Только для читателей Lifeexample возможно открыть интернет-магазин на Moguta.CMS со скидкой в 15%
jQuery сортировка таблицы
Здравствуйте, уважаемые читатели блога LifeExample, сегодня мы будем говорить о том, как работает jQuery сортировка таблицы, и попробуем вместе разобраться с этой насущной проблемой каждого веб программиста. Уверен, что если вы еще не сталкивались с задачей сортировки таблицы на JavaScript, то рано или поздно вам это понадобится.
Таблицы в сайтах — это очень нужный и полезный элемент представления информационных данных, и работы с ними. Кроме того, когда-то без таблиц не обходилась ни одна верстка сайта.
Сегодня с появлением различных инструментов, таких как библиотека jQuery, пользователи избалованы интерактивность HTML страниц. Например, для того, чтобы изменить свои личные данные, им не нужно ждать долгой перезагрузки страницы, и можно с легкостью, перетаскивать нужное изображение в отведенную область. И таких примеров куча, одним из примеров интерактивности как раз и является функция сортировки таблицы.
Представим, что у нас есть огромное количество сводной информации, которую мы выдали пользователю в виде HTML таблицы. К примеру, это может быть скрипт, выдающий текущий курс рубля к иностранным валютам.
PHP парсер курсов валют:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | $cbr_xml = str_replace(array("\n","\r","\t"),"",getContentPage('http://www.cbr.ru/scripts/XML_daily.asp?date_req='.date('d/m/Y',strtotime("+1 day")))); if(preg_match_all('~<Valute.*?>(.*?)</Valute>~i',$cbr_xml,$Valute)){ $table="<table class='tablesorter' ><thead><tr><th>Код</th><th>Сокращение</th><th>Сокращение</th><th>Количество</th><th>Стоимость</th></tr></thead><tbody>"; foreach($Valute[1] as $data){ $table.="<tr>"; preg_match('~<NumCode>(.*?)</NumCode>~i',$data,$NumCode); $table.="<td>".$NumCode[1]."</td>"; preg_match('~<CharCode>(.*?)</CharCode>~i',$data,$CharCode); $table.="<td>".$CharCode[1]."</td>"; preg_match('~<Nominal>(.*?)</Nominal>~i',$data,$Nominal); $table.="<td>".$Nominal[1]."</td>"; preg_match('~<Name>(.*?)</Name>~i',$data,$Name); $table.="<td>".$Name[1]."</td>"; preg_match('~<Value>(.*?)</Value>~i',$data,$Value); $table.="<td>".$Value[1]."</td>"; $table.="</tr>"; } $table.="</tbody></table>"; echo $table; } function getContentPage($url){ $c = curl_init($url); curl_setopt($c, CURLOPT_RETURNTRANSFER, 1); curl_setopt($c, CURLOPT_FOLLOWLOCATION, 1); $text = curl_exec($c); curl_close($c); return $text; } |
Скрипт получает информацию в виде XML файла, с официального сайта Центрального банк Российской Федерации, парсит ее и выводит в виде готовой неотсортированной таблицы HTML.

Так как к теме статьи его работа не относится, я не стану описывать, что конкретно происходит в коде, но если вам интересно, спрашивайте в комментариях.
Итак, у нас имеется таблица курсов валют, из которой нам нужно сделать продвинутую сортируемую таблицу jQuery , с возможностью отбирать данные по столбцам.
Сделать сортировку HTML таблицы с помощью библиотеки jQuery очень просто, но мы пойдем еще более простым способом и обратимся к использованию специально плагина для, сортировки таблицы, под названием Tablesorter.
( Скачали: 989 чел. )
Подключим к вышеприведенному скрипту последнюю версию jQuery и данный плагин. А так же сразу повесим на нашу таблицу событие tablesorter.
1 2 3 4 5 6 7 8 | <script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript" src="jquery.tablesorter.js"></script> <script type="text/javascript"> $(document).ready(function() { $("table").tablesorter({ widgets: ['zebra']}); }); </script> |
Давайте еще установим некоторые css стили для лучшей наглядности
( Скачали: 594 чел. )
Выполненных операций должно быть достаточно, чтобы jQuery сортировка таблицы заработала должным образом. Попробуем проверить и запустим скрипт. Вот что должно получиться:

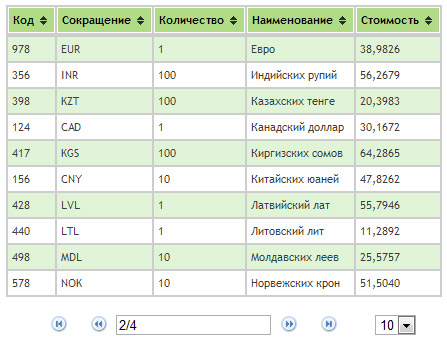
Как видите в заголовках колонок, не только появились иконки для сортировки, но и фон строк начал чередоваться, придавая таблице удобный для работы вид.
Чередование строк в сортировочной таблице можно отменить, если не указывать в функции события, параметр:
1 | widgets: ['zebra'] |
Так как именно он отвечает за чередование классов строк.
На данном этапе можно успокоиться и оставить все как есть, но вскоре мы поймем, что для работы с таблицей неплохо было бы иметь систему пагинации, т.е. разбивать имеющийся набор строк таблицы на части, и переключаться между ними.
Пагинация таблицы
Как это ни странно но, и эта задача решается очень просто при использовании, очередного, плагина пагинации.
Скачайте плагин пагинации на jQuery для сортировочной таблицы:
( Скачали: 394 чел. )
Подключим его в коде скрипта
1 | <script type="text/javascript" src="jquery.tablesorter.pager.js"></script> |
Добавим элементы для пайджера:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div id="pager" class="pager" style="height:50px"> <form> <img src="icon/first.png" class="first"/> <img src="icon/prev.png" class="prev"/> <input type="text" class="pagedisplay"/> <img src="icon/next.png" class="next"/> <img src="icon/last.png" class="last"/> <select class="pagesize"> <option selected="selected" value="10">10</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select> </form> </div> |
Немного изменим JavaScript:
1 2 3 4 5 6 | <script type="text/javascript"> $(document).ready(function() { $("table").tablesorter({widgets: ['zebra']}).tablesorterPager({container: $("#pager")});; $(".pagesize :last").attr("selected", "selected"); }); </script> |
И вот у нас уже все готово:

Вот так вот, малой кровью, можно организовать сортировку таблицы по столбцам. Стоит заметить, что не каждая таблица подойдет плагину Tablesorter! Необходимо, чтобы сортировочная таблица была построена по всем HTML правилам, а именно содержала в своей конструкции теги такой структуры:
1 2 3 4 5 6 7 8 9 10 11 12 | <table> <thead> <tr> <th>Заголовок</th> </tr> </thead> <tbody> <tr> <td></td> </tr> </tbody> </table> |
В завершении статьи "jQuery сортировка" таблицы, я бы хотел предложить вам полную версию разработанного скрипта:
( Скачали: 991 чел. )
Читайте также похожие статьи:
Чтобы не пропустить публикацию следующей статьи подписывайтесь на рассылку по E-mail или RSS ленту блога.





Комментарии
На многих форумах люди задают вопросы насчёт того, как изменить тут Формат даты. Формат даты-то поменять не сложно, вот только потом сортировка работает неправильно.
На форумах однозначного ответа я не нашел, потому написал свой кусок, который позволяет это сделать.
Итак, меняем формат в столбце с Датой с вида 2012-07-01 16:38:14 на вот такой вид: 01.07.2012 16.38
Для этого заходим в файлик jquery.tablesorter.js, прокручиваем его почти в самый низ, где увидим несколько частей вот такого плана: ts.addParser({бла.бла.бла});
Собственнно наша задача состоит в том, чтобы написать такую же собственную часть и потом её вызывать в нужном месте.
Пишем сюда:
2
3
4
5
6
7
8
9
10
id: "myDateFormat",
is: function (s) {
return /(\d{2}).(\d{2}).(\d{4})\s(\d{2}):(\d{2})/.test(s);
}, format: function (s)
{
s = s.replace(/(\d{1,2}).(\d{1,2}).(\d{4})\s(\d{2}):(\d{2})/, "$3/$2/$1 $4:$5");
return $.tablesorter.formatFloat(new Date(s).getTime());
}, type: "numeric"
});
Тут в самом начале видим такое-> id: «myDateFormat» — это идентификатор всей этой фигни, чтобы можно было к ней обращаться.
Затем в коде Html, когда мы обращаемся к плагину tablesort, дописываем один параметр и получается вот так:
2
3
4
5
$(document).ready(function() {
$("table").tablesorter({headers: {3:{sorter:'myDateFormat'}}});
});
</script>
Цифра 3 означает, что для столбца под номером 3, мы указываем формат данных, которые будут в этом столбце. И чтобы Сортировка по этому столбцу выполнялась на основе того, что данные тут будут того формата, который мы сами определили в файле js, т.е формата: 01.07.2012 16.38
Вот, сопсна, и всё)
Алексей, спасибо за полезный комментарий!
Добрый день! не хочу никого обижать, но это очень смешно «Пагинация таблицы» — это пейджинг от англ Page(перевод: страница)
Слово пагинация употребляется в статье исключительно для оптимизации под запрос «пагинация на php».
День добрый, а как быть с colspan и rowspan у меня вот такая шапка:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<th rowspan="3" >№ п.п.</th>
<th>кол1</th>
<th colspan="2">кол2</th>
<th>кол3</th>
<th rowspan="3">кол4</th>
<th rowspan="3">кол5</th>
<th rowspan="2" colspan="5">кол6</th>
</tr>
<tr>
<th rowspan="2">кол7</th>
<th colspan="2">кол8</td>
<th>кол9</th>
</tr>
<tr>
<th>кол10</th>
<th>кол11</th>
<th>кол12</th>
<th>кол13</th>
<th>Тел</th>
<th>кол14</th>
<th>кол15</th>
<th>кол16</th>
</tr>
</thead>
</table>
Плохо, что в таком формате:
и т.д. неправильно сортирует.
Может, кто знает, как поправить, буду признателен.