Только для читателей Lifeexample возможно открыть интернет-магазин на Moguta.CMS со скидкой в 15%
Добавление кнопки Facebook
Здравствуй уважаемый читатель блога LifeExample, Faceebook – это один из первых игроков на арене социальных сетей, количество пользователей данной сети недавно превысило 800 млн, человек. Нельзя упускать шанс заявить о своем блоге в столь огромном сообществе интернет пользователей, поэтому сегодня мы будем прикручивать на блог кнопку Faceebook –мне нравится. Как и многие похожие онлайн сервисы, этот предназначен для ускоренного обмена информацией между пользователями сети, если посетителю вашего сайта понравится, одна из страниц, то он сможет сказать об этом сразу всем своим друзьям на Faceebook, поделившись с ними ссылкой на ваш ресурс. Дадим посетителям такую возможность, установим виджет Faceebook на страницы сайта, для этого перейдем на генератор кнопки .
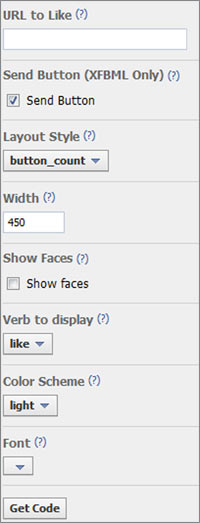
Первый шаг — получаем код кнопки.

Первое поле оставляем пустым, таким образом виджет позволит получать голоса пользователей с любой страницы где будет размещен код. Если нужно отображалась надпись отправить, рядом с виждетом, то оставляем галочку в чекбоксе SEND Button, лично мне больше нравится без надписи Отправить поэтому я снимаю галочку. В выбираем стиль будущей кнопки Faceebook нравится в выпадающем списке Layout Style. Следующее поле Width отвечает за длину кнопки, ставим на свой вкус. Show faces – я считаю лучше оставить пустым, т.к. не понимаю смысла в отображении фотографий людей, которые нажали на кнопку на моем сайте. Остальные настройки вобще мало полезны, вобщем жмем кнопку с надписью Get Code.
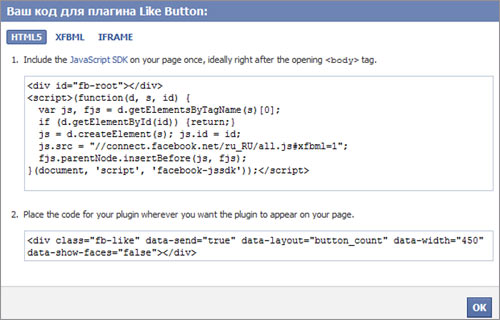
Второй шаг — выбираем код кнопки

В появившемся окне нужно выбрать необходимый вам вариант кода (HTML5, XFBML, IRAME), по умолчанию во вкладке представляется возможным выбрать код для HTML5, для блога это то, что нужно. Код делится на две части, первую часть нужно поместить сразу после тега
, вторую часть в том месте, где будет располагаться кнопка.Третий шаг — перевод языка.
Если у вас возникли трудности с переводом кнопки на русский или на английский язык, то вам нужно в полученном коде заменить строку отвечающую за локаль (язык) интерфейса, выглядит она вот так:
1 | js.src = "//connect.facebook.net/ru_RU/all.js#xfbml=1"; |
В этом примере установлен русский интерфейс кнопки, о чем говорит характерная директория в пути ссылки ru_RU. Соответственно если вы хотите видеть английский интерфейс, то вам нужно заменить ru_RU на en_US.
Мы подробно рассмотрели процедуру Добавления кнопки Facebook «мне нpавится», у всех подобных сервисов, как правило есть свои API с помощью которых можно гибко отстраивать функционал виджетов, вот и этот сервис не исключение. С помощью API Facebook «мне нpавится» можно координально изменить интерфес кнопки а также весь ее функционал, но это уже совсем другая история. Если у вас есть какие либо замечания по статье, прошу не стесняться и отписывать в комментарии.
Читайте также похожие статьи:
Чтобы не пропустить публикацию следующей статьи подписывайтесь на рассылку по E-mail или RSS ленту блога.





Комментарии
Соответственно если вы хотите видеть английский интерфейс, то вам нужно заменить ru_RU на eu_EU. НЕТ на en_US надо заменить
Спасибо, Вы правы. Исправил.