Только для читателей Lifeexample возможно открыть интернет-магазин на Moguta.CMS со скидкой в 15%
Админка сайта для интернет магазина
Здравствуйте, уважаемые читатели блога LifeExample, пришло время продолжить создание интернет магазина на php, и перейти к реализации панели администрирования. Обычно панель администрирования сайта также называют панелью управления или попросту админка сайта. С помощью админки для интернет магазина администраторы сайта, могут добавлять новые товары, редактировать и удалять старые, а также добавлять новые страницы сайта и изменять существующие.
Небольшое отступление
При создании нового релиза разрабатываемой CMS, были добавлены некоторые не сложные функции, о которых в этой статье речи идти не будет, но сказать о них стоит.
Наша CMS была доработана и теперь имеет:
- Возможность добавления товара прямо из карточки товара;
- В теги картинок товаров, теперь вставлены атрибуты alt и title , способствующие повышению релевантности страницы;
- Добавлена страница для обратной связи;
- Исправлены ошибки, возникающие при пустой корзине;
- Добавлена панель администрирования, на технологии AJAX.
( Скачали: 5642 чел. )
Зачастую администраторы интернет магазинов, не являются программистами, и более того даже не знают, что такое HTML. Благодаря CMS (системе управления контентом), в наше время стало возможным иметь свой сайт и управлять им, не имея понятия о его технических процессах.
Уже существует огромное количество профессиональных CMS для создания сайтов разной направленности, для блогов хорошо подходит WordPress , для интернет магазинов: "1с-Битрикс" или UMI.CMS. И это только верхушка айсберга, всех существующих систем управления сайтом.
Несмотря на такое обилие разнообразных продуктов, мы сегодня продолжим создавать нашу простенькую CMS систему, главная задача, которой, дать любому желающему возможность быстрого старта своего интернет магазина.
Каждая CMS, сложная или простая, имеет право называться таковой, только при наличии собственной админки. Сегодня мы и займёмся созданием данного атрибута.
Поскольку кода было написано много, я предлагаю вам уважаемые читатели ознакомиться только с внешним видом админки, а также с некоторыми алгоритмами ее работы. При возникновении у вас вопросов я постараюсь подробно изложить их в комментариях или в следующей публикации.
Вход в админку
Для того, чтобы попасть в панель управления сайтом на нашей CMS мы можем пойти двумя путями.
Первый – это воспользоваться, уже имеющимся входом в личный кабинет

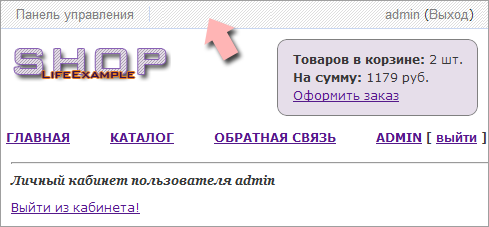
В этом случае при успешном вводе логина и пароля мы должны увидеть появившуюся панель в верхней части страницы:

Такая панель будет присутствовать теперь на каждой странице сайта, вплоть до того пока администратор будет авторизирован.
Нажав на надпись "Панель управления" мы попадем в админискую часть, в которой сможем редактировать каталог продукции магазина.

Также для того, чтобы попасть в панель администрирования мы можем обратиться к ней напрямую через адресную строку сайта:

Где система предложит нам авторизоваться как администратор, если мы этого еще не сделали.
Редактирование каталога
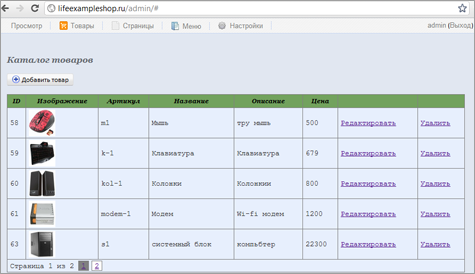
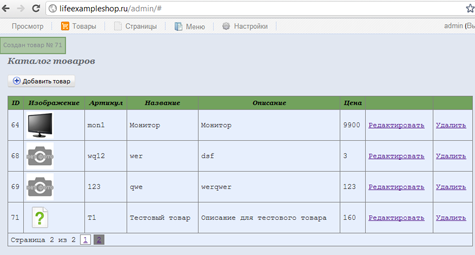
Ну, вот мы и подошли к нашей заветной цели, и можем попробовать поработать с каталогом сайта. Первым делом давайте зайдем в раздел "Товары", кликнув на одноимённую ссылку в верхней части страницы. Мы попадем на страницу редактирования каталога.

Точнее сказать, фактически то мы остались на той же странице /admin/index.php, но визуально нам представилось содержимое страницы /admin/catalog.php. Произошло это потому, как вся административная часть сайта, была построена таким образом, что все действия происходят на одной странице, без ее перезагрузки.
Как вы уже догадались, не обошлось тут без AJAX технологии. Такой подход, когда все приложение работает на одной странице, на мой взгляд, упрощает трудозатраты человека, а также экономит его время на ожидание открытия новых страниц.
В открывшемся интерфейсе мы можем удалить товары, или открыть встроенный блочный элемент: "всплывающее окно", для их редактирования. Для этого нужно нажать на ссылку Редактировать, присутствующую в строке каждого товара :

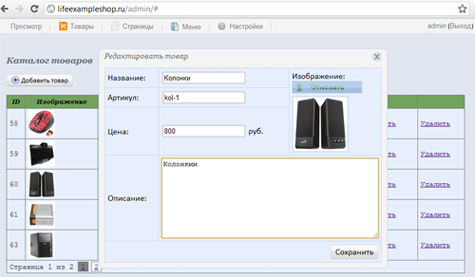
Перед нами появится карточка выбранного товара, с полями доступными для редактирования данных.
Тут присутствует один очень интересный механизм добавления картинки, о котором я просто обязан рассказать.
Сейчас мы видим кнопку отменить, над изображением товара, нажав на которую, в таблице товара отчистится поле содержащее ссылку на это изображение. Но это мелочи, самое интересное происходит в момент добавления нового изображения. Кстати, давайте опробуем этот механизм при добавлении нового товара в наш каталог.
Добавление нового товара
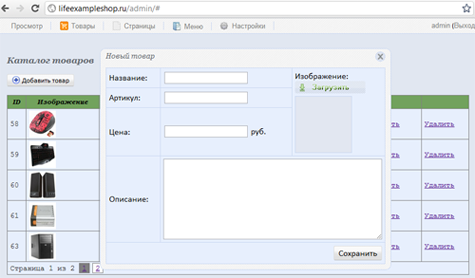
Для этого нажмите на кнопку добавить товар, на которой изображен плюсик в кружочке. Окно редактирования должно исчезнуть, и появится похожая форма добавления товара:

Видите кнопку "Загрузить", если на не нажать то появится стандартное диалоговое окно для выбора файла, выберите любое изображение на своем компьютере и нажмите подтвердить.
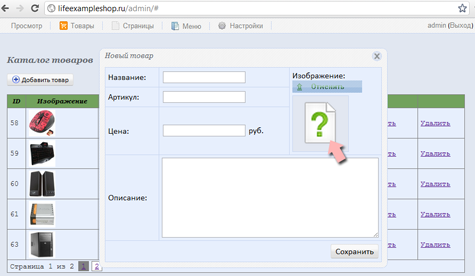
В обычном случае, после подтверждения выбора файла, ничего не произойдет, и форма будет ждать нажатия кнопки submit, для отправки данных на сервер. Но так как наша админка продвинутая и во всю использует функции библиотеки jQuery , выбранная картинка автоматически загрузится на сервер в папку /uploads , и сразу же будет выведена в отведенную для нее область.

Таким образом создастся эффект того, что картинка просто отобразилась в отведенной области, но на самом деле она уже присутствует на сервере. А для сохранения нового товара, после заполнения всех полей, останется только присвоить нужную ему ссылку на эту картинку.
На данный момент, действует два нюанса:
- Если после загрузки файла на сервер нажать кнопку отменить, то изображение отменится только для товара, но останется храниться на сервере в папке /uploads
- Пока доступна загрузка картинок только с латинскими буквами в названии.
При добавлении нового товара, в левом верхнем углу страницы, мы получим уведомление о том, что товар успешно добавлен, и будем перемещены в конец каталога.

Кстати обратите внимание на функционирующую пагинацию страниц, её алгоритм работы прописан в моделе catalog.php, расположенной по адресу application\models\catalog.php
Важный момент! Все происходящие операции в административной части сайта, используют ранее разработанные нами модели из папки application\models\.
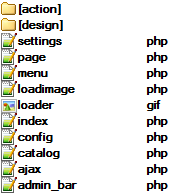
С общими принципами работы админки сайта для интернет магазина я вас ознакомил, из организационных моментов, пожалуй, стоит сказать, что в корень сайта была добавлена папка admin, с ее инфраструктурой.

Файл ajax.php служит маршрутизатором запросов, и перенаправляет их на соответствующие страницы, предварительно подключая нужные для работы файлы.
Файл loadimage.php – сохраняет на сервер выбранное изображение и выводит его.
Папка action содержит в себе набор php скриптов выполняющих различные операции над товарами, и возвращает ответ в формате JSON, для обработки его браузером.
Подробно описывать все взаимосвязи нет смысла, ведь вы сами сможете при желании посмотреть в код фалов и во всем разобраться. В коде присутствуют комментарии.
Заключение
Я постарался сделать так, чтобы все операции были легкими и быстрыми, переложив всю нагрузку на работу клиентского браузера. В итоге получилось то, что получилось, и вы можете поэкспериментировать с данным инструментом. Пишите свои вопросы, и предложения, будем разбираться вместе.
<<< Предыдущий урок | Следующий урок >>>
Читайте также похожие статьи:
Чтобы не пропустить публикацию следующей статьи подписывайтесь на рассылку по E-mail или RSS ленту блога.





Комментарии
Премного бlагодарен, сижу пишу курсовуyu на ету тему.
Успешной защиты курсовой.
Здравствуйте)
Спасибо вам за отличные статьи)
У меня вот только одна проблема появилась, не могу импортировать БД(
Вот что пишет:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
SQL query:
--
-- Database: `LifeExampleShop`
--
-- --------------------------------------------------------
--
-- Table structure for table `product`
--
CREATE TABLE IF NOT EXISTS `product` (
`id` INT( 11 ) NOT NULL AUTO_INCREMENT ,
`name` VARCHAR( 255 ) CHARACTER SET utf8 NOT NULL ,
`desc` TEXT NOT NULL ,
`price` VARCHAR( 255 ) CHARACTER SET utf8 NOT NULL ,
`url` VARCHAR( 255 ) NOT NULL ,
`image_url` VARCHAR( 255 ) NOT NULL ,
`code` VARCHAR( 255 ) NOT NULL ,
PRIMARY KEY ( `id` )
) ENGINE = MYISAM DEFAULT CHARSET = cp1251 AUTO_INCREMENT =72;
Не знаете в чем может быть проблема?
Все разобрался)
Mark появилась одна проблемка. При входе в сайт обычным пользователе все норм, а когда заходишь в админку через ВХОД, появляется такая ошибка:
а если через адресную строку зайти все норм)только при нажатии на просмотр опять тоже самое происходит.
я пытался понять в чем ошибка, но так и не получилось=(
не могли бы вы помочь?
Поправил, ошибку. Больше не должно такого возникать. Скачивайте по новой архив, я перезалил файлы.
Благодарю)
а в чем была проблема можно узнать?)
Файл index.php, в месте подключения панели администрирования, содержал лишний слеш в пути к срипту.
Мой тестовый локальный сервер допускал такое подключение, а хостинговый говорил, что такого файла не найдено.
Проблема решилась путем изменения данной строки на следующую:
подскажите пожалуйста, у меня ошибка при импорте базы как в первом коменте, как исправить?
Как вы импортируете базу? Через phpMyAdmin или другой программой?
Марк, здравствуйте. Спасибо за интереснейшую статью. Было бы здорово, если бы вы показали как можно добавлять несколько фотографий к одному товару и подключать к ней лупу. И как вывести каталог на главную страницу? Спасибо!
Виктор, в данном релизе разрабатываемой CMS, такой функционал не предусмотрен. Возможно в будущем я займусь этой идеей.
спасибо за статьи, а продолжение будет?
Продолжение, будет! Ждите. 🙂
Пишите пожелания, о том чего хотите увидеть в продолжении.
файл не грузится!
May 16 22:55:00 2012] [warn] RewriteCond: NoCase option for non-regex pattern ‘-f’ is not supported and will be ignored.
[Wed May 16 22:55:00 2012] [warn] RewriteCond: NoCase option for non-regex pattern ‘-d’ is not supported and will be ignored.
это из логов апача
Уточните какой файл не грузится, и где?
Здравствуйте, Mark. Скачала листинг для 5 урока и все вроде замечательно работает, только при изменении товара в самой админке выводит ошибку о том что не удалось изменить параметры товара и придобавлении товара соответственно тоже ошибка. И в каталоге не отображаются картинки… Подскажите в чем может быть проблема и как ее исправить??
А вы базу данных приложенную к листингу 5, импортировали?
Спасибо)) не заметила, что в БД поменялось что-то… теперь работает)
Пожалуйста!
Обращайтесь.
а что делать, если у меня импортируется бд только из первого урока, а на все другие ненавистный мне sql нецензурно ругается(
собсна об этой проблеме писал Damir в своем комментарии от 12.05.2012. только я, к сожалению, чет не могу с ней разобраться самостоятельно
Видимо вы не правильно ее импортируете. Вы phpMyAdmin используете для работы с БД?
Здравствуйте, Mark, хочу добавить разбивку по категориям в каталог. Не могли бы вы подсказать как это правильно сделать?
У меня такая идея:
1. добавила еще одно поле в таблице product — name_cat
2. при выводе товаров на страницу ставлю условие в запросе для вывода — WHERE name_cat=’name’ (соответственно работает)
3. при при клике на каталог в меню сразу выводить первую категорию и на странице этой категории сделать ссылки на остальные.
Теперь допустим у меня категории называются caqtegory1, caqtegory2 и т.д. Я переименовала catalog.php в caqtegory1.php и заменила везде catalog на category1, добавила файлы для остальных категорий на которые я буду ссылаться в caqtegory1.
В публичной части все работает замечательно, в админке, если зайти во вкладку тавары (для редактирования), пишет ошибку: Fatal error: Class ‘Application_Models_Category1’ not found in Z:\home\baka.ru\www\admin\category1.php on line 22
Подскажите,в чем ошибка?
Ошибка говорит о том, что система требует модель Category1, и не может его обнаружить в соответствующей папке. Для более точно ответа, нужно смотреть ваш код.
По поводу самой идеи, хочу сказать что она не учитывает вложенные категории. Для этого лучше создать отдельную таблицу, категорий, в которой будут прописаны все связи родительских и дочерних разделов. В таблицу продукт нужно будет добавить только поле для указания id разледа/разделов, т.к. один товар может принадлежать к нескольким категориям сразу.
В следующем уроке, я расскажу как это сделать более подробно, и выложу исходники.
Спасибо за совет, попробую так сделать))
Здравствуйте, Mark. К сожалению не могу ждать следующий урок, поэтому продолжаю работу над категориями. Их нужно отобразить в меню. Меню формируется в массиве
ну и дальше в цикле выводится.
Чтобы выводить категории в меню при нажатии на калатог создаю двумерный массив
и обработка
2
3
4
5
6
7
8
9
10
11
12
13
$print="<ul>";
foreach($this->MenuItem as $name=>$item ){
$print.='<li><a href="'.$item.'">'.$name.'</a>';
$print.='<ul>';
for($i=0; $i<=count($this->MenuItem); $i++){
$print.='<li><a href="'.$item.'">'.$this->MenuItem[$name][$i].'</a></li>';
}
$print.='</ul></li>';
}
$print.="</ul>";
return $print;
}
если писать =>»/category1″ то не виводит подпункты, если не писать, то выводит, но они естественно никуда не идут. Подскажите как получить этот адрес.
Яна, если я правильно понял ход ваших мыслей, то вы хотите сделать выпадающее меню, с категориями?
Возможно вот этот код, поможет натолкнуть вас на правильное решение:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
$print="<ul>";
foreach($this->MenuItem as $name=>$item ){
if(!is_array($item)){
$print.='<li><a href="'.$item.'" rel="nofollow">'.$name.'</a></li>';
}
else{
if(isset($item)){
$print.='<ul>';
foreach($item as $sub_item ){
$print.='<li><a href="'.$sub_item.'" rel="nofollow">'.$sub_item.'</a></li>';
}
$print.='</ul>';
}
}
}
$print.='</ul>';
return $print;
}
Спасибо, помогло)
к вопросу об импорте бд… да, использую phpMyAdmin и импоритую, как показано на картинке в первом уроке. уже и размер файла бд увеличила, на всякий) но толку нет
>уже и размер файла бд увеличила, на всякий
Это как?
Попробуйте сначала выбрать текущую БД. Затем в разделе «Structure» отметить все таблицы, и удалить их.
После этого, перейдите во вкладку Import , и попробуйте импортировать приложенный файл. Должно сработать.
Привет, Марк!
Установил магазин у себя на денвере, когда вызываю урл: http://www.lifeexampleshop.ru/cart,
получаю два предупреждения:
Warning: array_keys() expects parameter 1 to be array, boolean given in Z:\home\LifeExampleShop.ru\www\application\models\cart.php on line 12
Warning: Invalid argument supplied for foreach() in Z:\home\LifeExampleShop.ru\www\application\models\cart.php on line 66
Как с этим бороться? 🙂
Danke!
Алексей
Привет. А базу обновил?
Очень радует та новость, что будет продолжение!
Насчет того, что хотелось бы увидеть… да все что только может пригодиться 🙂
Как по мне, то на данном этапе самый большой недочет то, что в корзине присутствует кнопка «Пересчитать»
Ее однозначно нужно сделать на Ajax + вместо простого «input» (с количеством товара) прикрутить «numder».
В нормальных браузерах появятся стрелочки, а в недобраузерах все останется так как есть сейчас.
P.S. Жду с нетерпением продолжение!!!
Ах, да! И самое главное чего здесь не хватает — это фильтров!
Любому интернет магазину нужен фильтр (такой как на розетке и т.д.)
Вот разобрать фильтры в 6-ом уроке было бы просто замечательно!
Спасибо!
Учту ваши пожелания. В 6-м уроке по плану будет рассмотрена система категорий товаров, и доделана админская часть. Также немного будет оптимизирован код всей системы.
Привет) хочу сделать редактирование страниц в админке. Все работает, но есть 2 проблемки…
1. постраничный переход не работает. Меняю в ссылке вывода страницы со списком того, что хочу редактировать rel=»pagination» на rel=»pagination_page» и в admin.js тоже
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
var l=$(this).attr('l'); // нижняя граница
var step=$(this).attr('step');// интервал
$.ajax({
type:"POST",
url: "ajax.php",
data: { url: "pages.php",l:l,step:step },
cache: false,
success: function(data){
$("#content").html(data);
}
});
});
вроде, если я понимаю правильно, дожно работать, но по страницам вобще не переходит(( можете подсказать в чем проблема или как устроен этот переход.
и 2. на страничках будут выводиться какртинки (допустим это страничка с новостями). при удалении новости иногда выскакивает ошибка о том что товар не удален (если нет картинки все нормально), хотя я сделала отдельную обработку удаления изображений для страниц. и кстати новость удаляется. я так понимаю, что-то где-то пересекается, но ме пойму что…
Яна, а вы можете поделиться принципом по которому вы редактируете и создаете страницы?
>если я понимаю правильно, дожно работать
Понимаете правильно, но нужно еще в файле ajax.php прописать условие, подобное тому которое срабатывает при пагинации списка товаров:
2
3
4
5
6
7
8
if(isset($_REQUEST['l']) && isset($_REQUEST['step'])){
$lower_bound=$_REQUEST['l'];
$step=$_REQUEST['step'];
}
require_once "./".$_REQUEST['url'];
}
т.е. нужно сделать такуюже проверку для url=pages.php
Кроме того нужно и в самом pages.php, вызвать функцию пагинации.
Вобще, тот алгоритм который есть сейчас относительно пагинаци — реализован мной крайне неудобно, и очень перемудренно. В следующей части я оптимизировал процесс навигации.
В следущей части?? А уже посмотреть можно где-то?) а то я не заметила, что еще часть есть.
А создание страниц по тому же принципу, что и создание товаров.
Пока еще не написал статью. Но материал готов. Скоро уже изложу и опубликую.
Здравствуйте, Mark!
При оформлении заказа все данные записываются в БД в таблицу order. Данные о покупке в поле order_content и хранятся там в виде сериализованного массива $product_positions, в котором есть поля price и count. Что такое price — это понятно, а не могли бы вы пояснить, что из себя представляет count?
Я хочу сделать страницу с заказами, чтобы админ магазина в админке видел, какие есть заказы и мог удалять обработанные. Я думаю это можно сделать так же как и для товаров. Подскажите, может это лучше сделать по другому…
И при выводе данных из таблицы, если я применю к сериализованному полю unserialize, получу ли я данные о заказанных товарах?
Здравствуйте, Яна.
count — количество продуктов для каждой позиции.
> если я применю к сериализованному полю unserialize, получу ли я данные о заказанных товарах?
Да, получите.
>Я думаю это можно сделать так же как и для товаров.
Возможно, это не плохой вариант.
Но вобще заказы лучше не удалять, а хранить историю, это будет полезным в дальнейшем развитии системы.
Здравствуйте еще раз. Не могу я все-таки разобраться как из сериализованный массив преобразовать в обычные данные.
В поле order_content хранится вот такая строка: a:2:{i:3;a:2:{s:5:\»price\»;s:3:\»299\»;s:5:\»count\»;i:2;}i:4;a:2:{s:5:\»price\»;s:3:\»499\»;s:5:\»count\»;i:1;}}. Соответственно если в цикле при выводе указать $item[«order_content»];, то тоже и останется. делаю $order = unserialize($item[«order_content»]); и вывожу $order, но ничего. Подскажите пожалуйста, что я не так делаю.
А все, нашлаь косяк…
Огоого..отличная статья…Даже желание появилось написать самому что нибудь подобное))
Добрый день!
К сожалению мало знаком с jQuery и использование его с AJAX, буду принимать большинство изложенного материала как есть, разбирая только php скрипты. Но возникает такой вопрос, зачем применительно к панели администрирования мы уходим от шаблона MVC и «сваливаем» весь механизм в одну папку и перемешиваем логику и отображение???
Отличный вопрос, а ответ на него прост:
Действительно может показаться что мы ушли от MVC, но на самом деле это не совсем так.
-Роутером теперь является файл ajax.php;
-По прежнему отдельно используются модели, а вот контролеры
и представление слились в один файл.
Представления теперь вместе с контролерами только по тому что,
в силу не хватки времени мне было некогда разбивать их друг от друга.
Но сделать это можно достаточно просто применив include();
В следующих релизах я исправлю этот недочет, и можно будет явно проследить шаблон MVC.
Помогите! Я конечно понимаю, что вопрос не по теме! Но Если вы знаете как мне помочь, то очень прошу написать! Вот в чём дело: Я создаю сайт! На шапке сайта у меня находятся КНОПКИ НАВИГАЦИИ! Всё вроде нормально, но если я изменяю масштаб в браузере, то кнопки сдвигаются кто куда! Как это исправить? Если надо могу привести CSS и HTML код
Вся проблема в верстке. А решается она различными способами и зависит от общего макета сайта.
1 решение:
Самый примитивный способ, сделать так чтобы кнопки не разъежались — дать им абсолютное позиционирование:
{position: absolute;
left:100;
top:100;
}
2 решение.
Поместить их в отдельный блок и внутри него выравнять по position: relative; float:left;
У меня такой вопрос, почему при заполнении всех полей в форме «Обратная связь» и отправки все нормально приходит на почту админа но e-mail отправителя всегда — site@site.ru (на самом деле пишут другой)? и из-за этого ответить нельзя.
Нужно править модель обратной связи.
Здравствуйте Марк,пока изучаю этот урок, у меня к вам вопрос по поводу ajax (некогда раньше не работал с ним) вы как я понял используете Jquery , но не будет ли Jquery работать медленней аналогичной вещи написанной на чистом JavaScript , если да то насколько и критично ли это будет для сайта
Медленнее не будет точно. jQuery — это тот же чистый JS, только с заготовленными функциями. Если вы будите писать свой аякс обработчик, то тоже самое и получите (грубо говоря).
Ну и потом, не забывайте что JS — это та часть которая выполняется на клиенте, а там о скорости можно сильно не задумываться, все будет летать.
Перенес форму загрузки изображение в таблицу добавления категорий.
Форма работает если перейти в «каталог» со страницы «товары».
Вопрос: подскажите какие функции/код отвечают за загрузку изображения на странице «товары»
Что-то у меня не работает «каталог товаров», т.е. я спокойно логинюсь в админе, и вхожу, но при «добавлении» в каталог — ничего не происходит, не работает Ajax??? так как не появляется окно-список товаров и опции, вот так как вы описываете в этом уроке… что-то я сделала не так??? Подскажите плиз.
Когда набираю _http://мой_сайт/admin/ — как, вы рекомендуете и такой вариант, то в этом случае выдаёт Ошибку -404 . Что мне нужно сделать? Подскажите пожалуйста, я начинающая и еще плохо разбираюсь в коде PHP.
Попробуйте _http://мой_сайт/mg-admin
Марк, спасисбо, да получилось
Привет, Марк! Не получается загрузить фото при редактировании и добавлении нового товара. Такое впечатление что в файл loadimage.php мы просто не заходим. Ставила в этом файле первой строкой, чтобы проверить заходим мы туда,вывод хоть чего-нибудь на экран, ничего не выводит. Ошибка никакая не выводиться, просто остается серый квадрат, кнопка меняется загрузить на отменить и все.
В последней версии движка, данный баг исправлен. Скачать можно тут: http://moguta.ru/
выражаю благодарность за проделанную работу, да прибудет с тобой Джа =))
Марк, подскажите плиз где я неправ:
Хотел изменить количество выводимых на странице каталога товаров со стандартных 6 на другое количество (36).
всвязи с этим внес легкие изменения в листинг модели catalog.php
steps)
{ ……
вроде все очень банально, но видимо что-то все-таки неправильно, ибо сервер ругается на строку с функцией getList: Parse error: syntax error, unexpected T_VARIABLE in /home/content/application/models/catalog.php on line 7
.. не могу понять, что тут криминального?
и еще вопрос, как мне в таком случае обращаться к этой переменной steps из контроллера catalog.php, там ведь тоже идет ссылка на нее..
Ошибка в синтаксисе 7 строки. Покажите часть кода с этой строкой.
.. дык я вроде указывал код, но он у вас обрезался ..
посидел, разобрался уже сам за эти дни ..
завел в config.php константы, отвечающие за количество выводимых товаров на странице и в строке, а потом во вью, модели и контроллере заменил жесткие числовые значения на эти константы.
та самая строка #7 теперь выглядит так : function getList($lower_bound=0, $step=CATALOG_ITEMS_PP)
.. может немного и по топорному, зато выкрутился )
Марк, у меня тут еще назрел вопрос.
А как вы видите в рамках предложеннной вами схемы передачу данных в header.php например для изменения тегов title и description страницы ?
в темплейте данного вида это выглядит проблематично..
getView();
include ($view);
// Вывод подвала
require_once «footer.php»;
?>
.. а ведь хотелось бы TITLE и DESCRIPTION под каждый конкретный товар в карточках .. плюс разные другие модификации в в зависимости от ситуации ..
.. к сожалению просмотреть коммент после его добавления невозможно и он какое-то время не отображается, модерируется как я понимаю, поэтому не знаю, возможно в моих предыдущих двух постах опять будет обрезан код … тогда сорри)
Warning: mysql_fetch_array() expects parameter 1 to be resource, boolean given in Y:\home\LifeExampleShop.ru\www\application\models\product.php on line 40
Warning: mysql_fetch_array() expects parameter 1 to be resource, boolean given in Y:\home\LifeExampleShop.ru\www\application\models\product.php on line 40
2
3
4
5
6
7
{
if($result=parent::query("SELECT * FROM product WHERE id = %d",$id)){
if($product = mysql_fetch_array($result))
return $product;
}
}
А зачем мы почти всю админку засунули в javascript?
А чем собственно это плохо?
Привет, Марк! Если в админке создать больше 3-ёх подкатегорий, то меню на сайте не выпадает. Как исправить это?
Здравствуйте. В файле /admin/index.php в форме для авторизации
не могу понять, куда ссылается этот атрибут action, что значит «/enter», без расширения?
Ссылается на контроллер Enter (\application\controllers\Enter.php)
Mark, пожалуйста, помоги! Я так, относительно знаю веб-программирование, но можно сказать не знаю. Скачал твои исходники, выше есть ссылка. Можно ли твой сайт запустить на Денвер? если нет, то подскажи как, очень прошу!!! На Денвере пишет: Ошибка обращения к базе Unknown database ‘lifeexampleshop’
Откуда взять базу данных и куда ее залить?
Warning: session_start(): Cannot send session cache limiter — headers already sent (output started at /home/p454481/www/u-sait.bir.ru/setting_sql.php:1) in /home/p454481/www/u-sait.bir.ru/lib/application.php on line 57
Warning: Cannot modify header information — headers already sent by (output started at /home/p454481/www/u-sait.bir.ru/setting_sql.php:1) in /home/p454481/www/u-sait.bir.ru/application/controllers/enter.php on line 20