Только для читателей Lifeexample возможно открыть интернет-магазин на Moguta.CMS со скидкой в 15%
Как сделать шаблон для Moguta.CMS
Здравствуйте, уважаемые читатели блога LifeExample, в этой статье я расскажу, как можно самостоятельно создать уникальный шаблон для Moguta.CMS. Перед тем как разрабатывать шаблоны, для какой либо системы управления сайтом, необходимо сначала изучить, то каким требованиям они должны отвечать.
Основные требования к шаблонам можно изучить на официальном сайте Moguta.CMS, но в этой статье я расскажу еще о некоторых нюансах, которые будет полезно знать при создании шаблона для Moguta.CMS.
Шаг 1 – Создание каркаса любого шаблона
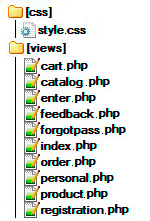
Первым делом откроем папку сайта mg-templates/, в которой должны храниться все шаблоны, и создадим в ней папку new theme для новой темы.

Перейдем в созданную папку new theme и создадим в ней еще одну папку: css

Теперь перейдем в созданную папку css и создадим в ней файл style.css

Вернемся в папку new theme и создадим в ней файл template.php

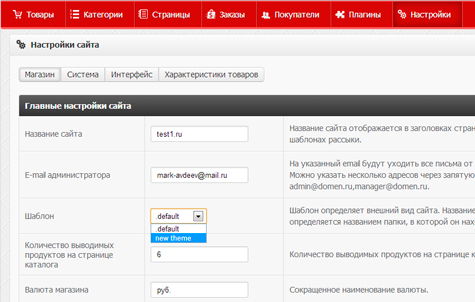
На этом подготовку каркаса для нового шаблона можно считать законченной. Перейдем в раздел настроек в панели администрирования и выберем появившийся в выпадающем списке новый шаблон.

Шаг 2 – верстка шаблона
Созданный нами template.php – это основа всего шаблона, файл в котором хранится разметка сайта.
Давайте вставим в него следующий код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <!DOCTYPE html> <html> <head> <?php mgMeta(); ?> </head> <body> <!--Обертка сайта--> <div class="wrapper"> <!--Блок маленькой корзины--> <div class="cart"> <a href="<?php echo SITE?>/cart">Корзина товаров:</a> <?php echo $data['cartCount'] ?> шт. <?php echo $data['cartPrice'] ?> <?php echo $data['currency']; ?> </div> <!--Блок горизонтального меню--> <div class="top-menu"> <?php mgMenu();?> </div> <!--Блок категорий товаров--> <div class="category"> Категории <ul class="cat-list"> <?php echo $data['categoryList'] ?> </ul> </div> <!--Блок для вывода контента страниц--> <div class="center"> <?php echo $data['content'] ?> </div> <!--Подвал сайта--> <div class="footer"> <p class="copyright"> 2013 год. Все права защищены.</p> </div> </div> </body> </html> |
Вышеприведенный код можно смело использовать как каркас для любого шаблона, так как, в нем есть все необходимые элементы:
- Обертка сайта;
- Блок маленькой корзины;
- Блок горизонтального меню;
- Блок категорий товаров;
- Блок для вывода контента страниц;
- Подвал сайта.
Давайте заострим внимание на вставках php кода,
- <?php mgMeta(); ?> — вставляет в разметку мета данные текущего раздела и подключает файлы для работы всех его компонентов. Например, стили для активных плагинов.
- <?php echo SITE?> — выводит правильный путь для абсолютной ссылки, рекомендуется применять для всех ссылок в шаблоне.
- <?php echo $data[‘cartCount’]." шт. / ". $data[‘cartPrice’]." ".$data[‘currency’]; ?> — объемная конструкция выводящая в шаблон количество товаров в корзине и их общую стоимость.
- <?php echo $data[‘menu’];?> — выводит меню сайта. Рекомендуется указывать прямые ссылки пунктов меню, прямо в верстке template.php, или же установить плагин "пользовательское меню" для комфортного редактирования пунктов из панели администрирования.
- <?php echo $data[‘categoryList’] ?> — выводит список доступных категорий сохраняя их вложенность.
- <?php echo $data[‘content’] ?> — выводит контент страницы, например для страницы каталога, на месте этой вставки будет размещена верстка раздела товаров.
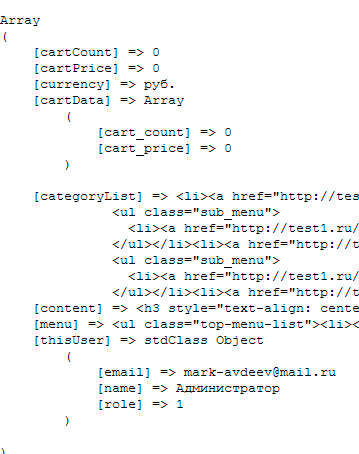
Запомните одну полезную особенность шаблонов Moguta.CMS: во всех файлах с версткой шаблона можно посмотреть доступные для него данные, хранящиеся в массиве $data. Для этого достаточно выполнить встроенную функцию: <?php viewData($data)?> и на страницу будет выведена вся информация, хранящаяся в этом массиве:

Воочию посмотрев на элементы массива, можно любой из них вывести на страницу, по аналогии с приведенными выше вставками: .
Вставленная нами верстка шаблона, на данный момент не подчиняется ни одному css правилу, т.к. файл css/style.css пустой.
Добавим в него следующие правила:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | .wrapper{ width: 860px; margin: 0 auto; } .cart{ float: right; margin: 20px; } .top-menu ul { margin: 20px 0px; padding: 0px; display: block; float: left; clear: both; } .top-menu ul li{ list-style:none; margin: 0px 10px; padding: 0px; display: block; float: left; } .clear{clear: both;} .category{ width: 260px; margin: 20px 0px; padding: 0px; float: left; } .center{ width: 600px; float: left; } |
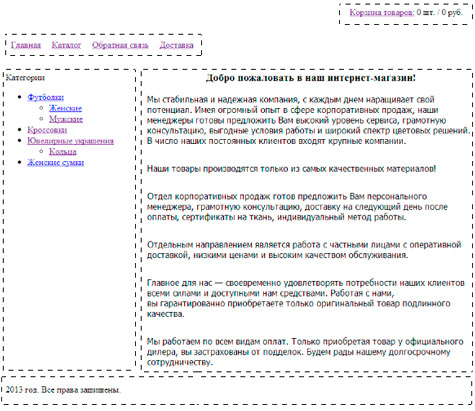
Данные правила приведут верстку шаблона в более менее привычный вид.

Как вы поняли в файле style.css можно задавать все стили сайта. Пока мы сделали стили только для каркаса шаблона заданного в файле template.php, но если покликать на ссылки, то вы увидите, что содержимое блока center будет меняться в зависимости от открытой страницы.
Верстка каждой страницы лежит в соответствующих файлах в папке mg-core/views/ , например, для страницы каталога посмотреть верстку можно в файле mg-core/views/catalog.php.
Внимание! Вам наверняка захочется сделать внешний вид каталога, индивидуальным, и добавить в него собственную верстку, но не спешите изменять ее прямо в файле mg-core/views/catalog.php иначе при обновлении система перезапишет его в первоначальный вид.
Шаг 3 — сущности шаблона, изменение вида
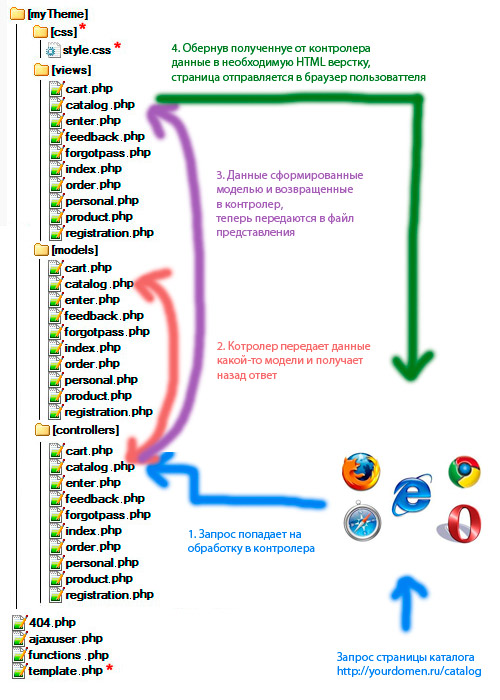
Сам движок Moguta.CMS построен по принципу MVC каждая не статическая страница сайта имеет три составляющие – модель, вид, контроллер, и берет их из папок ядра models, views, controllers.
Модель, вид, контроллер – вместе реализуют логику работы страницы, например, если на странице обратной связи совершить действие отправки сообщение, то в первую очередь действие будет обработано контроллером. Контроллер, проверив, что поля заполнены, подключит модель отправки сообщений и произведет отправку, и только после этого будет подключен вид, т.е. верстка страницы обратной связи.
Получается, что если мы хотим вмешаться в логику работы страницы и внести в нее новый функционал, нам придется изменить одну или несколько из составляющих MVC, но нам нельзя делать это прям в ядре движка, т.к. при обновлении они будут перезаписаны и все труды будут потеряны.
Чтобы вмешаться в поведение или отображение любой из страниц, нужно скопировать изменяемую составляющую в одноименную папку шаблона.
Давайте на практическом примере разберемся с тем, как это все работает, и поменяем местами поля Email и Ф.И.О. в форме обратной связи.
Первым шагом создадим папку views в корне шаблона.

Скопируем в нее файл mg-core/views/feedback.php
Теперь можно изменять внешний вид страницы обратной связи в файле mg-templates/new theme/views/feedback.php. Ну а дальше не сложно догадаться, как поменять местами поля email и Ф.И.О:
1 2 3 4 | <li>Email:<span class="red-star">*</span></li> <li><input type="text" name="email" value="<?php echo !empty($_POST['email'])?$_POST['email']:'' ?>"></li> <li>Ф.И.О.:</li> <li><input type="text" name="fio" value="<?php echo !empty($_POST['fio'])?$_POST['fio']:'' ?>"></li> |
Я рекомендую при создании нового шаблона сразу копироваться всю папку mg-core/views в корень шаблона, и уже спокойно редактировать представления не статичных страниц сайта.

Не забывайте о том, что в каждом из файлов папки views доступен массив $data, посмотреть содержимое, которого можно с помощью вставки: <?php viewData($data)?>
Аналогично с двумя другими составляющими страницы, если мы хотим вмешаться в логику ее работы, то нужно скопировать в корень шаблона папки mg-core/modes/ и mg-core/controllers/.
Кроме этого, для каждого шаблона можно задавать свои уникальные страницы по принципу уже имеющихся, например если мы заходим создать страницу с калькулятором доставки, то необходимо в трех папках шаблона views, controllers, models завести три одноименных файла calcdelivery.php и связать их логикой.
На сайте могуты есть схема взаимодействия составляющих шаблона:

Как видите, тут не только представлен порядок обработки пользовательского запроса, но и имеются еще три не рассмотренных нами файла.
- 404.php – верстка для страницы с ошибкой, желательно включить ее в состав вашего шаблона;
- ajaxuser.php – класс содержащий методы для обработки пользовательских ajax запросов;
- functions.php – в этот файл можно дописывать различные пользовательские функции влияющие на работу шаблона;
С файлом 404.php все предельно просто, это представление несуществующей страницы, а вот файлы ajaxuser.php и functions.php , требуют отдельной статьи для описания их назначений? Поэтому подписывайтесь на обновления блога, чтобы не пропустить выхода нового материала.
( Скачали: 407 чел. )
В дополнение ко всему сказанному хочу предложить вам альтернативный вариант создания шаблона. Скопируйте стандартный шаблон .default, переименуйте и редактируйте его как вам вздумается, но не делайте изменений в самом .default поскольку он тоже может быть перезаписан при обновлении системы.
Надеюсь, вышеизложенный материал пригодится вам в создании своего шаблона для Moguta.CMS.
У меня есть вопрос к читателям блога Lifeexample.ru. Хотели бы вы принять участие в конкурсе на разработку лучшего шаблона для Moguta.CMS c призовым фондом 5000р. Пока условия конкурса не зафиксированы, и идея только летает в воздухе, но ваши положительные отзывы могут ускорить процесс запуска конкурса.
Читайте также похожие статьи:
Чтобы не пропустить публикацию следующей статьи подписывайтесь на рассылку по E-mail или RSS ленту блога.





Комментарии
Жалко потраченного времени на попытки изучения вашего движка, весь движек зациклен сам на себя и пытаться изменить в нем что то… зачем писать что он бесплатный?
В каком месте, движок зациклен сам на себя и что вы вкладываете в это понятие?
Нормальный движок! Над многим нужно работать, но ребята справляются очень не плохо со своей задачей!
Спасибо за отзыв 🙂
Сейчас уже не справляемся, ищем стажера на вакансию веб-программиста. Тем кто желает попробовать пишите мне на email )
А по-моему все довольно просто и понятно расписано! Да и сам движок тоже хороший! Простой и понятный. Марку респект!
Поддерживаю! Движок жуткий. Мне сразу он не понравился из-за названия…
Человек оценивающий продукт по названию, вряд ли сможет оценить по достоинству его содержимое)
А по-моему все просто расписано! И вообще CMS-ка классная!!!
Доброго времени суток…продукт оч интересный по моему. До этого делал сайты на джумла, virtuemart, joomshop. чтобы там что либо поменять лопатил инет, а тут как то понятно. сам себя не считаю программистом, но прозрачность этого продукта мне нравиться.попробую с шаблоном, оч интересно веб программирование, но почитав думаешь как много надо знать)))
Mark, не слушайте никого, Ваша компания единственная в Интернете смогла создать максимально удобную, максимально функциональную, максимально красивую CMS систему! Вы лидер в русскоязычном Интернете.
Не обращайте внимание на завистников , а лучше, удаляйте такие злостные комменты, так как неопытные и доверчивые люди могут из-за них навсегда отвернуться от такого замечательного движка как Ваш, что будет огромной ошибкой для всех! Поддерживаю Moguta CMS во всём! 😉
Дмитрий, спасибо за положительный отзыв. Удалять критику не буду, это всетаки мнение наших пользователей. Если им не понравилось, значит есть к чему стремиться, и это только наша недоработка))
Ну и негативные отзывы, кстати, полезны при продажах.. Вот статья на эту тему:
+10 морали!!! Целяком и полностью поддерживаю!!
Только скачал с офф сайта ваш движок и всего около минут 15 рассматриваю его изнутри, пока нравиться его доступность и то что можно не большие магазинчики открыть совсем бесплатно(я понимаю, что ограничения на использование бесплатной версии нет?)) В дальнейшем если все так же будет меня устраивать, то обязательно оплачу лицензию, чтобы поддержать разработчика. Так держать парни, спасибо вам за столь простую и удобную цмску
Спасибо, приятной работы! 😉
Отличная CMS . А что на счет конкурса по созданию шаблона, еще в силе? А то хочется полную версию движка купить, как раз такой же стоимости 🙂
А вот я так и не могу понять куда же мне ссылку на faq поставить чтобы она в горизонтальном меню появилась. Мне тоже движок нравится, только я в php ноль.
Создайте страницу в админке и пропишите полный путь до страницы faq.
Здравствуйте! Марк, подскажите, как сделать рабочими ссылки в «подвале» сайта? Мне сдали недоделанный интернет-магазин «супер-ребята»…
Все отлично! Хороший движок! Хотелось бы побольше уроков по подробнее и с примерами Вводная: Есть верстка интернет магазина в html хотелось бы ее внедрить в могуту. Спасибо!
Давно что то комментариев не было. Есть пара — тройка пожеланий.
В строке поиска — да живой поиск хорошо, но допустим Каталог Видеокамеры
Аналоговые
Купольная видеокамера
IP
Купольная IP видеокамера
если набрать IP — ни чего не найдется
если набрать вид
Купольная видеокамера
Купольная IP видеокамера
не совсем понятно…
спасибо
З.Ы. Марк Вы мне как то звонили я Вам говорил что программирование это у меня зимний вид спорта
Здравствуйте, подскажите пожалуйста в каком файле находится содержимое ???