Только для читателей Lifeexample возможно открыть интернет-магазин на Moguta.CMS со скидкой в 15%
Прием webmoney на сайте
Здравствуйте, уважаемые читатель блога LifeExample мне давно было интересно, как подключить электронную систему оплаты webmoney, на свой сайт. Вот и пришло время разобраться с этим и рассказать другим. В ходе статьи мы разберемся, как осуществляется прием webmoney на сайте, и что нужно для установки автоматической оплаты.
У вас, наверное, не возникнет вопроса "для чего может потребоваться прием webmoney на сайте?", ведь все мы хорошо представляем чем вызвана данная необходимость и как правило это два варианта:
- Оплата товаров и услуг.
- Пожертвования различного рода.
На момент ознакомления со статьей у вас уже должен иметься созданный ранее WM кошелек.
C чего начать?
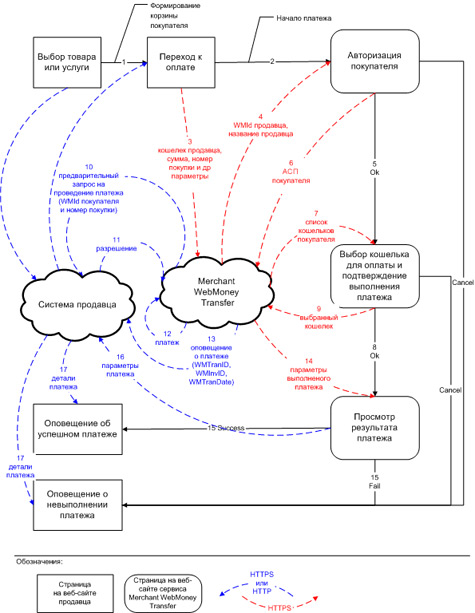
Начнем ознакомление с теорией по представленной ниже схеме взаимодействия нашего сайта и системы Webmoney.

На схеме изображены две сущности, наш сайт и сервис для электронной оплаты через Webmoney, называемый Web Merchant Interface.
Несмотря на загруженность схемы различными элементами, основным алгоритмом при оплате товаров является следующая последовательность действий.
- На сайте продавца покупатель выбирает нужный товар (в этот момент формируется вся необходимая, для совершения электронной оплаты, информация о продукте и о продавце)
- После выбора, покупатель оплачивает товар через сервис Web Merchant Interface временно покидая сайт продавца.
- В случае не правильного ввода данных покупателем (номер его кошелька, параметров авторизации в системе WM), происходит перенаправление на страницу ошибки сайта продавца.
- В случае успешного приема Webmoney, пользователь автоматически возвращается на сайт продавца.
Вот и все хитрости, но для того чтобы все это начало функционировать, нужно проделать с вашим сайтом и кошельком некоторые операции.
Как мы уже поняли, система Webmoney, для автоматической оплаты заказа предоставляет некий программный интерфейс Web Merchant Interface. Для его использования владельцу магазина нужно произвести ряд действий:
- Создать на своем сайте три страницы (оплата, успешная оплата, ошибка при оплате)
- Завести торговый кошелек магазина;
- Получить аттестат продавца или начальный аттестат;
- Настроить торговый кошелек;
Подготовка сайта к общению с Web Merchant Interface
На продаваемом сайте необходимо создать три страницы:
pay.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!-- pay.html --> <html> <head> <title>Pay</title> </head> <body> <form id=pay name=pay method="POST" action="https://merchant.webmoney.ru/lmi/payment.asp"> <p>пример платежа через сервис Web Merchant Interface</p> <p>оплатить 10 WMZ...</p> <p> <input type="hidden" name="LMI_PAYMENT_AMOUNT" value="1.0"> <input type="hidden" name="LMI_PAYMENT_DESC" value="тестовый платеж"> <input type="hidden" name="LMI_PAYMENT_NO" value="1"> <input type="hidden" name="LMI_PAYEE_PURSE" value=" НОМЕР ВАШЕГО КОШЕЛЬКА "> <input type="hidden" name="LMI_SIM_MODE" value="0"> </p> <p> <input type="submit" value="submit"> </p> </form> </body> </html> |
success.html
1 2 3 4 5 6 7 8 9 10 | <!-- success.html --> <html> <head> <title>Success</title> </head> <body> <p>Платеж был выполнен.</p> </body> </html> |
fail.html
1 2 3 4 5 6 7 8 9 10 11 | <!-- fail.html --> <html> <head> <title>Fail</title> </head> <body> <p>Платеж не был выполнен.</p> </body> </html> |
Названия страниц могут быть любыми, а вот содержимое должно отвечать назначению этих фалов.
- pay.html – страница оплаты товара;
- success.html – страница показываемая после успешной оплаты;
- fail.html – страница показываемая в случае не удавшейся оплаты.
Подготовка торгового кошелька
Что такое торговый кошелек, и где его взять? Ответ на этот вопрос легок и понятен: торговым кошельком мы называем обычный WMR или WMZ кошелек системы Webmoney.
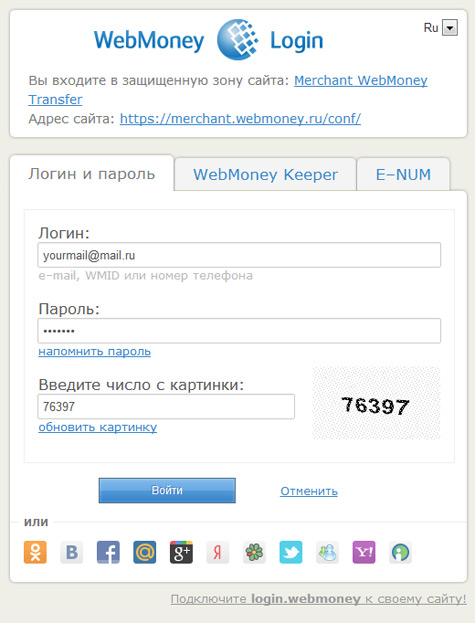
А для того чтобы WM получил статус торгового кошелька, необходимо авторизоваться в Web Merchant Interface и провести ряд настроек.

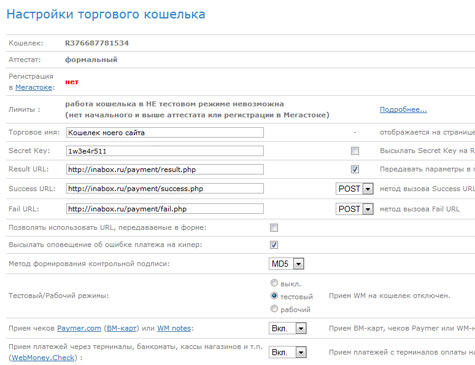
Настраиваем параметры торгового кошелька

В полях ввода нужно указать секретный ключ (любой набор символов), адреса страниц для событий, методы передачи данных, наличие шифрования, и режим работы кошелька (тестовый, рабочий).
Обратите внимание, что если вы еще не позаботились о получении аттестата продавца или начального аттестата, ваш кошелек при приеме Webmoney с сайта, сможет работать только в тестовом режиме.
Что такое аттестат продавца
Аттестат продавца позволяет осуществлять прием средств в автоматическом режиме через специализированные интерфейсы, выдается бесплатно участнику системы WebMoney Transfer, получившему персональный аттестат после выполнения им некоторых несложных условий. Аттестат продавца является одной из форм персонального аттестата и обладает всеми его возможностями без ограничений.
Подробнее об аттестате продавца читайте здесь.
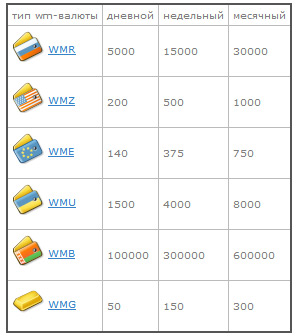
На время тестирования системы можно обойтись начальным аттестатом, в этом случае получаемые платежи будут лимитированы.
Лимиты без аттестата продавца:

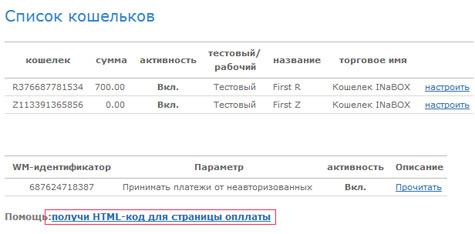
Получение кода для страницы оплаты
Ранее мы создали страницу pay.html, в которой был прописан тестовый платеж. И вроде бы можно было на этом остановиться, но разработчики системы WM предлагают нам воспользоваться их генератором страницы для выбранных кошельков

Нажав на ссылку получи HTML – код для страницы оплаты, далее потребуется пройти три шага, по итогам которых вы получите код для приема платежей webmoney.
Данный код вам нужно вставить вместо содержимого страницы pay.html
После проведения данной операции должен начать функционировать прием webmoney на сайте. Не забудьте после тестирования, в настройках кошельков указать рабочий режим, только после этого пользователи смогут оплачивать товар средствами WM кошельков.
Читайте также похожие статьи:
Чтобы не пропустить публикацию следующей статьи подписывайтесь на рассылку по E-mail или RSS ленту блога.





Комментарии
Как насчет безопасности данного метода? У меня есть самодельный движок на php. Он выводит новости на главную и переключатели страниц, то есть делает базовые функции сайта. Я так понимаю можно интегрировать код страницы pay.htm, на страницу товара к примеру тестсайт/module.php?number=1? И там внедрить все поля из базы таким путем ?