» и нажать «Загрузить из CSV». Там же вы можете скачать пример CSV файла.

- Категория
- URL категории
- Товар
- Вариант
- Описание
- Цена
- URL
- Изображение
- Артикул
- Количество
- Активность
- Заголовок [SEO]
- Ключевые слова [SEO]
- Описание [SEO]
- Старая цена
- Рекомендуемый
- Новый
- Сортировка
- Вес
- Связанные артикулы
- Смежные категории
- Ссылка на товар
- Валюта
- Свойства
Всё предельно просто и интуитивно понятно, нет никаких настроек, поля для импорта на русском языке, присутствует пример, а также возможность очистить каталог перед импортом.
Процесс импорта 9596 товаров занял 3 часа 6 минут и прошёл без каких-либо ошибок, поля товаров и категории заполнились правильно.
Как обновить цены и остатки
Чтобы обновить цены и количество оставшегося товара в Moguta.CMS нужно зайти в раздел «Товары», кликнуть по кнопке «Загрузить из CSV», сменить тип загружаемого каталога на «Обновление цен и остатков» и загрузить csv файл с полями: Артикул, Цена, Старая цена, Количество и Активность. Поле «Артикул» должно быть заполнено обязательно.
Подробное видео о том, как перенести прайс-лист в интернет-магазин на Moguta.CMS
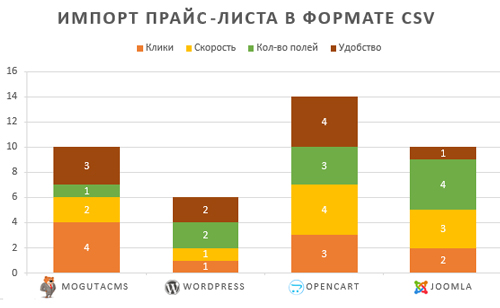
В этом разделе критериями оценки будут уже стандартные клики и удобство, а также скорость импорта и количество поддерживаемых полей.

Как настроить приём электронных платежей (Исследование CMS. Часть 3)
Замечательно, теперь у нас есть интернет-магазин, наполненный нашими товарами. Их надо как-то продавать, а значит нам нужно, чтобы покупатель имел возможность нам за них заплатить – нужно настроить возможность приёма электронных денег.
Существует превеликое множество систем электронных платежей. Для простоты давайте попробуем подключить популярную систему Яндекс.Деньги. Почему для простоты? Да потому, что скачать плагин ЯндексДенег для большинства популярных CMS можно прямо на Яндексе.
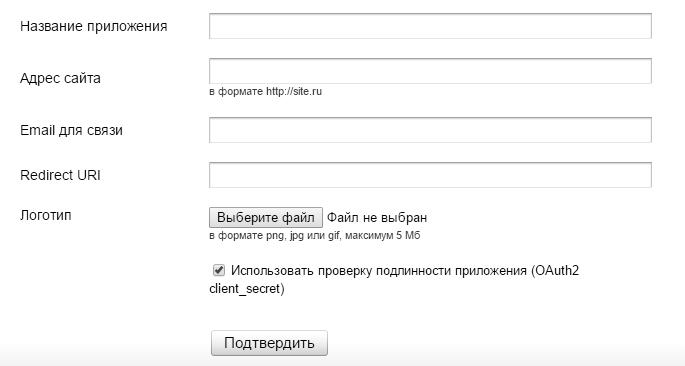
Перед установкой плагина нужно зарегистрироваться в сервисе Яндекс.Деньги, а затем, перейдя по ссылке https://sp-money.yandex.ru/myservices/new.xml, ввести код из полученного смс (Здесь точно можно, уверяю Вас), и зарегистрировать приложение для работы с API Яндекс.Денег.

Заполните поля:
- Название приложения – это название будет показываться пользователям на странице запроса доступа.
- Адрес сайта, на который вы хотите добавить данный способ оплаты. Обязательно в формате http://*****.
- E-mail для связи.
- Redirect URL – адрес, на который наш сервер будет отправлять пользователя после успешной покупки. Обычно этот адрес можно скопировать со страницы настроек плагина Яндекс.Деньги.
- Можете добавить логотип, но это не обязательно.
- Поставьте галочку «Использовать проверку подлинности приложения (OAuth2 client_secret)».
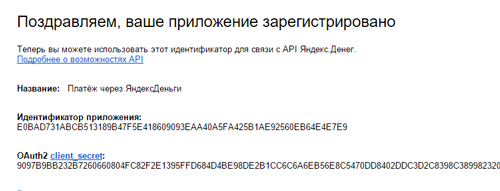
Принимаем поздравления от Яндекса, копируем полученные ID приложения и секретный код OAuth2 и приступаем непосредственно к настройке оплаты в интернет-магазине.

Как настроить приём платежей через Яндекс.Деньги в WordPress Woocommerce.
 Скачиваем и устанавливаем стандартным способом официальный плагин Яндекс.Деньги. После установки на панели администратора в разделе «Woocommerce» появляется пункт «Яндекс.Деньги настройка». Я уже говорил, что WordPress удобный?
Скачиваем и устанавливаем стандартным способом официальный плагин Яндекс.Деньги. После установки на панели администратора в разделе «Woocommerce» появляется пункт «Яндекс.Деньги настройка». Я уже говорил, что WordPress удобный?
Для работы этого плагина, кроме описанных выше действий плагин требует также такие данные, как scid и shopid. Это уникальные для каждого сайта параметры, которые нужны для идентификации и приёма платежей. Чтобы их получить необходимо отправить заявку в https://money.yandex.ru/joinups/. Плюс этого в том, что после активации плагина, вы сможете получать платежи не только из системы Яндекс.Деньги, но также с банковских карт, наличными в кассах и терминалах партнеров, со счета мобильного телефона и с WebMoney.
Как настроить приём платежей в OpenCart
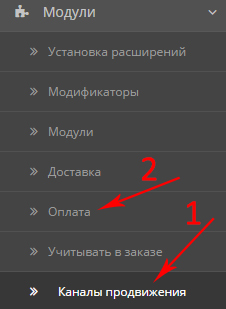
 После установки плагина, необходимо перейти в раздел «Модули» — «Канал продвижения» и активировать модуль «Y.CMS OpenCart2», после чего перейти в раздел «Оплата», активировать плагин «Библиотека для Y.CMS OpenCart2» и нажать редактировать.
После установки плагина, необходимо перейти в раздел «Модули» — «Канал продвижения» и активировать модуль «Y.CMS OpenCart2», после чего перейти в раздел «Оплата», активировать плагин «Библиотека для Y.CMS OpenCart2» и нажать редактировать.
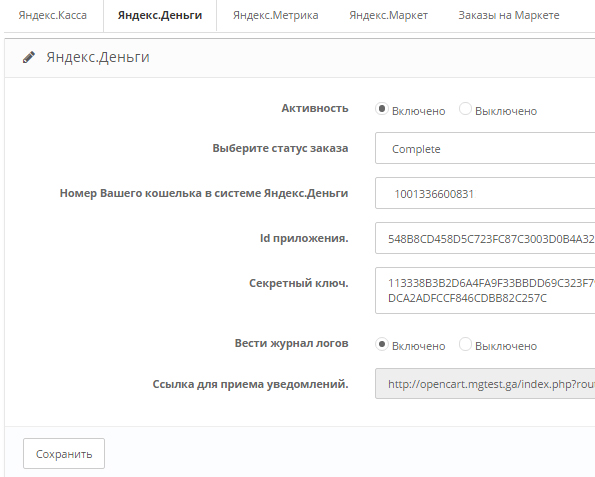
Далее, на вкладке «Яндекс.Деньги», заполнить необходимые поля значениями, которые мы получили при регистрации приложения для работы с API.

Как настроить приём платежей в Joomla! VirtueMart
Помните, как выше я писал, что модули для ЯндексДенег можно легко и просто скачать с сайта Яндекса? Каюсь, был неправ. По какой-то причине, на странице Яндекса присутствует плагин только для Joomla! версии 1.5.
Так как, у меня стояла версия 2.5, а переустанавливать ну очень не хотелось (Что, опять?!). Пришлось искать нужный. Довольно быстро был найден плагин «YandexApiPayment 2.0.2» — Не официальный, но вполне рабочий.
Для того, чтобы настроить приём платежей в VirtueMart через Яндекс.Деньги, используя этот плагин, необходимо:
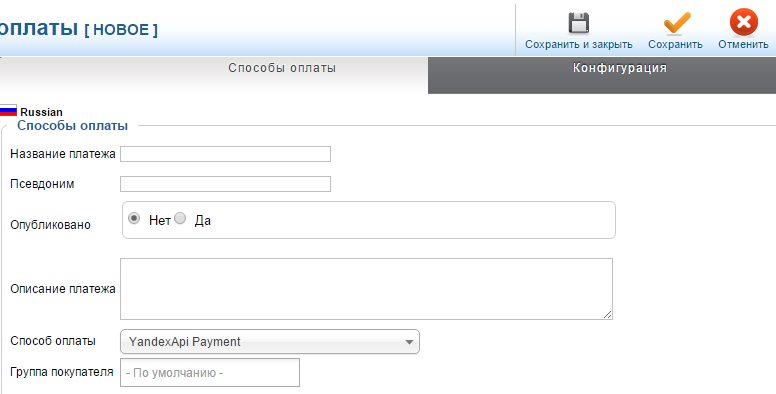
- На панели администратора наведите мышь на раздел «VirtueMart» и кликните попункту «PaymentMethods» (Возможно Ваш перевод VirtueMart будет получше и будет написано «Способы Оплаты»).
- В открывшемся окне, в левом верхнем углу нажмите кнопку «Создать».
- В открывшемся окне заполните нужные поля, и выберите способ оплаты «YandexApiPayment».
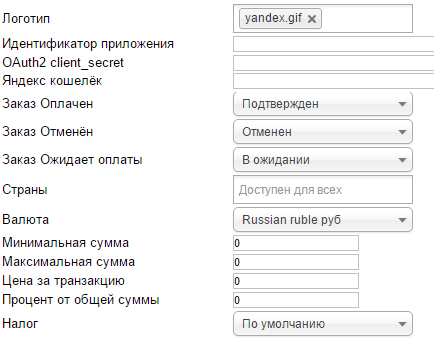
- После нажатия на кнопку «Сохранить», перейдите на вкладку «Конфигурация», где заполнит поля: Идентификатор приложения, OAuth2 client_secret(Секретный ключ) и номер Яндекс кошелька, остальные поля можно оставить нетронутыми.

Как настроить приём платежей в Moguta.CMS
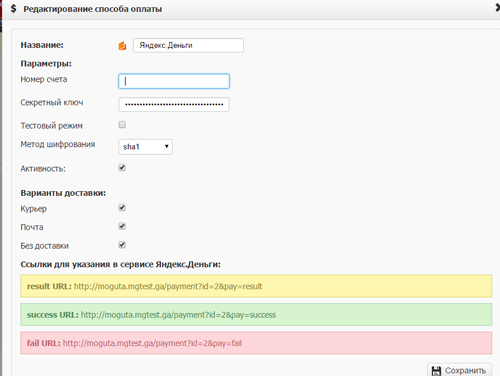
Чтобы настроить приём платежей через систему Яндекс.Деньги в движке Moguta.CMS, нужно в админке перейти в раздел «Настройки», открыть вкладку «Оплата» и нажать «редактировать» около пункта «Яндекс.Деньги».

Установки никаких плагинов для этого не требуется – оплата через Яндекс.Деньги доступна из коробки даже в бесплатной версии Moguta.CMS.
На открывшейся странице заполните поля Вашими данными, напомню, что о том, как их получить, я писал выше, в начале главы «Как настроить приём электронных платежей».

Можно выбрать, какие способы доставки будут доступны при таком платеже, добавить скидку или наценку, а ниже приведены ссылки, для указания в сервисе Яндекс.Деньги.
Настройка способов приёма платежей будет оценена по двум пунктам – это удобство и количество кликов.

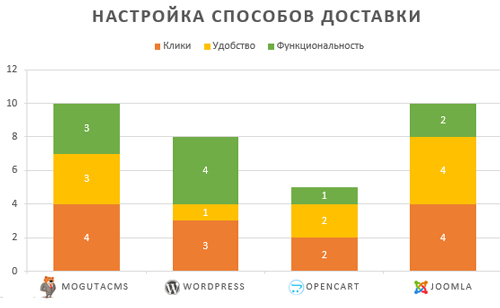
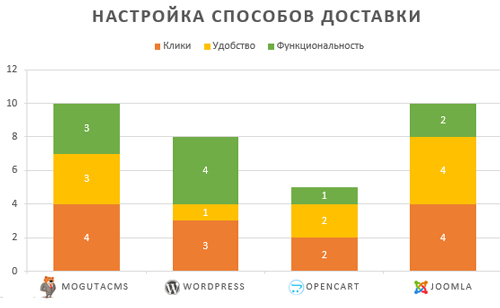
Как настроить способы доставки (Исследование CMS. Часть 4)
Итак, у нас есть интернет-магазин, наполненный товарами, а у покупателей есть возможность за этот товар заплатить. Значит следующим шагом должна быть настройка способов получения покупателем купленного товара, например, доставка курьером.
Давайте посмотрим, как эта важная функция реализована в сравниваемых нами движках.
Как настроить способ доставки в интернет-магазине на WordPress Woocommerce.
- На панели администратора кликните по разделу «Woocommerce».
- Выберите пункт настройки.
- Перейдите на вкладку «Доставка».
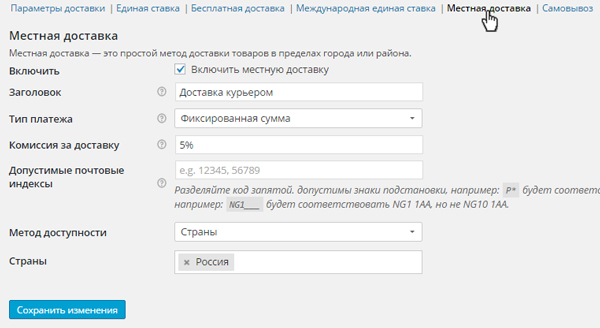
- Нажмите на «Местную доставку».

- Поставьте галочку «Включить местную доставку».
- Введите заголовок.
- Выберите тип платежа – как будет рассчитываться стоимость доставки: Фиксированная сумма, процент от стоимости заказа либо фиксированная сумма за единицу заказа.
- В пункте «Допустимые почтовые индексы» выберите индексы районов, в которые производится доставка.
- Хоть в заголовке и написано «Метод доставки товаров в пределах города или района», но в пункте «Метод доступности», почему-то можно отметить только страну.
- Нажимаете на «Сохранить изменения» и на этом всё — способ доставки курьером создан.
Функциональность:
✓ Комиссия процент от стоимости
× Комиссия в зависимости от веса
✓ Доступность только для определённых регионов
× Способы оплаты при данном способе доставки
× Минимальная/ Максимальная сумма заказа для доставки
× Минимальный/ Максимальный вес заказа для доставки
✓ Минимальная сумма заказа для бесплатной доставки (Настраивается отдельно в вкладке «Бесплатная доставка»
× Выбор даты доставки
Как настроить способ доставки в интернет-магазине на OpenCart
- Выберите на панели управления раздел «Модули».
- Выберите пункт «Доставка».
- На открывшейся станице вы увидите все возможные способы доставки, нас интересует «Доставка по городу». Активируйте его и нажмите «Редактировать».

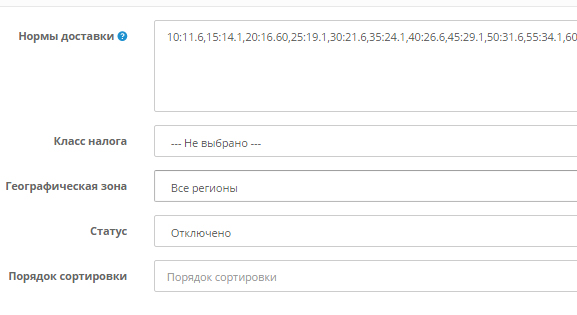
- В поле «Нормы доставки» можно настроить наценку на заказ, в зависимости от его веса. Пример: .1:1,.25:1.27 — Вес меньше или равный 0.1 кг будет стоить 1.00 (в единицах валюты по умолчанию), вес от 0.1 до 0.25 кг будет стоить 1.27. Не вписывайте кг или другие символы.
- В графе «Географическая зона» по умолчанию доступны только «UKShipping» и «UK VATZone», так что оставляем «Все регионы».
- Выберите статус «Включено» и отметьте порядок сортировки этого способа доставки.
Вот и всё, так настраивается доставка курьером системе OpenCart.
Функциональность:
× Комиссия процент от стоимости
✓ Комиссия в зависимости от веса
× Доступность только для определённых регионов
× Способы оплаты при данном способе доставки
× Минимальная/ Максимальная сумма заказа для доставки
× Минимальный/ Максимальный вес заказа для доставки
× Минимальная сумма заказа для бесплатной доставки
× Выбор даты доставки
Как настроить способ доставки в интернет-магазине на Joomla! VirtueMart.
- На панели администратора наведите курсор на раздел «VirtueMart» и выберите пункт «ShipmentMethods» (Опять-таки, если перевод VirtueMart у вас лучше, чем у меня, то пункт может называться «Способ доставки»)
- Далее Создаем новый способ доставки. Даем ему имя, например, «Доставка курьером», так же можем написать описание, которое увидят пользователи у этого способа доставки. После этого способ доставки нужно Сохранить.

- После того, как мы сохранили способ доставки, необходимо перейти на вкладку Конфигурация, для детальной настройки нашего способа доставки, чтобы установить стоимость и другие атрибуты.

- Для того, чтобы установить стоимость этого вида доставки необходимо проставить сумму в поле «Себестоимость отправки».
- Также, здесь вы можете проставить максимальную и минимальную сумму заказа, при которой будет отображаться этот способ доставки, а также определить наибольший и наименьший вес товара.
- Заполняем всё, что нужно, нажимаем «Сохранить» и на этом процесс создания способа доставки в Joomla! VirtueMart закончен.
Функциональность:
× Комиссия процент от стоимости
× Комиссия в зависимости от веса
✓ Доступность только для определённых регионов
× Способы оплаты при данном способе доставки
✓ Минимальная/ Максимальная сумма заказа для доставки
✓ Минимальный/ Максимальный вес заказа для доставки
✓ Минимальная сумма заказа для бесплатной доставки
× Выбор даты доставки
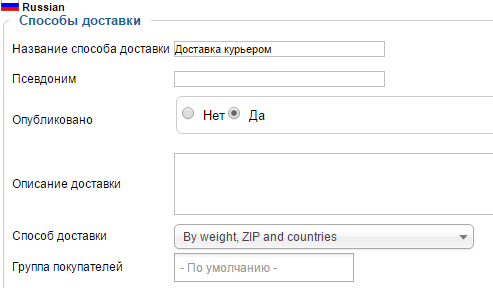
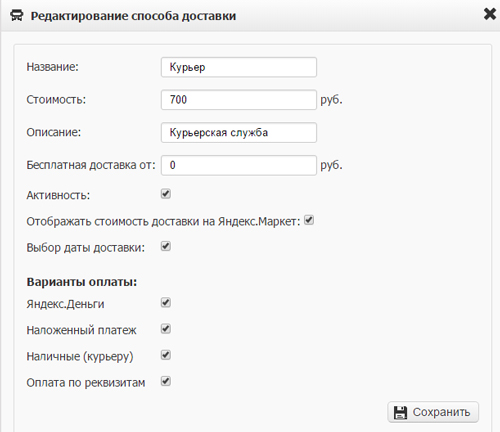
Как настроить способ доставки в интернет-магазине на Moguta.CMS.
- Перейдите в раздел «Настройки».
- Откройте вкладку «Доставка».
- Справа от пункта «Курьер» нажмите на кнопку «Редактировать».

- Присутствует возможность выбора стоимости, бесплатной доставки от определённой суммы, возможность отображения стоимости доставки на Яндекс.Маркет, выбор даты доставки, а также выбор при каких вариантах оплаты возможен данный способ доставки.
- Отмечаем нужные поля, нажимаем сохранить
- Готово!
Функциональность:
× Комиссия процент от стоимости
× Комиссия в зависимости от веса
× Доступность только для определённых регионов
✓ Способы оплаты при данном способе доставки
× Минимальная/ Максимальная сумма заказа для доставки
× Минимальный/ Максимальный вес заказа для доставки
✓ Минимальная сумма заказа для бесплатной доставки
✓ Выбор даты доставки
Пункт «Настройка способов доставки» будет оцениваться по 3-м критериям – удобство, количество кликов и функциональность.

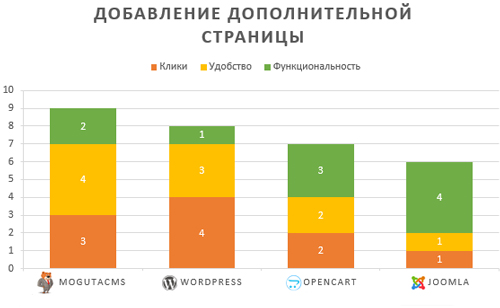
Как добавить дополнительные страницы (Исследование CMS. Часть 5)
Товар мы добавили, оплату настроили, доставка есть. Что ещё? Неплохо бы сделать пару дополнительных служебных страниц, например, «Контакты» или «О доставке» или, может быть, «Способы оплаты». Давайте посмотрим, как у наших испытуемых реализовано создание новый страниц.
Как добавить дополнительную страницу в интернет-магазине на WordPress
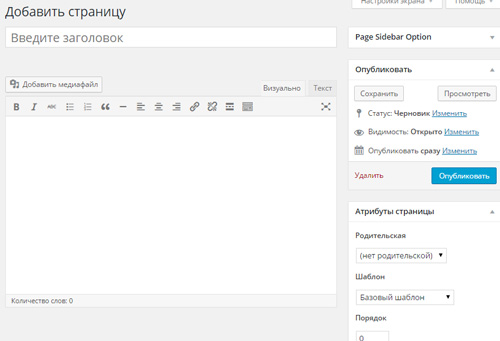
Чтобы добавить новую страницу в WordPress достаточно навести курсор на пункт «Страницы» на панели администратора и выбрать «Добавить новую».

Страница имеет минимум настроек и позволяет ввести только заголовок и контент, а также задать время публикации, настроить порядок вывода, шаблон и родительскую страницу.
Функциональность:
× Meta keywords/description
× Meta title
× Meta Robots
× ЧПУ
✓ Выбор шаблона
✓ Отсрочка публикации
× Уровни доступа
× Страница, как главная
Как добавить дополнительную страницу в интернет-магазине на OpenCart
В OpenCart поместили эту функцию в какое-то совсем нелогичное место, я вот, например, далеко не сразу догадался, что добавление новой страницы – это пункт «Статьи» в разделе «Каталог»…
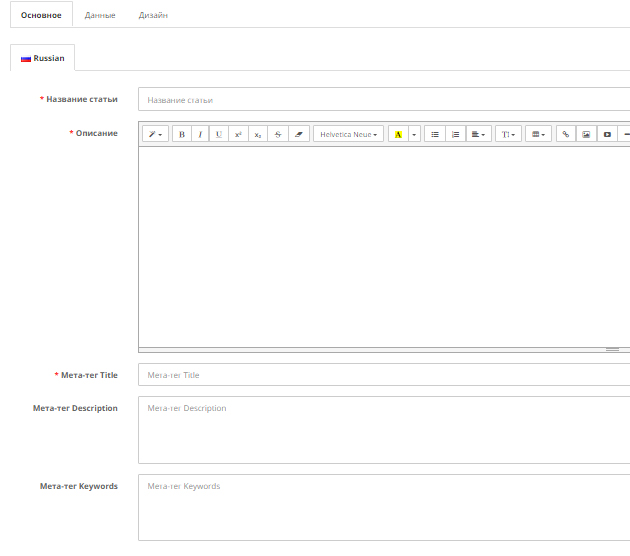
Ну да ладно, переходим туда и кликаем по синей кнопке «Добавить». Открывается вполне стандартная страница с тремя вкладками: Основные, Данные и Дизайн.
На вкладке «Основные» заполняется название статьи(страницы), контент, который почему-то называется «Описание», а также мета-теги.

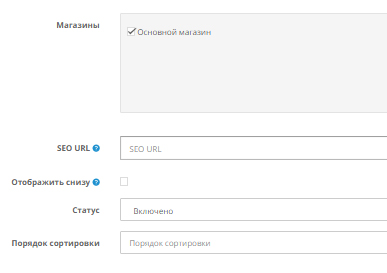
На вкладке «Данные» можно выбрать магазин, прописать ЧПУ страницы, изменить порядок сортировки, а также задать отображение страницы в футере. Нет, я тоже не знаю зачем.

Функциональность:
✓ Meta keywords/description
✓ Meta title
✓ Meta Robots
✓ ЧПУ
✓ Выбор шаблона
× Отсрочка публикации
× Уровни доступа
× Страница, как главная
Как добавить дополнительную страницу в интернет-магазине на Joomla!
Процесс добавление новой страницы в Joomla! несколько сложнее, чем в других, описываемых мною CMS, и многие новички теряются. Попробую описать поподробнее.
Процесс состоит из двух действий – добавление нового материала и создание пункта меню.
Добавление нового материала
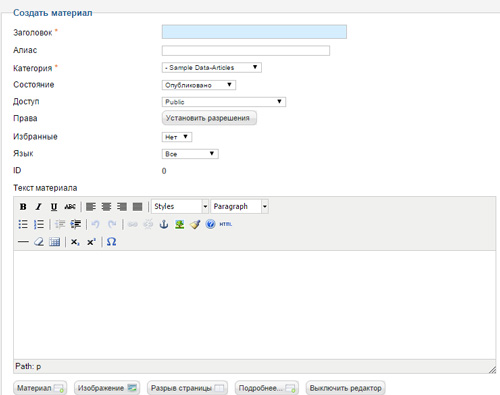
Для добавления новый материла в Joomla!, находясь на главной странице админки, нужно нажать на «Добавить материал». Если вы находитесь не на главной странице, то потребуется навести мышь на пункт «Материалы» — «Менеджер материалов» и выбрать пункт «Добавить материал». В любом случае делается это всего в один клик.
Функционал страницы добавления нового материала огромен, что собственно характерно для данной CMS. Опишу по пунктам:<
- Поле «Добавить материал»

- Заголовок, он же Title страницы
- Алиас
- Применяется для создания сокращённой URL-ссылки (ЧПУ). Если оставить это поле пустым, Joomla! заполнит его значением по умолчанию, созданным транслитерацией заголовка страницы, однако можно использовать и русские символы.
- Категория, в которую будет включена данная страница.
- Состояние: Опубликовано/Не опубликовано/В архиве/В корзине
- Доступ:Уровень доступа, которым должна обладать группа для просмотра этой страницы.
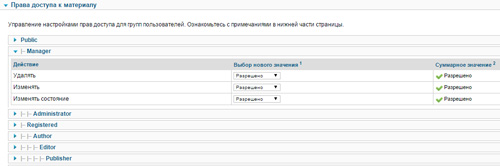
- Права. При нажатии на кнопку «Установить разрешения», опускает страницу вниз до поля «Права доступа к материалу», которое я опишу ниже.
- Избранные. Связь страницы с боком «Избранные материалы».
- Язык, к которому привязан данный материал.
- Ну и конечно же сам текст страницы.
- Поле «Параметры публикации»

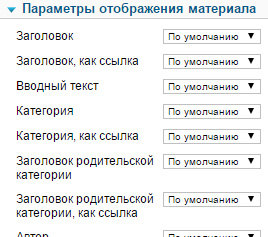
Позволяет выбрать автора, настроить дату создания публикации и время её отображения.< /li> - Поле «Параметры отображения материала»

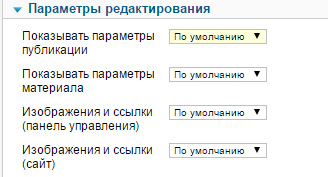
Настройка отображения на странице таких элементов, как заголовок, автор, дата создания и многих-многих других. - Поле «Параметры редактирования»

Позволяет настроить возможность редактирования некоторых параметров материала. - Поле «Изображения и ссылки»

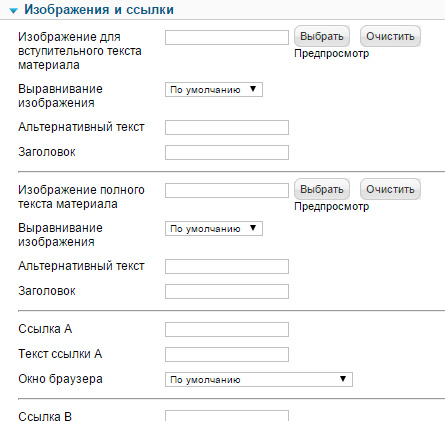
Позволяет скрыть поля, предназначенные для вставки в материал изображений и URL-адресов. Они обеспечивают стандартизированный способ добавления изображений во вступительный и полный текст материала и возможность вставки до трех URL-адресов. Используя эти поля, вместо того чтобы вручную вставлять изображения и ссылки, вы добиваетесь единообразия внешнего вида всех материалов, что особенно актуально для сайтов, где созданием материалов занимаются несколько человек. - Поле «Метаданные»

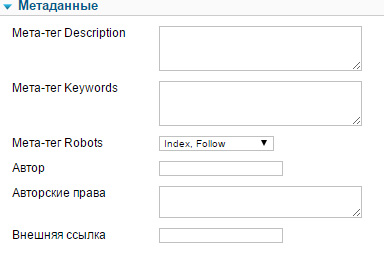
Позволяет указать не только стандартные Keywords и Description, но также Robots, автора, авторские права и ссылку для связи с внешними источниками данных. - Поле «Права доступа к материалу»

Настройка разрешённых действий для каждого типа пользователей.
Создание пункта меню
С добавлением нового материала мы разобрались, теперь давайте приступим к следующему шагу – добавление нового пункта меню.
Находим панель администратора, наводим на курсор на пункт «Меню», выбираем то меню, в которое мы хотим добавить новую страницу, например, «Главное меню» и кликаем «Создать пункт меню».

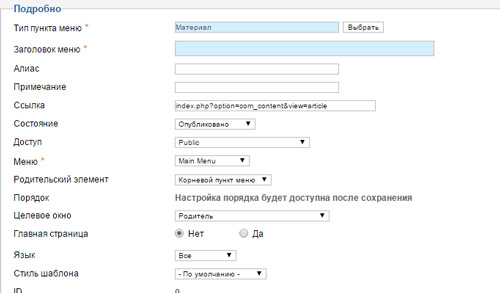
- Тип пункта меню выбираем «Материал», после чего слева появляется поле «Обязательные параметры».

- В этом поле выберите, созданный Вами материал.
- Заполняем заголовок и алиас, тут всё также, как я описывал выше в добавлении материала.
- Пункт «Главная страница», позволяет выбрать создаваемую Вами страницу в качестве главной.
- Здесь же можно настроить какие модули разместить на данной странице, присвоить ссылке либо всей странице дополнительный CSS класс. Всё остальное также, как и в добавлении материала.
- Нажимаем «Сохранить и закрыть» и страница создана.
Функциональность:
✓ Meta keywords/description
✓ Meta title
✓ Meta Robots
✓ ЧПУ
✓ Выбор шаблона
✓ Отсрочка публикации
✓ Уровни доступа
✓ Страница, как главная
Как добавить дополнительную страницу в интернет-магазине на Moguta.CMS
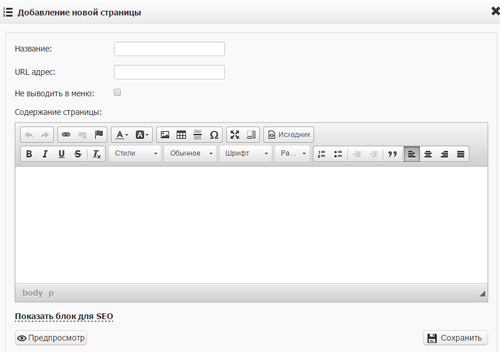
Всё очень просто – на панели администратора есть такой пункт — «Страницы», при нажатии на него открывается раздел редактирования страниц сайта. Жмём на кнопку «Добавить страницу» и перед нами открывается окно с визуальным редактором.

На самом деле, создать новую страницу в Moguta.CMS ещё проще чем создать товар, даже настроек меньше. Введите название, заполните содержание страницы с помощью визуального редактора или HTML кода – страница готова.
Также можно отметить выводить ли страницу в меню, и внизу, в блоке «SEO» заполнить MetaTitle, Keywords и Description.
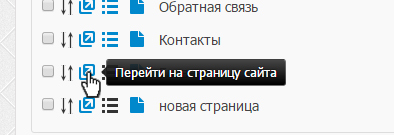
Ещё мне показалась очень удобной такая мелочь, что можно сразу перейти из админки на только что созданную, да и на любую другую, страницу.

Функциональность:
✓ Meta keywords/description
✓ Meta title
× Meta Robots
✓ ЧПУ
× Выбор шаблона
× Отсрочка публикации
× Уровни доступа
× Страница, как главная
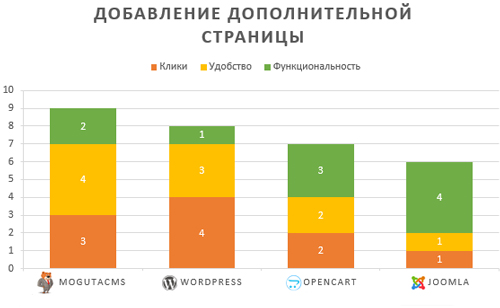
Данный раздел будет оцениваться по таким характеристикам, как удобство, количество кликов и функциональность.

Вывод
Давайте теперь попытаемся осмыслить, полученные нами, результаты и сделать выводы. Просмотрим, полученные графики, но теперь все вместе:






Joomla! в большинстве случаев показала себя очень функциональной, но в тоже время довольно неудобной и сложной системой, особенно для тех, кто только начинает осваивать веб-разработку.
WordPress же, напротив, оказался очень простым и интуитивно понятным, однако имел довольно ограниченный функционал.
OpenCart проявил себя довольно средне – не сказать, что он сложный, но местами довольно запутанный и нелогичный. Функционал довольно обширный, но иногда отсутствуют банальные и нужные опции.
Moguta.CMS, на мой взгляд, оказалась золотой серединой, даже функционалом «из коробки» показав себя достойным соперником, сравниваемым CMS–гигантам.
Я не прошу считать этот вывод за абсолютную истину, в нём довольно много моего личного мнения, и нельзя сказать, что приведённые мною оценки на 100% точно отражают всю суть. Это лишь мнение человека, попробовавшего всё это на себе.
Конечно, обладая хорошими знаниями, можно сделать достойный интернет-магазин на любом движке, да и без него. Но этот материал написан для того, чтобы немного помочь начинающим определиться с выбором CMS для интернет-магазина, а тем, кто уже определился, показать, как правильно можно сделать самые часто выполняемые задачи.
Чтобы не пропустить публикацию следующей статьи подписывайтесь на рассылку по E-mail или RSS ленту блога.





Комментарии
Грубо говоря взято за основу OpenCART… Но проведена часть работы. а именно для удобной работы российскими бизнесменами с новыми модулями по интеграции.
Поделитесь информацией, в каком месте кода вы нашли следы такого отвратного инструмента как опенкарт?
Скачал бесплатную версию Maguta, но модуля оплаты от Yandex не обнаружил. Там вообще нет возможности установить какой либо модуль… кажется. Что-то с тех пор изменилось? Мой заказчик уже и не желает использовать этот CMS с расчетом на будущую его оплату, поскольку стартовая его версия не достаточно функциональна. И еще вопрос, при обновлении от бесплатной к платной проблем не возникнет?
Так это все таки Опенкарт в красивой обертке???
Нет. Это отдельный движок.
Даже не стал дочитывать данную статью, так как у woocoommerce есть в карточке товара URL товара, Alt и title изображений товара хотя в статье написано что этой возможности нет, а если установить любой плагин seo то будет и Meta keywords/description и Автозаполнение keywords/description и обусловлено это в первую очередь тем что wordpress это блог, а не интернет-магазин, а так же не сказано про огромный + woocommerce по сравнению с moguta который заключается в том что можно отредактировать товар нажав всего кнопку «изменить товар», а не открывать админку и искать там данный товар
Статья 15 года, возможно что-то поменялось. Но в любом случае woocoommerce — не советую для серьезного магазина. Слишком много танцев с бубном придется выполнять, лучше взять готовый движок заточенный именно под интернет-магазины.
https://moguta.ru/download